Correction status:qualified
Teacher's comments:知识点总结的很仔细,作业比较规范!



(以下是我个人现在所使用的配置和编辑器)
集成服务器环境:
phpstudy 8.1.0.6 (MySQL5.7.26 + Apache2.4.39);
代码编辑器:
visual Studio Code;
phpstudy 8.1.0.6下载地址:https://www.xp.cn
visual Studio Code下载地址:https://code.visualstudio.com
(1)下载好 phpstudy 8.1.0.6(不懂如以下配图傻瓜式安装)

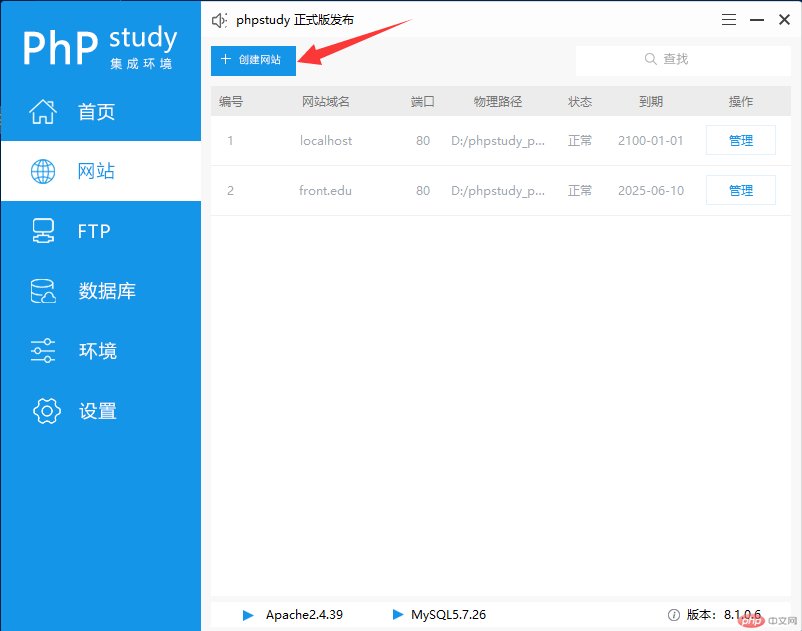
(2)软件开启后我来搭建一个简易的服务器(新手上路多多指教)



 这里我所使用的是Windows X64根据个人电脑系统选择哈!
这里我所使用的是Windows X64根据个人电脑系统选择哈!2.傻瓜式安装完毕后打开软件后我们先安装一些常用插件(别看我是中文版的因为我安装了Chinese插件哦)

我所使用的插件附表
| 插件名称 | 插件作用 |
|---|---|
| Chinese | Language… 简体中文语言包 |
| Vscode-icons | 文件图标 |
| Prettier-Code formatter | 通⽤的代码格式化⼯具 |
| HTML CSS Support | 代码提示 |
| Auto Close Tag HTML | 标签⾃动闭合 |
| Auto Rename Tag | HTML标签⾃动更名 |
| PHP Intelephense | PHP代码智能分析与提示 |
| PHP IntelliSense | PHP代码智能感知与重构 |
| Markdownlint | markdown语⾔检查器 |
| Live Server | 创建本地Web服务器实时预览 |
此博文我使用的就是markdown语法,之前不了解md扩展名的用处,在接触markdown语法了解了markdown文件格式和作用后对我今后的文章编写提供了巨大的便捷。
该文章所使用到的语法:
1.标题:#一级标题,##二级标题,###三级标题;
2.列表:-无序列表,:有序列表;
3.链接:[文本](链接URL);
4.图片描述:![图片alt] (图片地址 “图片title”);
5.表格:使用|和-画出来,可以设置文本对齐;
6.引用:>引用文本,可嵌套 ;
7.代码:单行代码``,多行代码``````;