Correction status:qualified
Teacher's comments:越是高级简单的东西, 坑越多, 要多留意



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./layui/css/layui.css"><script type="text/javascript" src="./layui/layui.js"></script><title>www</title></head><body><div style="height: 50px; line-height: 50px;color:#fff; background-color: #000; padding: 0 20px;"><span style="color: #fff;">后台管理</span><div style="float: right; color: #fff;"><span><i class="layui-icon layui-icon-username"></i>admin</span><span><a href="" style="color: #fff;">退出</a></span></div></div><!-- left --><div style="width:150px;float: left;"><div class="layui-collapse" lay-accordion><div class="layui-colla-item"><h2 class="layui-colla-title">管理员管理</h2><div class="layui-colla-content layui-show">管理员</div><div class="layui-colla-content">普通会员</div><div class="layui-colla-content">游客</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">文章管理</h2><div class="layui-colla-content">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">商品管理</h2><div class="layui-colla-content">内容区域</div></div></div></div><!-- 中间栏 --><div style="float:right; width: 1400px; height: 600px;"><iframe style="width: 100%; height:100%;" frameborder="0" src="./table.html"></iframe></div></body></html><script>//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作layui.use('element', function(){var element = layui.element;//…});</script>
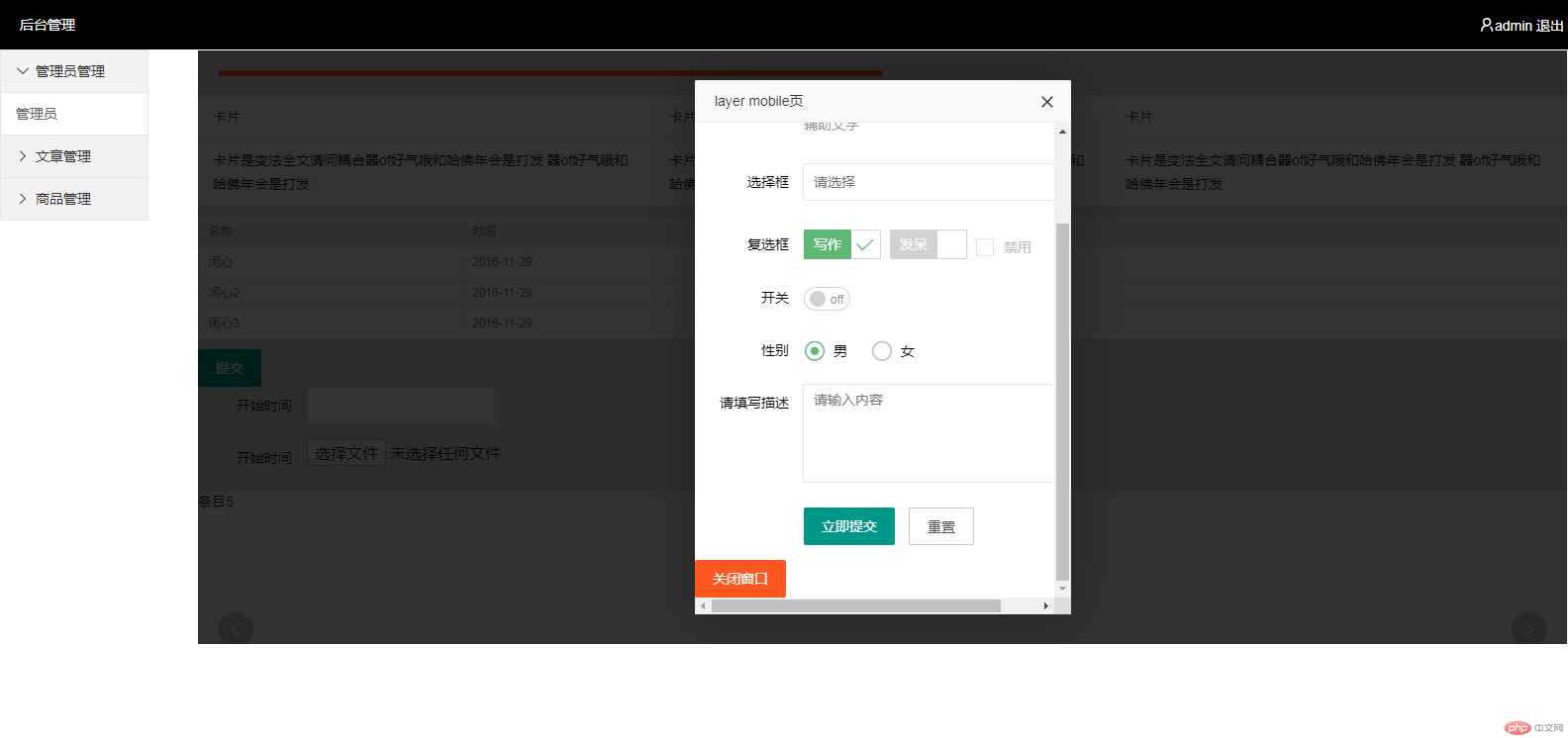
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./layui/css/layui.css"><script type="text/javascript" src="./layui/layui.js"></script><title>Document</title></head><body style="background-color: rgb(228, 227, 227);"><div style="padding: 20px;"><div class="layui-progress"><div class="layui-progress-bar layui-bg-red" lay-percent="50%"></div></div></div><div class="layui-row"><div class="layui-col-sm4"><div class="layui-card"><div class="layui-card-header">卡片</div><div class="layui-card-body">卡片是变法全文请问耦合器of好气哦和哈佛年会是打发器of好气哦和哈佛年会是打发</div></div></div><div class="layui-col-sm4"><div class="layui-card"><div class="layui-card-header">卡片</div><div class="layui-card-body">卡片是变法全文请问耦合器of好气哦和哈佛年会是打发器of好气哦和哈佛年会是打发</div></div></div><div class="layui-col-sm4"><div class="layui-card"><div class="layui-card-header">卡片</div><div class="layui-card-body">卡片是变法全文请问耦合器of好气哦和哈佛年会是打发器of好气哦和哈佛年会是打发</div></div></div></div><table class="layui-table" lay-skin="" lay-size="sm"><thead><tr><th>名称</th><th>时间</th><th>签名</th></tr></thead><tbody><tr><td>闲心</td><td>2016-11-29</td><td>人生就像是一场修行</td></tr><tr><td>闲心2</td><td>2016-11-29</td><td>人生就像是一场修行2</td></tr><tr><td>闲心3</td><td>2016-11-29</td><td>人生就像是一场修行3</td></tr></tbody></table><button class="layui-btn" onclick="popo()">提交</button><div class="layui-form"><div class="layui-form-item"><label for="" class="layui-form-label">开始时间</label><div class="layui-input-inline"><input type="text" class="layui-input" id="mydate"></div></div><div class="layui-form-item"><label for="" class="layui-form-label">开始时间</label><div class="layui-input-inline"><input type="file" class="layui-icon"></div></div></div><div class="layui-carousel" id="test1"><div carousel-item><div>条目1</div><div>条目2</div><div>条目3</div><div>条目4</div><div>条目5</div></div></div></body></html><script>layui.use(['element','layer','laydate','carousel'],function(){var element=layui.element;layer=layui.layer;laydate = layui.laydate;laydate.render({elem:'#mydate'});var carousel = layui.carousel;carousel.render({elem:'#test1',width:'100%',arrow:'always'});});function popo(){// layer.alert("测试",{icon:1});layer.msg("测试",{icon:2});layer.open({type: 2,title: 'layer mobile页',shadeClose: true,shade: 0.8,area: ['380px', '90%'],content: './mian.html' //iframe的url});}</script>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./layui/css/layui.css"><script src="./layui/layui.js"></script><title>Document</title><style>.layui-form-item .layui-input-inline{width: 300px;}</style></head><body><div class="layui-form"><div class="layui-form-item"><label for="" class="layui-form-label">用户名</label><div class="layui-input-block"><input type="text" name="" class="layui-input" placeholder="请输入"></div></div><div class="layui-form-item"><label for="" class="layui-form-label">密码</label><div class="layui-input-inline"><input type="password" name="" class="layui-input" placeholder="密码"></div><div class="layui-form-mid layui-word-aux">辅助文字</div></div><div class="layui-form-item"><label class="layui-form-label">选择框</label><div class="layui-input-inline"><select name="city" lay-filter="test" lay-skin="select"><option value="">请选择</option><option value="0">北京</option><option value="1" disabled>上海</option><option value="2">广州</option><option value="3">深圳</option><option value="4">杭州</option></select></div><div name="city" class="layui-input-inline"></div></div><div class="layui-form-item"><label for="" class="layui-form-label">复选框</label><div class="layui-form-block"><input type="checkbox" name="" title="写作" checked><input type="checkbox" name="" title="发呆"><input type="checkbox" name="" title="禁用" disabled lay-skin="primary"></div></div><div class="layui-form-item"><label for="" class="layui-form-label">开关</label><div class="layui-input-block"><input type="checkbox" value="open" lay-filter="test" lay-skin="switch" lay-text="on|off"></div></div><div class="layui-form-item"><label for="" class="layui-form-label">性别</label><div class="layui-form-block"><input type="radio" name="sex" value="0" title="男" checked><input type="radio" name="sex" value="1" title="女"></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">请填写描述</label><div class="layui-input-inline"><textarea placeholder="请输入内容" class="layui-textarea"></textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" lay-submit lay-filter="*">立即提交</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div></div><button class="layui-btn layui-btn-danger" onclick="closew()">关闭窗口</button></body></html><script>layui.use(['form'],function(){form= layui.form;$=layui.jquery;form.on('select(test)',function(data){// console.log(data.value);if(data.value==3){var citys=['不知道','不清楚','不了解'];var html = "<select>";$.each(citys,function(i,v){html+=('<option>'+v+'</option)');});html += '</select>';$('div[name="city"]').html(html);form.render();}});form.on('switch(test)',function(data){// console.log(data.elem.checked);// if(data.elem.checked){// console.log($(data.elem).val());// }layer.confirm('是否开启?',{btn:['开启','取消']},function(){layer.msg('已开启',{icon:1});},function(){$(data.elem).prop('checked',false);form.render();});});});function closew(){parent.layer.closeAll();}</script>