Correction status:qualified
Teacher's comments:技术博客也是教程, 就应该这样写, 图文并茂, 一看就懂,直观简洁, 为你点赞




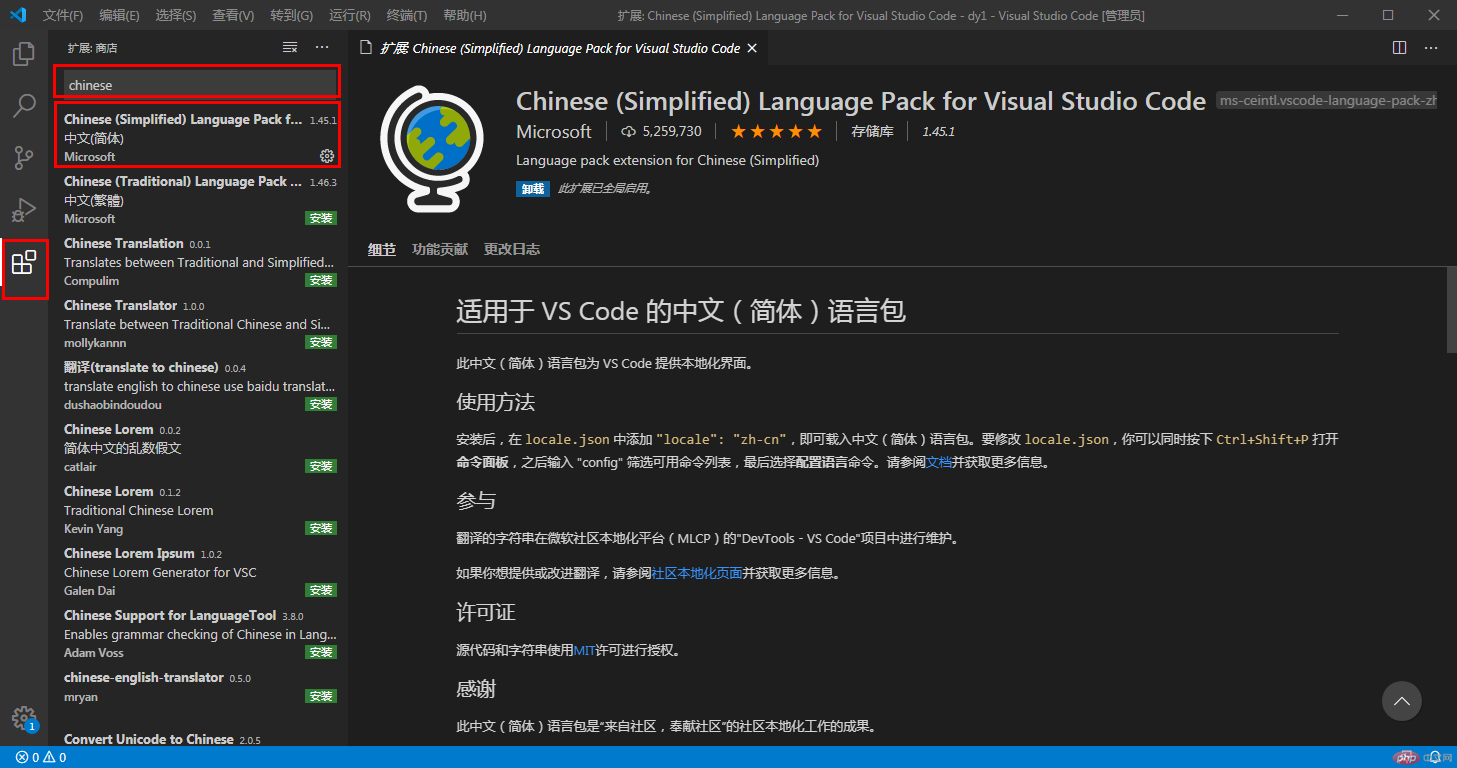
例如:安装中文插件

常用插件列表
| 类型 | 名称 | 功能 |
|---|---|---|
| 通用 | Chinese Language | 简体中文语音包 |
| 通用 | Prettier-Code formatter | 通用的代码格式化工具 |
| 前端 | HTML CSS Support | HTML/CSS代码提示神器 |
| PHP | PHP Intelephense | PHP代码智能分析与提示 |
| PHP | PHP IntelliSense | PHP代码智能感知与重构 |
有序列表
hello
world
无序列表
| 序号 | 姓名 | 邮箱 |
|---|---|---|
| 1 | peter | peter@php.cn |
| 2 | zhu | zhu@php.cn |
单行代码
var userName = "zhu";多行代码
<?phpnamespace Demo;use PDO;// 数据库查询$pdo = new PDO('mysql:host=localhost;dbname=php','root', 'root');$users = $pdo->query('SELECT `name`,`email` FROM `users`')->fetchAll(PDO::FETCH_ASSOC);// 遍历foreach ($users as $user) {vprintf('name=%s, email=%s<br>', $user);}
语法:

语法:[超链接文字说明](超链接地址)
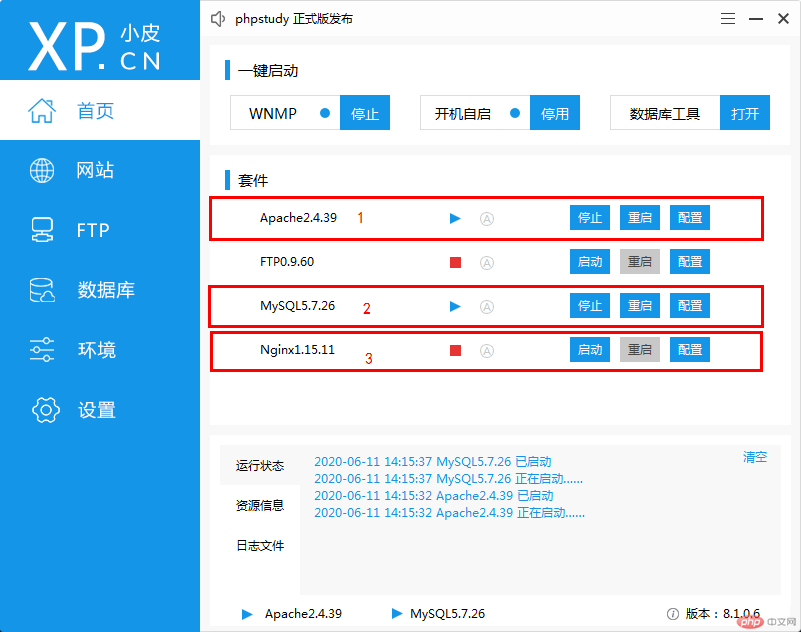
进入小皮面板首页根据自己电脑版本下载对应的PHP study客户端
1.首先在首页,开启Apache或者Nginx(这两个只能选择1个开启),并开启MySQL服务
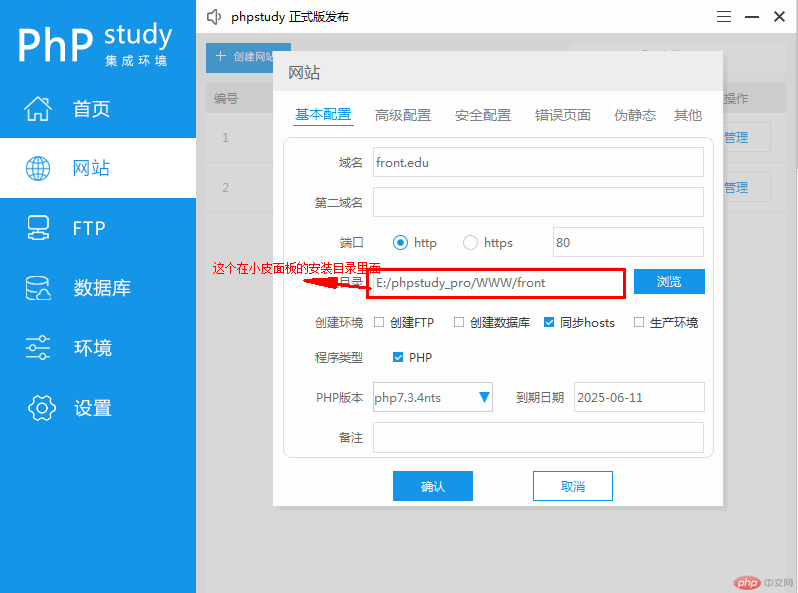
2.设置网站目录

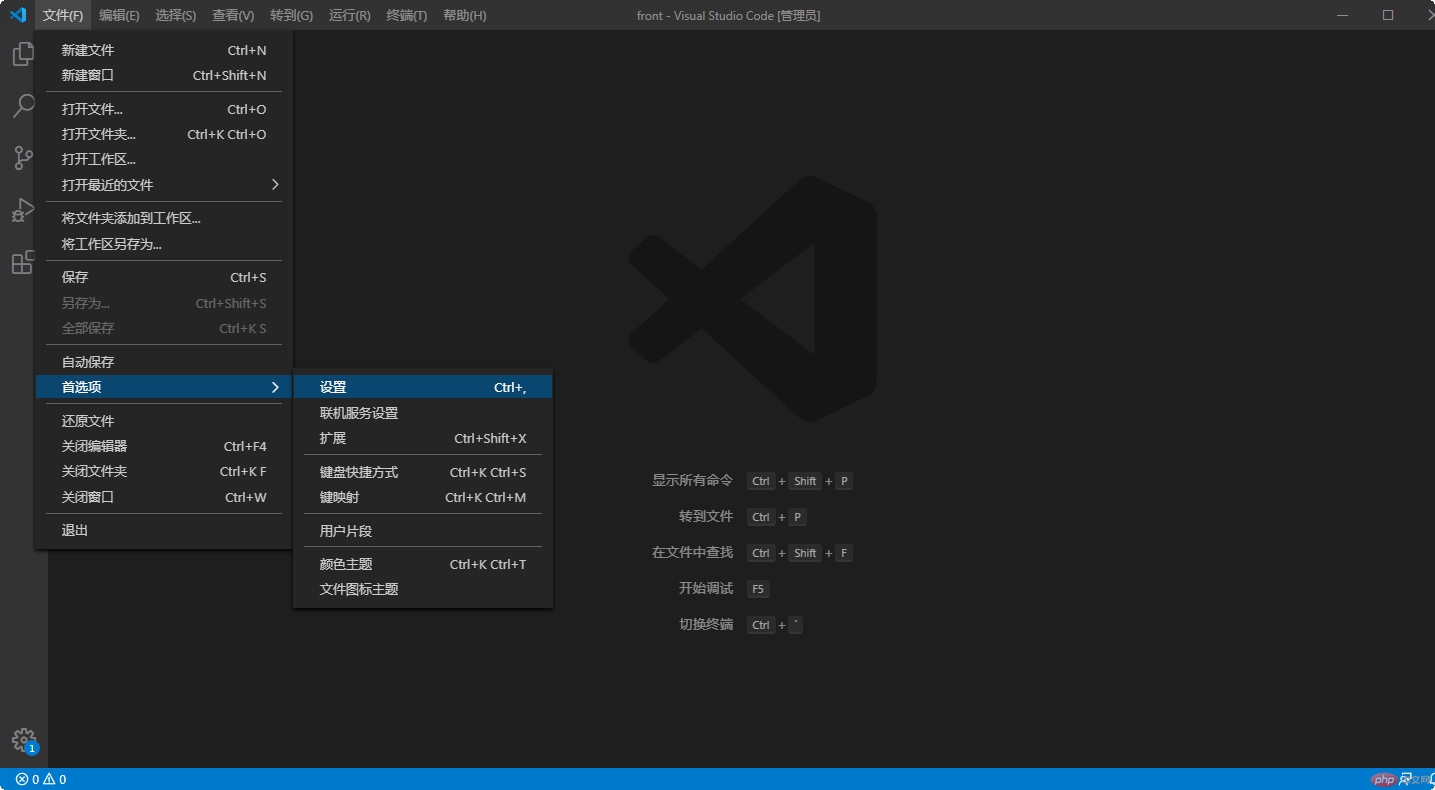
3.打开Visual Studio Code ,点击文件选项找到首选项然后选择设置按钮

4.点击json按钮

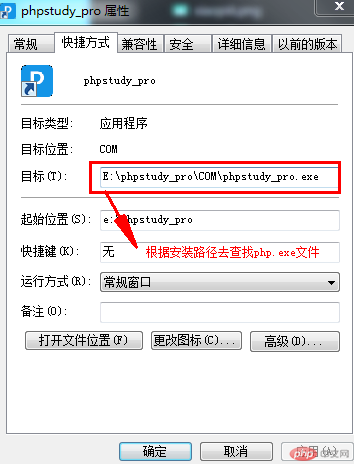
5.右键点击phpstudy图标选择属性,参照安装路径去查找php.exe文件

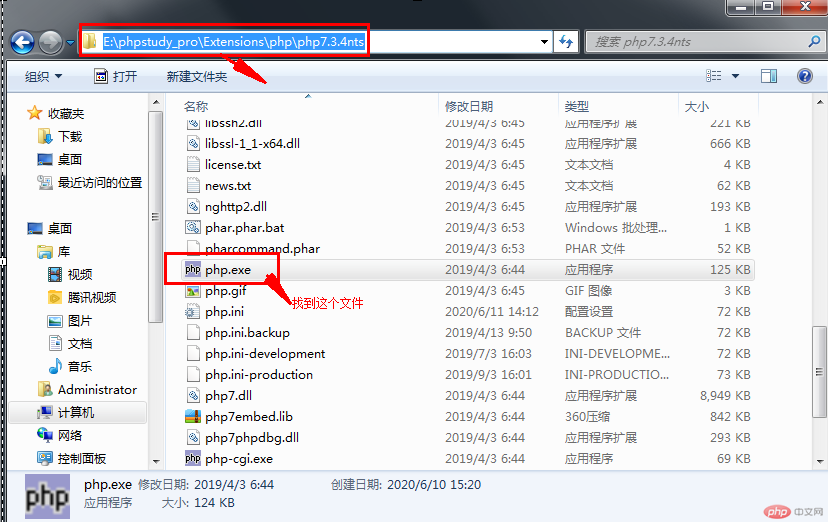
6.在小皮面板的安装目录里面找到phpsphp.exe文件,复制它的目录

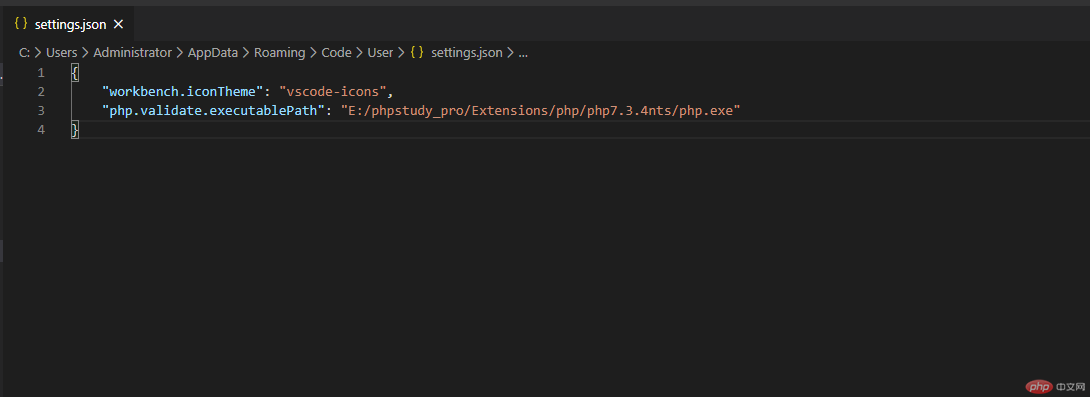
7.复制”php.validate.executablePath”+php.exe的路径至json页面
注意:”workbench.iconTheme”: “vscode-icons”后面需要加,和路径里面的\需要改成/
如图: