Correction status:qualified
Teacher's comments:写的不错,继续加油。那一篇可以编辑,不用再写的。






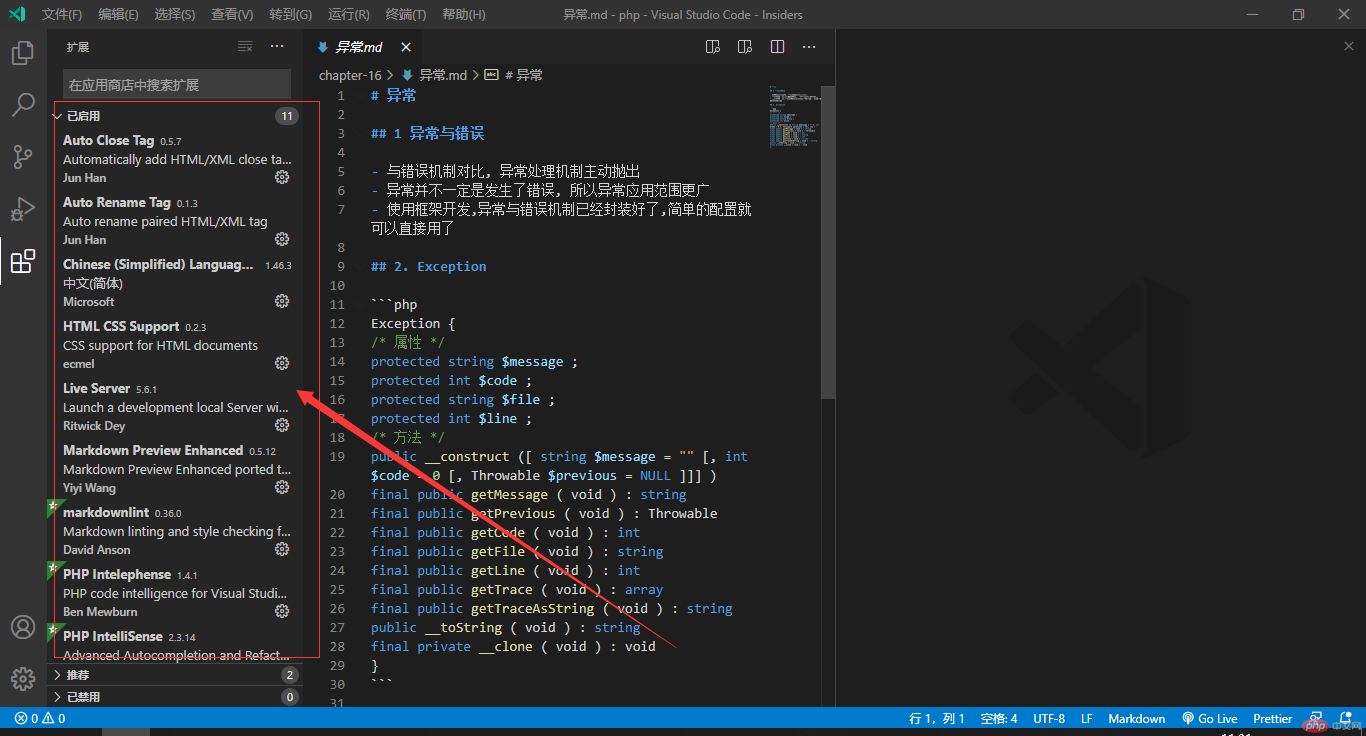
| 插件名称 | 插件作用 |
|---|---|
| Chinese Language… | 简体中文语言包 |
| Vscode-icons | 文件图标 |
| Prettier-Code formatter | 通⽤的代码格式化⼯具 |
| HTML CSS Support | 代码提示 |
| Auto Close Tag | HTML标签⾃动闭合 |
| Auto Rename Tag | HTML标签⾃动更名 |
| PHP Intelephense | PHP代码智能分析与提示 |
| PHP IntelliSense | PHP代码智能感知与重构 |
| Markdownlint | markdown语⾔检查器 |
| Live Server | 创建本地Web服务器实时预览 |


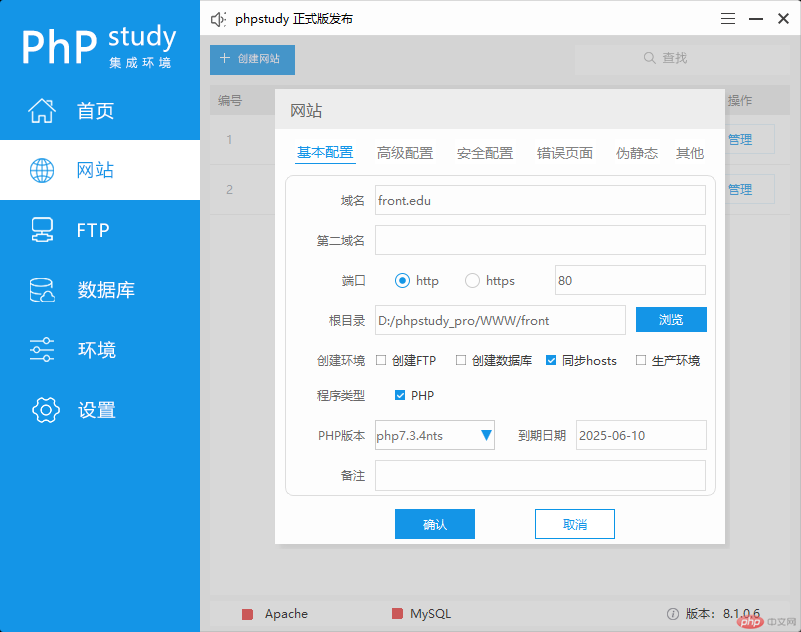
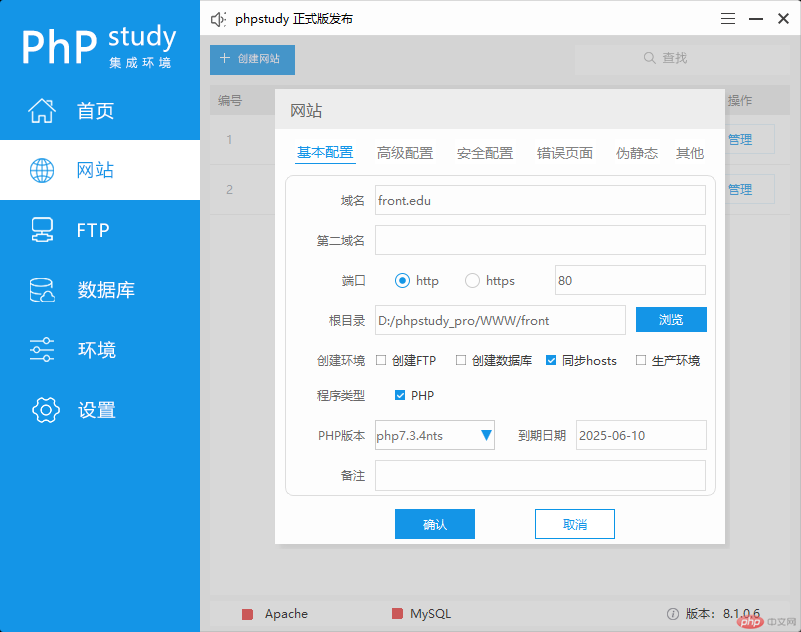
(创建网站参考图)
一级标题效果:
| 序号 | 姓名 | 邮箱 |
|---|---|---|
| 1 | peter | peter@php.cn |
| 2 | zhu | zhu@php.cn |
| 3 | 雷鸣 | 48547199@qq.com |
const ele = document.querySelector('#active');

[第12期课程](https://www.php.cn/course/****.html)
-
使用VSCode打开文件预习:
1.HTML
2.CSS
3.JavaScript
1.对php有了一个全新的了解,使用Chrome、火狐浏览器,VSCode编辑器和PHP Study集成环境来学习PHP;
2.对于小皮面板的安装及操作有了进一步了解;
3.搭建了第一个网点;
4.学习并掌握markdown的基本操作来写编程博客;
5.掌握了编辑器插件的便捷;
6.预习HTML,CSS,JavaScript相关知识有了初步的认知。