Correction status:qualified
Teacher's comments:觉得layui好用, 那是你用过的ui还是太少了



layui常用组件输出效果在线预览
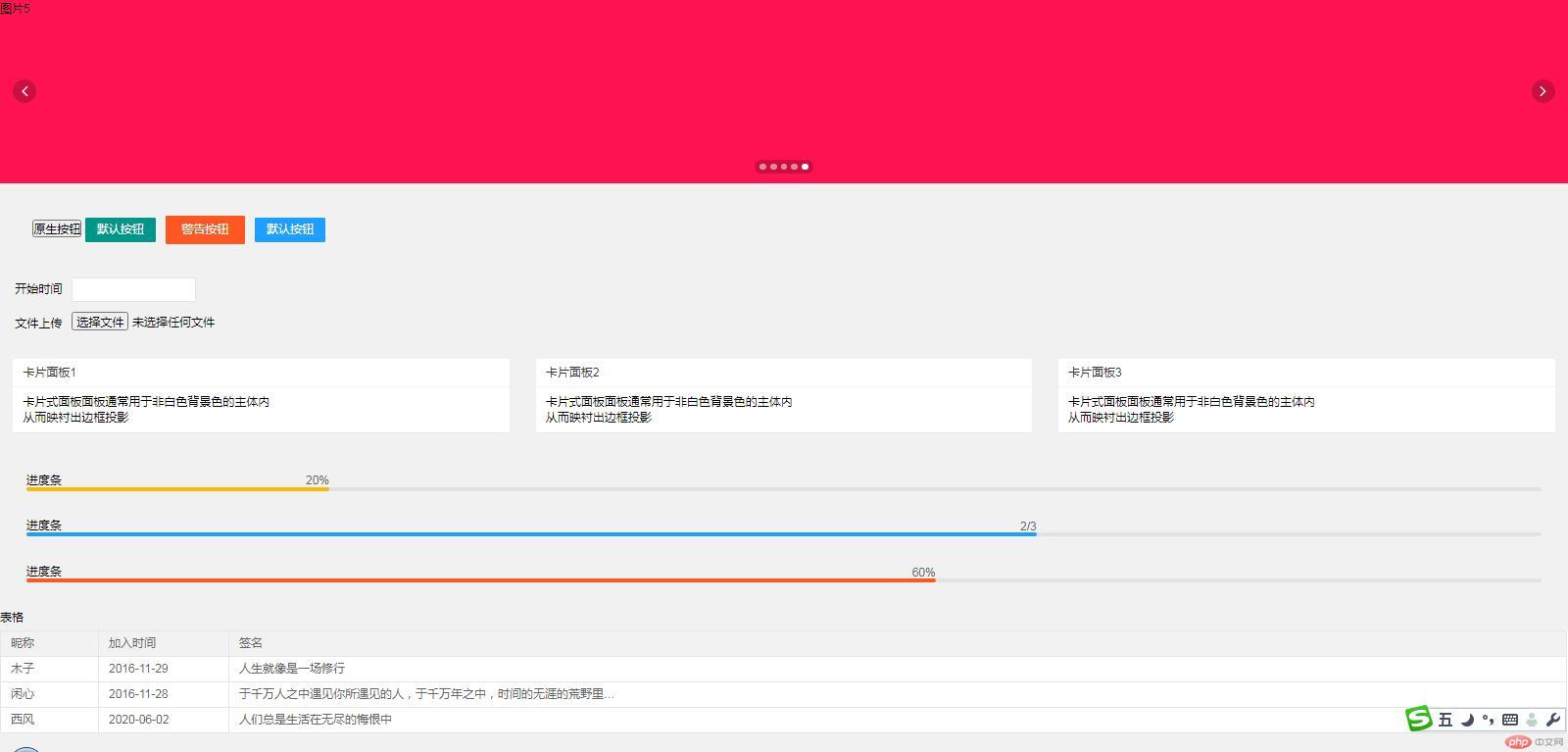
Layui常用组件有:轮播图、按钮、弹出层、日期与时间、文件上传、布局、进度条、表格等。
演示代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" type="text/css" href="layui/css/layui.css"><script type="text/javascript" src="layui/layui.js"></script><style type="text/css">.item{padding:20px;}</style><title>Document</title></head><body style="background:#f1f1f1"><!-- 轮播图 --><div class="layui-carousel" id="test1"><div carousel-item><div style="background:#ff0000">图片1</div><div style="background:#fe2152">图片2</div><div style="background:#ff3326">图片3</div><div style="background:#ff7708">图片4</div><div style="background:#ff1251">图片5</div></div></div><!-- 按钮 --><div style="padding:50px;"><button>原生按钮</button><button class="layui-btn">默认按钮</button><button class="layui-btn layui-btn-danger layui-btn-lg">警告按钮</button><!-- 弹出层 --><button class="layui-btn layui-btn-normal" onclick="popup()">默认按钮</button></div><!-- 日期与时间 --><div class="layui-form"><div class="layui-form-item"><label class="layui-form-label">开始时间</label><div class="layui-input-inline"><input type="text" class="layui-input" id="mydate"></div></div></div><!-- 文件上传 --><div class="layui-form"><div class="layui-form-item"><label class="layui-form-label">文件上传</label><div class="layui-input-inline"><input type="file" ></div></div></div><!-- 布局 --><div class="layui-row"><div class="layui-col-sm4 item"><div class="layui-card"><div class="layui-card-header">卡片面板1</div><div class="layui-card-body">卡片式面板面板通常用于非白色背景色的主体内<br>从而映衬出边框投影</div></div></div><div class="layui-col-sm4 item"><div class="layui-card"><div class="layui-card-header">卡片面板2</div><div class="layui-card-body">卡片式面板面板通常用于非白色背景色的主体内<br>从而映衬出边框投影</div></div></div><div class="layui-col-sm4 item"><div class="layui-card"><div class="layui-card-header">卡片面板3</div><div class="layui-card-body">卡片式面板面板通常用于非白色背景色的主体内<br>从而映衬出边框投影</div></div></div></div><!-- 进度条 --><div style="margin:40px;">进度条<div class="layui-progress" lay-showPercent="yes"><div class="layui-progress-bar layui-bg-orange" lay-percent="20%"></div></div></div><div style="margin:40px;">进度条<div class="layui-progress" lay-showPercent="yes"><div class="layui-progress-bar layui-bg-blue" lay-percent="2/3"></div></div></div><div style="margin:40px;">进度条<div class="layui-progress" lay-showPercent="yes"><div class="layui-progress-bar layui-bg-red" lay-percent="60%"></div></div></div><!-- 表格 --><div><table class="layui-table">表格<colgroup><col width="150"><col width="200"><col></colgroup><thead><tr><th>昵称</th><th>加入时间</th><th>签名</th></tr></thead><tbody><tr><td>木子</td><td>2016-11-29</td><td>人生就像是一场修行</td></tr><tr><td>闲心</td><td>2016-11-28</td><td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td></tr><tr><td>西风</td><td>2020-06-02</td><td>人们总是生活在无尽的悔恨中</td></tr></tbody></table></div></body></html><script>//注意进度条依赖 element 模块,否则无法进行正常渲染和功能性操作layui.use(['element','layer','laydate','carousel'], function(){var element = layui.element;layer = layui.layer;laydate = layui.laydate;laydate.render({elem:'#mydate'});var carousel = layui.carousel;//建造实例carousel.render({elem: '#test1',width: '100%' //设置容器宽度,arrow: 'always' //始终显示箭头//,anim: 'updown' //切换动画方式});});function popup(){// layer.alert('我是layer alert',{icon:1});// layer.msg('我是layer alert',{icon:1});layer.open({type: 2,title: 'layer mobile页',shadeClose: true,shade: 0.8,area: ['980px', '90%'],content: 'https://www.php.cn/' //iframe的url});}</script>
输出效果:
总结:
Layui真的是太好用啦,怕用久了,手也懒了,脑子也懒了,把基本代码都给忘了。