


windows10 专业版 64位;
phpstudy 8.1.0.16(PHP7.2.9nts + Mysql5.7.26 + Apache2.4.39);
Visual Studio Code , sublime_text3;
phpstudy的下载地址是:https://www.xp.cn
Visual Studio Code的下载地址是:https://code.visualstudio.com
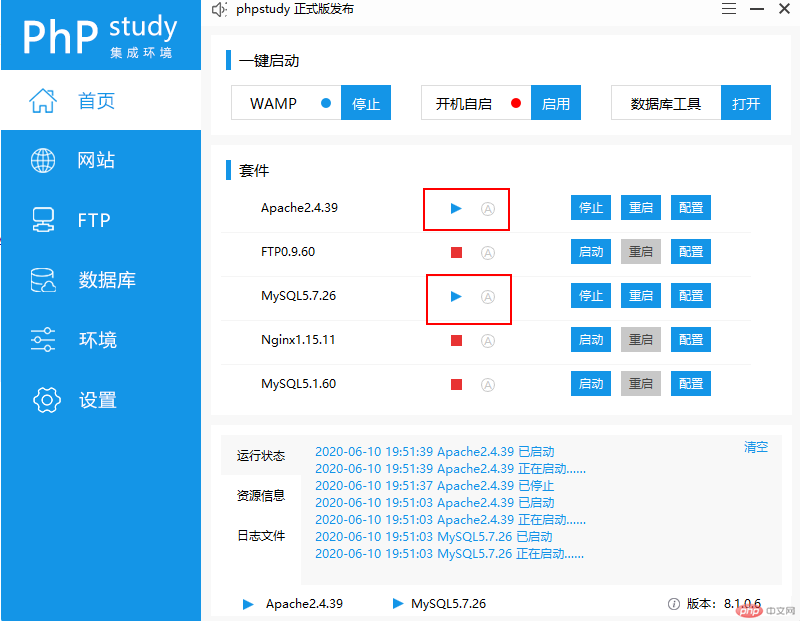
phpstudy最新版本;打开软件,并保证
Apache和Mysql服务开启:

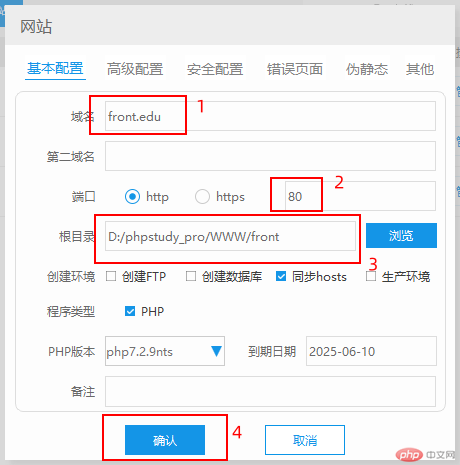
进入网站菜单界面并填入新建站点相关参数:

此时
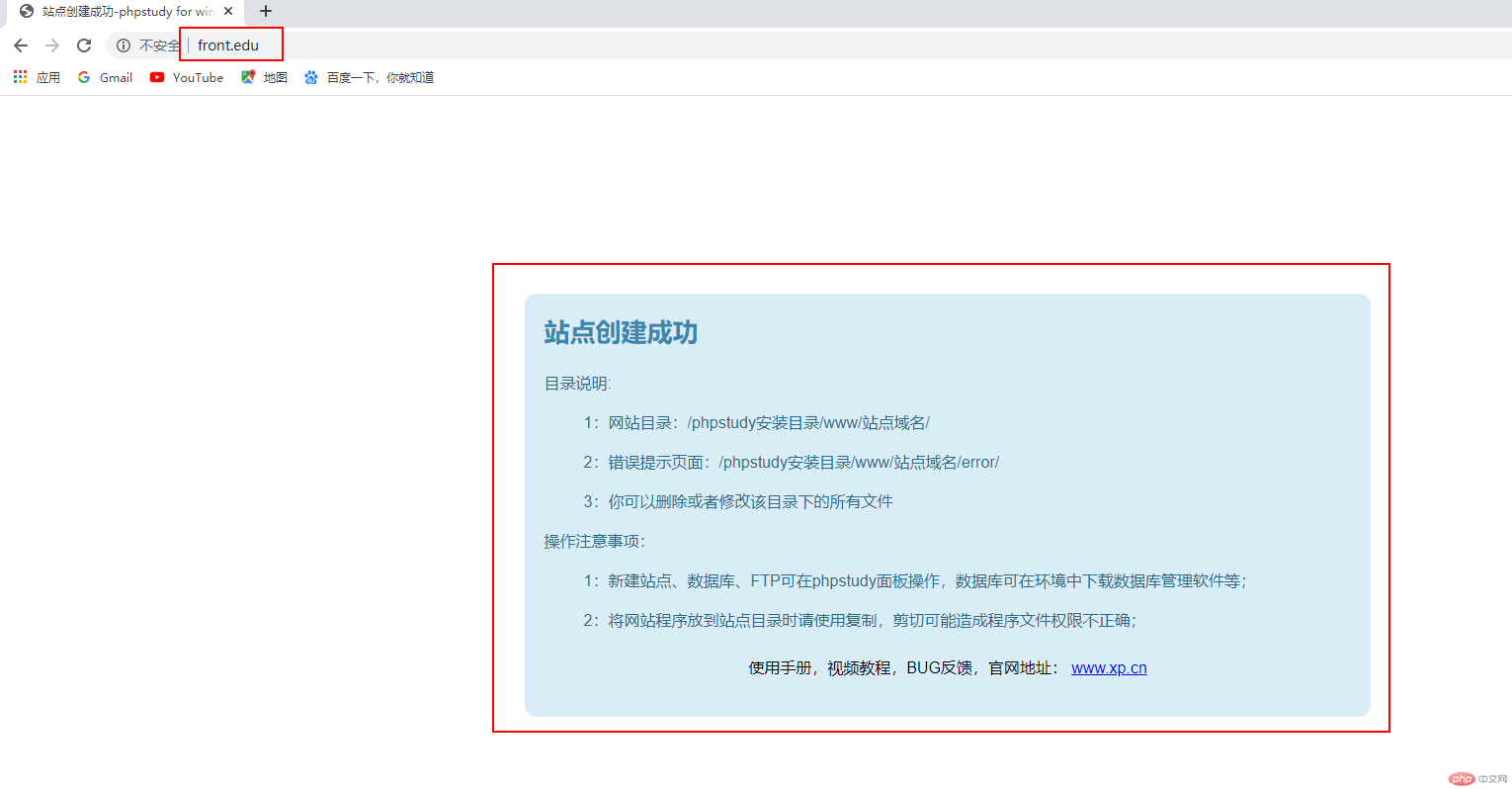
phpstudy会重启服务,站点建立成功,打开浏览器输入站点网址http://front.edu可看到提示:

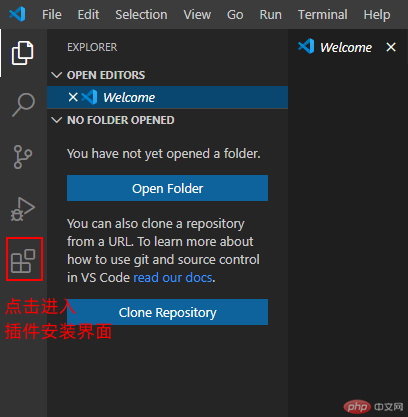
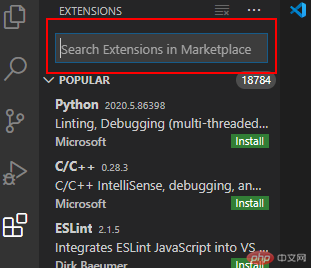
Visual Studio Code最新版本;打开软件后进入插件安装界面:

在搜索栏中搜索插件名称后即可安装插件:

*Chinese (Simplified) Language Pack for Visual Studio Code:简体中文语言包;
*Vscode-icons:最受欢迎的的文件图标;
*Prettier-Code formatter:通用的代码格式化工具;
*HTML CSS Support:HTML/CSS代码提示神器;
*Auto Close Tag:HTML标签自动闭合;
*Auto Rename Tag:HTML标签自动更名;
*PHP Intelephense:PHP代码智能分析与提示;
*PHP IntelliSense:PHP代码智能感知与重构;
*Markdownlint:markdown语言检查器;
*Live Server:创建本地Web服务器实时预览;
此前一直对具有.md扩展名的文件很疑惑,现在基本了解了markdown文件格式和作用,其特性对于我今后的文章编写有较大的帮助。
常用语法:
1.标题:#一级标题,##二级标题,###三级标题;
2.列表:-无序列表,:有序列表;
3.链接:[文本](链接URL);
4.图片描述:;
5.表格:使用|和-画出来,可以设置文本对齐;
6.引用:>引用文本,可嵌套;
7.代码:单行代码``,多行代码``````;