Correction status:qualified
Teacher's comments:写的不错很认真,作业很规范!



vscode: 微软良心作品,免费开源跨平台的代码编辑器,通过插件可将期定制成功能超级强大的 IDEsublime: 老牌的文本编辑器,丰富的插件可以高度定制,众所周知的原因,插件安装与更新限制了它的发展phpstorm: 除了收费外, 几乎找不到缺点, 没啥可喷的Chrome: 谷歌公司出品的全球占有率第一的浏览器, 依赖强大的插件构建出一个 Chrome 生态圈FireFox: 谷歌的竞争者,深爱开发者喜爱, 强大的调试功能,贴心的中文提示,非常适合初学者使用Edge: 微软 IE 的继任者,基于 Chromium 内核,兼容 Chrome 插件,预置的微软应用商店更是绵上添花phpStudy: 除具备以上全部功能外, 还提供了Composer一键安装等特色功能WampServer: 功能与 phpStudy 类似,但没有 phpStudy 更懂中国 PHP 开发者Xampp: 管理界面直观,使用方便,最大特点是跨平台,但国内用户并不多MAMP Pro: 仅适用于 MacOS 系统,需要付费使用,不过,免费版完全满足学习需求| 序号 | 英⽂ | 中⽂ | 描述 |
|---|---|---|---|
| 1 | HOST | 主机 | 具有名称和访问地址的计算机 |
| 2 | HOSTNAME | 主机名 | 本地主机使⽤计算名,远程主机使⽤ip或域名访问 |
| 3 | IP | ip地址 | 使⽤统⼀格式唯⼀标注互联⽹中的每⼀台主机 |
| 4 | URL | 统⼀资源定位符 | 对应互联⽹上的唯⼀可访问的资源地址 |
| 5 | WWW | 万维⽹ | 超⽂本html为信息载体,基于请求/响应机制 |
| 6 | HTTP | 超⽂本传输协议 | 基于客户端 / 服务器机制,使⽤明⽂传输 |
| 7 | HTTPS | 安全的HTTP协议 | 将客户端数据加密后再发送到服务器端 |
| 8 | CLIENT | 客户端 | 浏览器 / 命令⾏ |
| 9 | SERVER | 服务器 | 基于 TCP 协议响应客户端请求: Apache/Nginx |
| 10 | TCP | 传输控制协议 | ⾯向连接的,可靠的基于字节流的通信协议 |
| 序号 | 名称 | 功能 |
|---|---|---|
| 1 | 标题 | # ⼀级标题 ## ⼆级标题 ### 三级标题 … |
| 2 | 列表 | - ⽆序列表 / n: 有序列表 |
| 3 | 链接 | [⽂本](链接URL), 如: [php.cn](https://www.jrnw.net) |
| 4 | 图⽚ | , 如:  |
| 5 | 表格 | 使⽤竖线和 - 硬画出来,可以设置⽂本对⻬,⻅具体案例 |
| 6 | 引⽤ | > 引⽤⽂本, 可嵌套 |
| 7 | 代码 | `单⾏代码`,```多⾏代码``` |
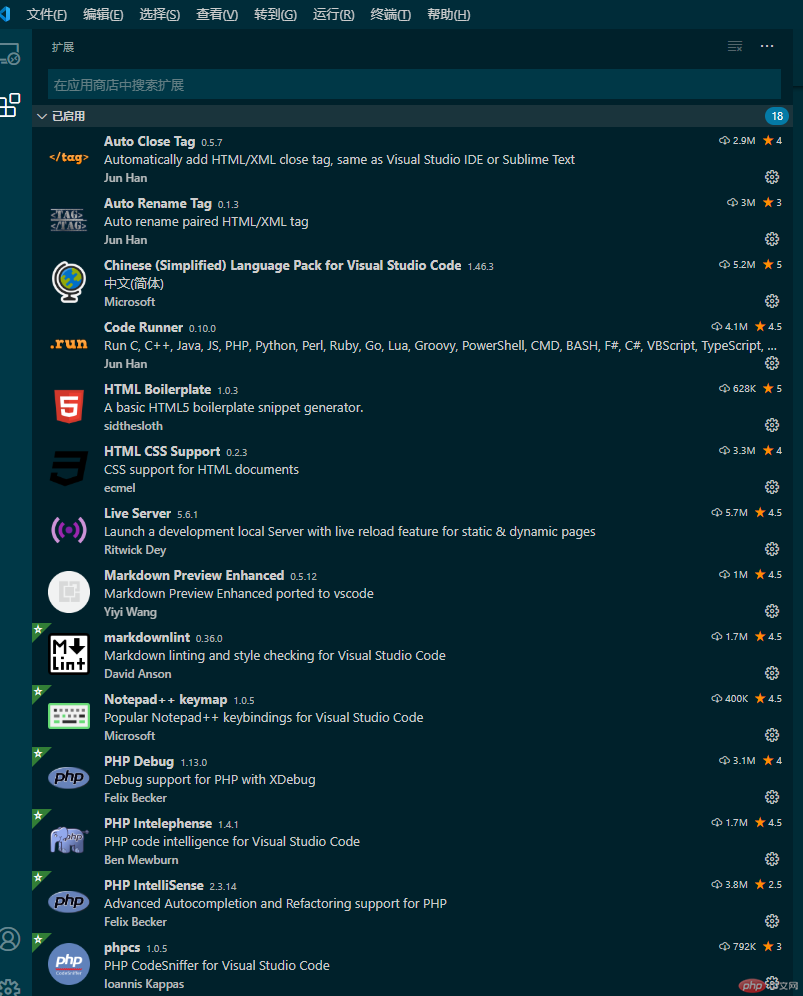
| 序号 | 插件名称 | 功能 |
|---|---|---|
| 1 | Chinese Language… | 简体中⽂语⾔包 |
| 2 | Vscode-icons | 最受欢迎的的⽂件图标 |
| 3 | Prettier-Code formatter | 通⽤的代码格式化⼯具 |
| 4 | HTML CSS Support | HTML/CSS代码提示神器 |
| 5 | Auto Close Tag | HTML标签⾃动闭合 |
| 6 | Auto Rename Tag | HTML标签⾃动更名 |
| 7 | PHP Intelephense | PHP代码智能分析与提示 |
| 8 | PHP IntelliSense | PHP代码智能感知与重构 |
| 9 | Markdownlint | markdown语⾔检查器 |
| 10 | Live Server | 创建本地Web服务器实时预览 |


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML文档</title></head><body>本地front.edu站点配置已完成</body></html>