Correction status:qualified
Teacher's comments:先谢谢你的评论, 这是我的本职工作, 上好课也是应该的



一、Ajax中相关事件函数、跨域请求等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="lib/jquery-3.5.1.js"></script>
<title>Ajax</title>
<style>
body {
display: grid;
gap: 15px;
}
button {
text-align: left;
height: 26px;
}
button:hover {
background-color: #ddd;
cursor: pointer;
}
</style>
</head>
<body>
<button type="button">1. load()请求数据</button>
<button type="button">2. $.get()请求数据</button>
<button type="button">3. $.post()请求数据</button>
<button type="button">4. $.getJSON()请求JSON数据</button>
<button type="button">5. $.ajax()请求数据</button>
<button type="button">6. $.ajax()-jsonp-跨域请求数据1</button>
<button type="button">7. $.ajax()-jsonp-跨域请求数据2</button>
</body>
</html>
<script>
var cl = console.log.bind(console);
// 1. load(): 加载html片断
$("button:first-of-type").click(function () {
$(this).after("<div>").next().load("nav2.html");
});
// 2. $.get():以get方式从服务器获取资源/数据
$("button:nth-of-type(2)").click(function (ev) {
// $.get(url, data, callback)
$.get("users.php", { id: 2 }, function (data) {
// cl(data);
$(ev.target).after("<div>").next().html(data);
});
});
// 3. $.post():以post方式从服务器获取资源/数据
$("button:nth-of-type(3)").click(function (ev) {
// $.post(url, data, callback)
$.post("users.php", { id: 4 }, function (data) {
// cl(data);
$(ev.target).after("<div>").next().html(data);
});
});
// 4. $.getJSON():接口返回的大多是JSON
$("button:nth-of-type(4)").click(function (ev) {
// $.getJSON(url, data, callback)
$.getJSON("users.php?id=2", function (data) {
// 返回就是js对象了, 不必转换
// cl(JSON.parse(data));
cl(data);
var res = data.id + ": " + data.name + ", " + data.age + "岁";
$(ev.target).after("<div>").next().html(res);
});
});
// 5. $.ajax(): 终级方法, 实际上大家只需要掌握这一个方法
// $.ajax({
// // 请求类型
// type: "GET",
// // 请求的URL
// url: url,
// // 发送的数据
// data: data,
// // 期望服务器返回/响应的数据类型
// dataType: "json",
// // 成功时的回调函数
// success: callback,
// });
$("button:nth-of-type(5)").click(function (ev) {
$.ajax({
type: "GET",
url: "users.php",
data: { id: 10 },
dataType: "html",
success: function (data) {
$(ev.target).after("<div>").next().html(data);
},
});
});
// "http://php.edu/0522/test2.php?jsonp=handle&id=3";
// 6. $.ajax()-jsonp-1:跨域请求
$("button:nth-of-type(6)").click(function (ev) {
$.ajax({
type: "GET",
url: "http://php.edu/0522/test2.php?jsonp=?&id=1",
dataType: "jsonp",
success: function (data) {
cl(data);
var data = JSON.parse(data);
cl(data);
var data =
"<p>" +
data.title +
"</p><p>" +
data.user.name +
", 邮箱:" +
data.user.email +
"</p>";
$(ev.target).after("<div>").next().html(data);
},
});
});
// 7. $.ajax()-jsonp-2:跨域请求
$("button:last-of-type").click(function (ev) {
$.ajax({
type: "GET",
url: "http://php.edu/0522/test2.php?jsonp=?&id=2",
dataType: "jsonp",
jsonpCallback: "handle",
});
});
function handle(data) {
cl(data);
var data = JSON.parse(data);
cl(data);
var data =
"<p>" +
data.title +
"</p><p>" +
data.user.name +
", 邮箱:" +
data.user.email +
"</p>";
$("button:last-of-type").after("<div>").next().html(data);
}
</script>
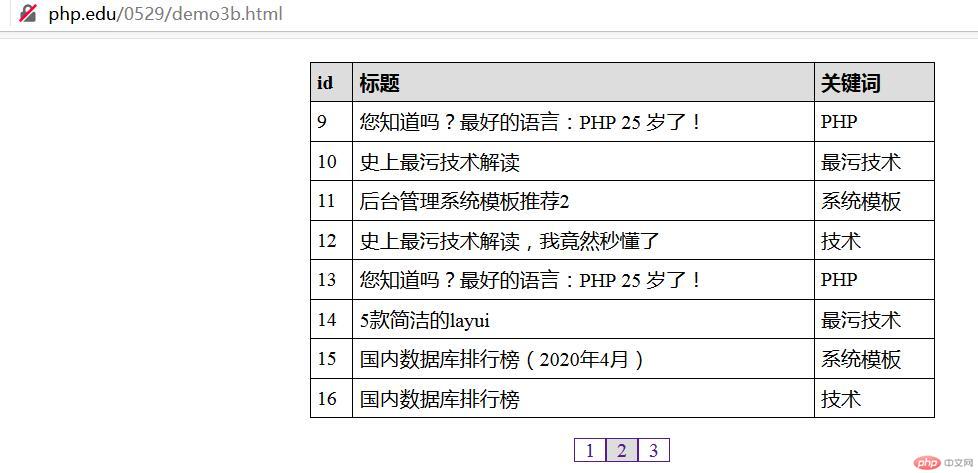
二、AJAX无刷新分页代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="lib/jquery-3.5.1.js"></script>
<title>Ajax无刷新分页技术</title>
<style>
table {
border-collapse: collapse;
border: 1px solid;
text-align: center;
margin: auto;
width: 500px;
}
table caption {
font-size: 1.2rem;
margin-bottom: 10px;
}
th,
td {
border: 1px solid;
padding: 5px; text-align: left;
}
thead tr:first-of-type {
background-color: #ddd;
}
p {
text-align: center;
}
p a {
text-decoration: none;
border: 1px solid;
padding: 0 8px;
}
.active {
background-color: #ddd;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>id</th>
<th>标题</th>
<th>关键词</th>
</tr>
</thead>
<tbody></tbody>
</table>
<!-- 分页条 -->
<p></p>
</body>
<script>
// 默认是第1页
var page = 1;
// 默认显示第一页,用一个函数来实现显示
getPageData(page);
// 分页函数
function getPageData(page) {
// ajax无刷新分页
$.ajax({
type: "post",
url: "page_data.php",
data: { page: page },
dataType: "json",
success: show,
});
}
// 数据显示函数
function show(data) {
// 1. 显示表格数据
console.log(data);
console.log(data.pages);
console.log(data.staffs);
var str = "";
data.article.forEach(function (staff) {
str += "<tr>";
str += "<td>" + staff.id + "</td>";
str += "<td>" + staff.title + "</td>";
str += "<td>" + staff.keyword + "</td>";
str += "</tr>";
});
// $("tbody").append(str);
$("tbody").html(str);
// 2. 显示分页条
var str = "";
for (var i = 1; i <= data.pages; i++) {
// $("<a>").attr("href", "").attr("data-index", i).html(i).appendTo("p");
str += '<a href="" data-index=' + i + ">" + i + "</a>";
}
// 将页码添到分页条, 并将当前页置为高亮
$("p")
.html(str)
.find("a")
.eq(page - 1)
.addClass("active");
// 分页条的点击事件
$("p a").click(function (ev) {
// 禁用<a>的跳转默认行为
ev.preventDefault();
page = $(this).attr("data-index");
$("tbody").html("");
getPageData(page);
});
}
</script>
</html>
三、总结:这节课了解了jquery实现跨域请求和相关事件函数,对于AJAX无刷新分页的原理基本认识。对于PHP,JS等知识小白的我,坚持完成朱老师交待的作业。有些课自己在直播时,不一定能马上听的明白,通过做作业,还是能掌握一些。能否把学到的PHP知识在后期的工作项目中运用自如,仍有一条很长的路要走。熟能生巧,我现在还差一个熟字。
有缘上完朱老师的课,总体感觉朱老师教学真的很用心。不管是上课的语速和讲解的技巧,都是十分清晰。感谢感恩!