Correction status:qualified
Teacher's comments:jquery的用处还是很大的, 至少现在还是



演示HTML元素
<div class="container"><ul><a href="" id="logo">LOGO</a><a href="">视频</a><a href="">博客</a><a href="" class="faq">问答</a></ul></div>
//元素选择$("div").css({ border: "1px solid red ", width: "500px"});//class类选择$(".container").css("background-color", "lightblue");//id选择$("#logo").css("color", "yellow");//其它选择器$("ul a:nth-of-type(2)").css("font-size", "1.2em");
效果图:
var as = document.querySelectorAll("ul a");$(as).css("text-decoration", "none");
效果图:
$("<a href=''>手册</a>").insertAfter(".faq");
效果图:

$(function () {$(document.body).css("background-color", "lightgreen");alert("页面加载完成");});
效果图:
Chrome浏览器:


Firefox浏览器:

var as = $("ul>a");//转为数组var asArr = as.toArray();console.log(asArr[0]);console.log(asArr[1]);
效果图:
var res = as.each(function (index, value) {if (index === 2) {$(this).css("color", "white");}});
效果图:
res = as.map(function (value, index) {return value;});console.log(res);
效果图:
as.click(function () {alert("你点击了第" + ($(this).index() + 1) + "个A标签");});
效果图:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>jQuery</title><script src="../jquery-3.5.1.js"></script><style></style></head><body><div class="container"><ul><a href="" id="logo">LOGO</a><a href="">视频</a><a href="">博客</a><a href="" class="faq">问答</a></ul></div><script>//jquery()工厂函数,简写$().//jQuery()函数的4种用法//1.选择器//元素选择$("div").css({ border: "1px solid red ", width: "500px" });//class类选择$(".container").css("background-color", "lightblue");//id选择$("#logo").css("color", "yellow");//其它选择器$("ul a:nth-of-type(2)").css("font-size", "1.2em");//2. js对象,把js对象包装成jQuery对象var as = document.querySelectorAll("ul a");$(as).css("text-decoration", "none");//3. HTML元素$("<a href=''>手册</a>").insertAfter(".faq");//4.回调函数$(function () {$(document.body).css("background-color", "lightgreen");alert("页面加载完成");});/*</script></body></html>
html演示代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>jQuery</title><script src="../jquery-3.5.1.js"></script><style></style></head><body><div class="container"><h2></h2><form action="" method="POST"><input type="text" name="username" /><input type="password" name="password" /><button>登录</button></form></div></body></html>
<script>var form = $("form");//获取属性console.log(form.attr("action")); //<empty string>//设置属性form.attr("action", "login.php");console.log(form.attr("action")); //login.php
console.log(form.css("border")); //<empty string>//通过js对象设置多个样式form.css({width: "400px",height: "200px","background-color": "lightblue","text-align": "center",});

//val()//自动填充用户名密码console.log($("#password").val()); //<empty string>$("#password").val("password");$("#username").val("admin");console.log($("#password").val()); //password

//html()/text()$("h2").html("<strong>用户登录</strong>");$("h3").text("<strong>用户登录</strong>");

html演示代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>DOM操作</title><script src="../jquery-3.5.1.js"></script><style></style></head><body><div class="container"></div><script></script></body></html>
<script>//添加元素$(".container").append("<ul>");//append$("ul").append("<li>第一记录</li>");//appendTo$("<li>").text("第二记录").css("color", "blue").appendTo("ul");

$("ul>li:last-of-type").before("<li >第三记录</li>");

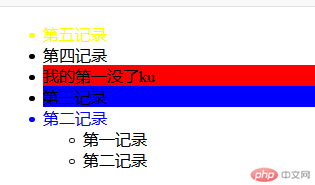
("ul").prepend("<li>第四记录</li>");$("<li>").text("第五记录").css("color", "yellow").prependTo("ul");

$("ul>li:nth-of-type(3)").replaceWith("<li>我的第一没了ku</li>");

$("ul").append("<ul><li>第一记录</li><li>第二记录</li></ul>");//过滤器,filter()$("ul>li").filter("#first").css("background-color", "red");

//eq(),根据索引选择$("ul>li").eq(3).css("background-color", "blue");

//find(),查找所有层级,last()查找结果中的最后一个//$("ul").find("li").last().css("background-color", "yellow");
