Correction status:qualified
Teacher's comments:写的很详细,内容丰富;建议完善下markdown部分。




推荐组合: vscode + Chrome + phpStudy
下面我们按推荐组合去安装和搭建开发环境
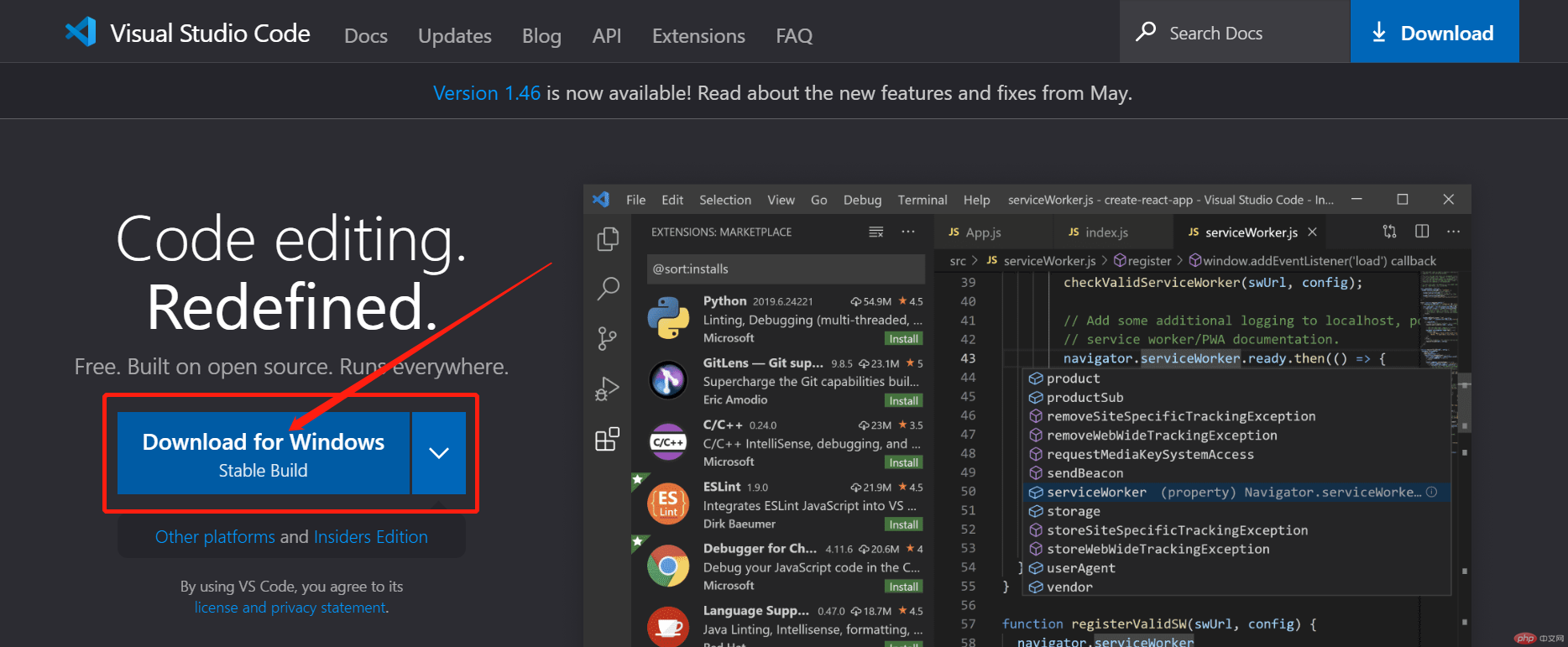
第一步 官网下载地址 https://code.visualstudio.com/
点击下图蓝色按钮会自动识别你自己当前电脑适合安装的版本并跳转到下载





第三步 安装完出现画面启动vscode就ok 如下图

安装好了,我们来介绍一下vs code吧。Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段、代码对比 Diff、GIT命令 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。微软的大厂之作……对于英语不好的同学来说 这也太… 看不懂还怎么写代码呢 不要着急,接下来我们给他汉化一下就看的懂啦 上边介绍支持插件拓展 那么我们汉化也用插件拓展
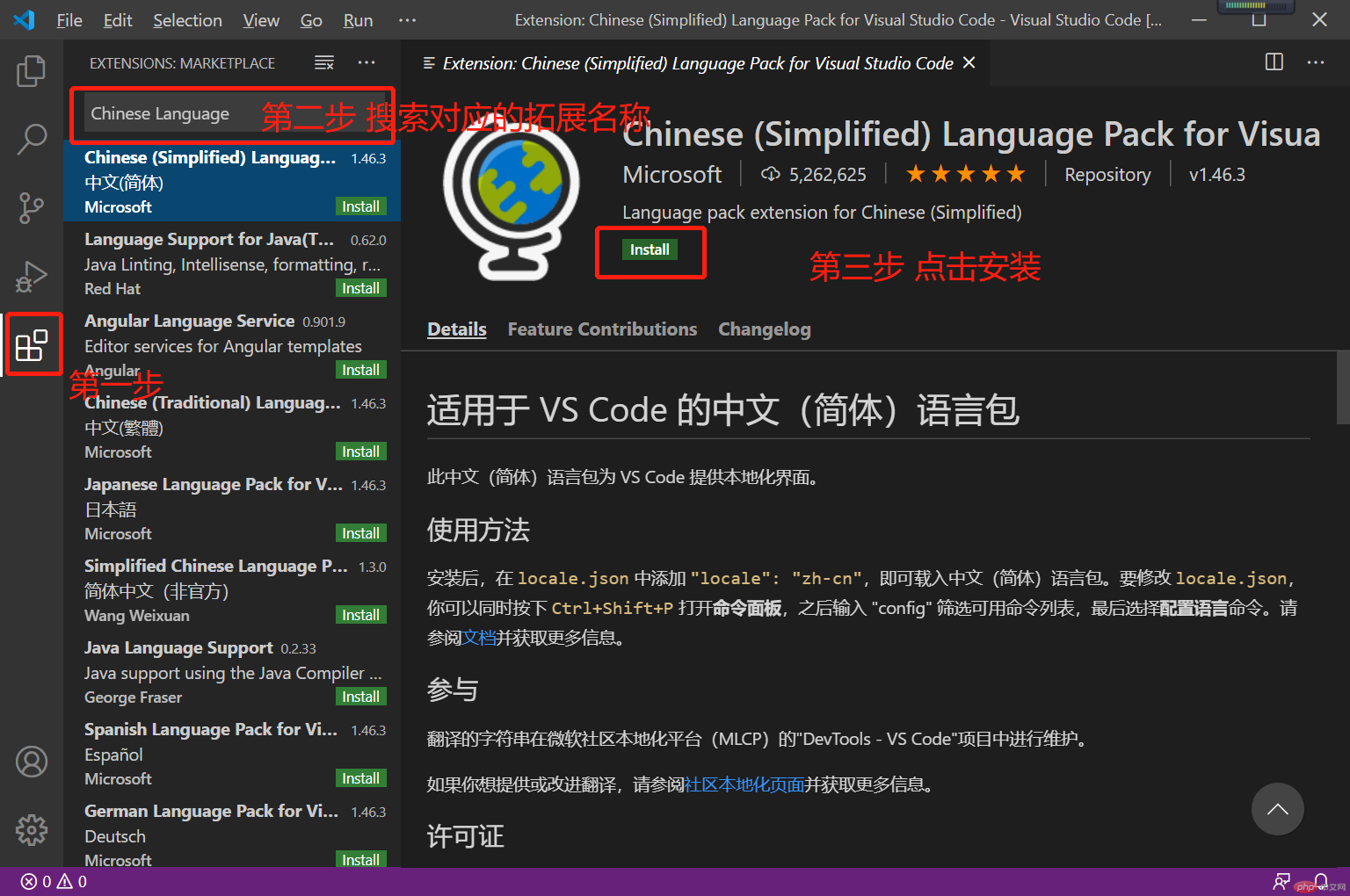
第一步点击拓展商店 第二步输入要安装的拓展名称 第三步点击安装就ok 关掉vscode重新打开看看是不是汉化啦!!!

在开发中搭建开发环境是件非常枯燥并且浪费时间的事情,PHPstudy很好的解决了这个问题,并且phpstudy是由PHP中文网开发的一款轻量级集成环境软件,搭建环境快,后期维护快,PHP中文网还一直在维护更新phpstudy,最近还推出了最新版本,是php开发者们的福音 废话不多说,上搭建教程
小皮官网下载链接 https://www.xp.cn/download.html
第一步 根据自己电脑系统位数选择32位或者64位直接下载 本实例为64位

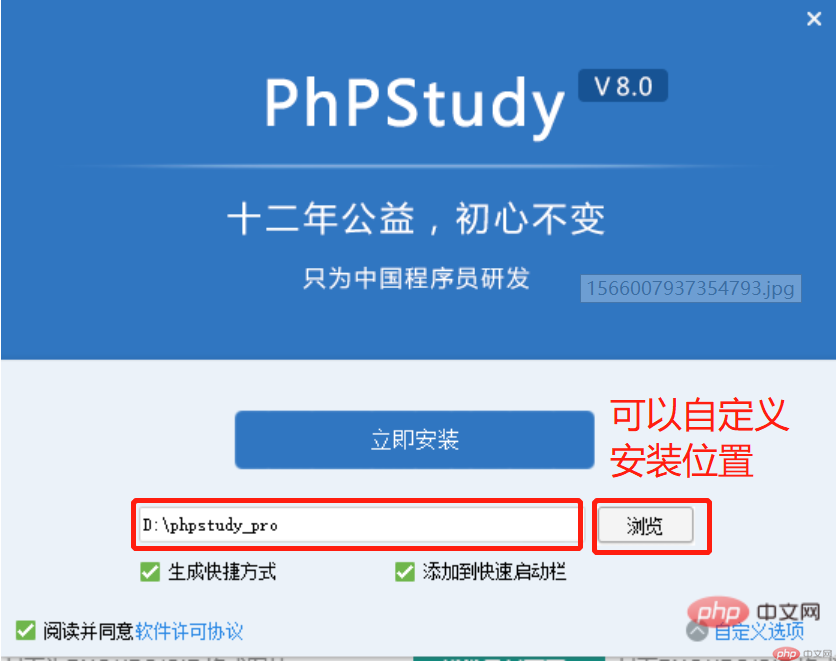
第二步 下载完解压出来 找到phpstudy_64,打开点击phpStudy_x64_8.1.0.6.exe运行安装。安装路径同样可以自定义。

这里我们选择添加快速启动栏,会方便我们操作。等待安装完成。
phpStudy V8版本安装完成后打开我们可以看到如下界面:
第三步 此时,各项配置都为红色,表示并未开启服务。我们点击启动开启我们所需要用到的所对应配置。
这里我们需要注意的是:
如果我们已经开启了Apache就不用开启Nginx。
FTP设置需要到菜单左侧【FTP】进入单独创建账户密码
第四步 如果我们想配置一个站点的话 点击网站 再点击创建网站
出现如下图所示,设置你的站点域名(第二域名可写可不写),端口号以及网站根目录,最后点击确认。

完成 ok!!!
开发工具:编程工具有好多,也各有优缺点,最主要的是找到一款你自己感觉适合自己的,这个大家不用太纠结。
开发环境:本人亲自动手尝试过自己一步一步搭建一套PHP开发环境,真的是小问题不断还耗时,工作以后关注到phpstudy这款集成环境工具,从老版本一直用到新版本,从只有集成PHP+Apache+MySQL到现在不仅支持这些还集成了Nginx,ftp,composer等一些PHP现阶段常用的工具,真的很实用,推荐大家开发环境用phpstudy。
未来可期,我们一起加油