Correction status:qualified
Teacher's comments:写的很认真,不错,要是vscode插件可以用markdown就更好了。



下载完成之后是一个压缩包,需要手动进行解压,随后找到phpstudy安装文件双击打开之后点击立即安装即可。
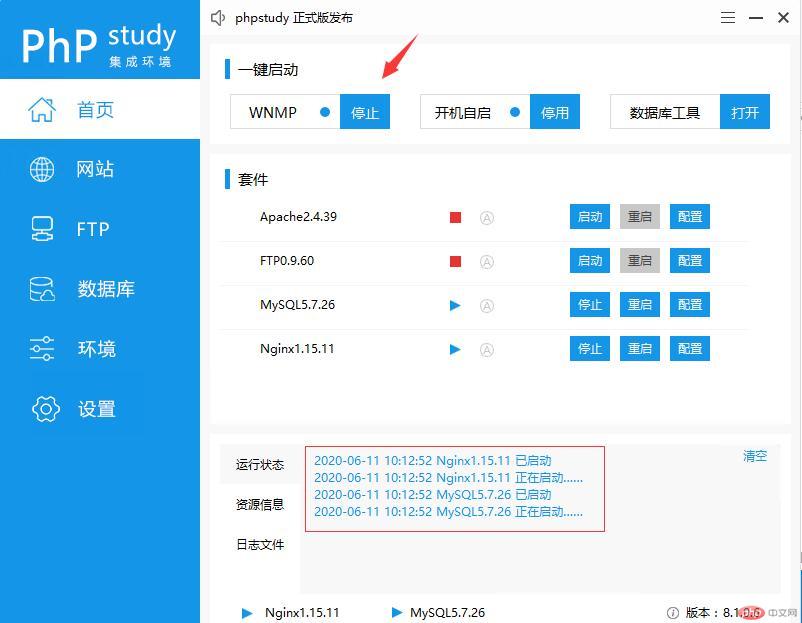
稍等片刻即可


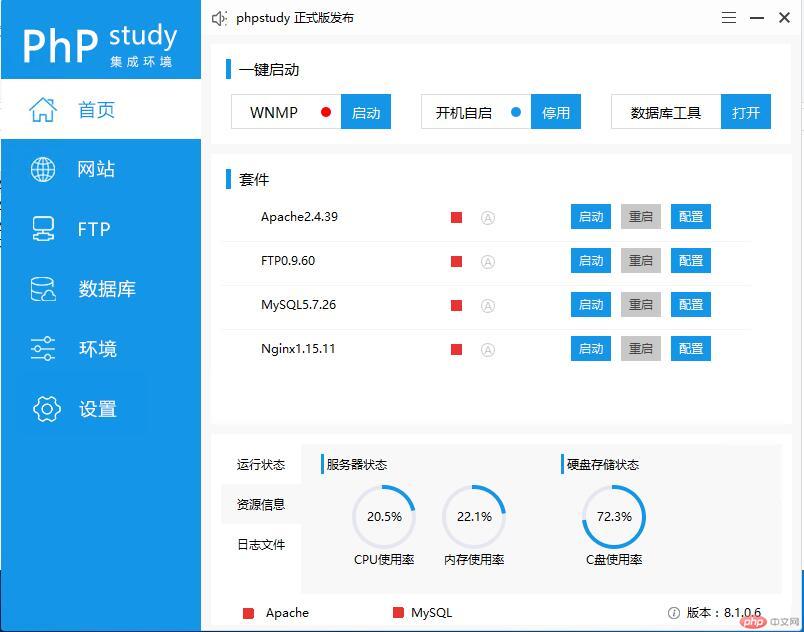
点击菜单栏上的网址,在点击创建网站。
输入想要创建的网址
在这里我用的是front.end
填完之后点击确认即可


根据系统选择
一路点击安装即可,傻瓜式安装。
安装完成之后我们会看到整个界面是英文,我们可以通过插件的方式修改成中文
使用快捷键【Ctrl+Shift+X】
在弹出的搜索框中输入【language pack】,然后选择搜索出来的【Chinese (Simplified) Language Pack for Visual Studio Code】
安装完成之后重启,就是中文界面了
