Correction status:qualified
Teacher's comments:一, 二阶段作业,注意要在10日前完成, 过期再提交, 建议不要以作业方式



如果 script 标签中出现 src 属性,将调用一个外部 js 脚本,并忽略内部代码,如<script src="jsfile.js"></script>
script 标签中添加 async 属性: 可以实现外部的 js 文件与当前的 html 文件的解析同步进行<script src="jsfile.js" async></script>
script 标签中添加 defer 属性: 将会延迟加载外部的 js 文件,直到当前的 html 解析完成<script src="jsfile.js" defer></script>
;var name="username";$name="username";
var username = "admin";var userName = "Peter";// 变量区分大小写, 与php一致console.log(username); //输出adminconsole.log(userName); //输出peter

function a() {console.log("Hello a");}function A() {console.log("Hello A");}a(); //输出Hello aA(); //输出Hello A

// 用大写来约定常量var PATH = "app/files/";console.log(PATH);

ES5 还允许重新声明。ES6 及以上就不允许重新声明了
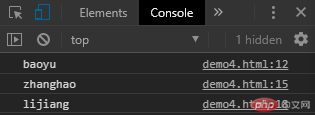
// 用var关键字声明变量并赋值var name = "baoyu";console.log(name);// 更新变量的值name = "zhanghao";console.log(name);// 重新声明变量并赋值var name = "lijiang";console.log(name);

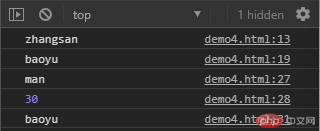
// 函数作用域,函数内部声明的变量仅能在函数内使用function a() {var name = "zhangsan";console.log(name);}a();// 除函数内声明的变量外,其他任何地方声明的变量都可在全局范围内使用,函数内也可直接调用全局变量,php中要想调用函数外变量需要用global关键字引入函数内,而JS中只要变量在函数调用之前声明并赋值,函数中就可直接调用变量的值var name = "baoyu";console.log(name); //输出baoyu// 相当于块作用域,但实际还是全局作用域{var sex = "man";}if (true) {var age = 30;}console.log(sex); //输出manconsole.log(age); //输出30function b() {console.log(name); //输出为全局变量name的最新值}b();

// 先访问console.log(email);// 后声明及赋值var email = "admin@php.cn";// JS变量声明提升:JS访问变量是允许在声明之前访问的,只不过值为undefined// 上面的代码相当于:var email; //声明变量console.log(email); //访问变量email = "admin@php.cn"; //变量赋值