Correction status:qualified
Teacher's comments:写的很好,上传了手写版的图片,是一个好方法!继续加油



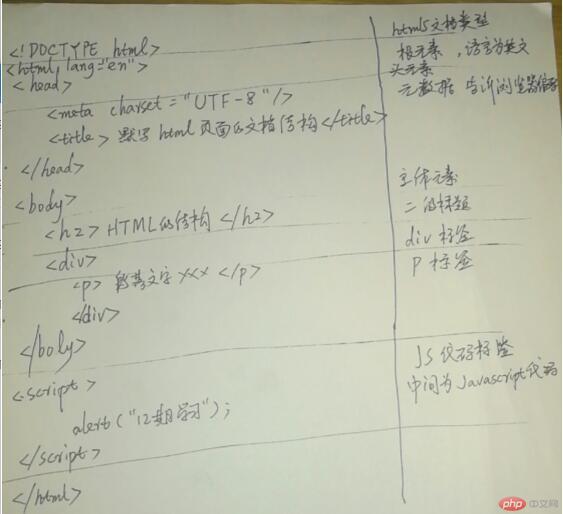
html是一种标记语言,在html中的内容都要使用标签的方式来标记和表示,区分功能
<!DOCTYPE html><!-- html5文档类型 --><html lang="en"><!-- 根元素,语言为英文,中文把en改为zh-CN --><head><!-- 头元素标签 --><meta charset="UTF-8" /><!-- meta 元数据,高速浏览器一些基本编码集等 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- viewport视⼝,可视窗口,无缩放 initial-scale=1.0 --><title>默写html页面的文档结构</title><!-- 页面标题 --></head><!-- 头元素 闭合标签--><body><!-- 主体元素 --><h2>HTML的结构</h2><!-- 二级标题标签,一级为h1 --><div><!-- div块标签 --><p>段落文字xxx</p><!-- 段落标签 --></div></body><script>// js代码区域alert("12期学习");</script></html>
快速注释可以用快捷键ctrl+/

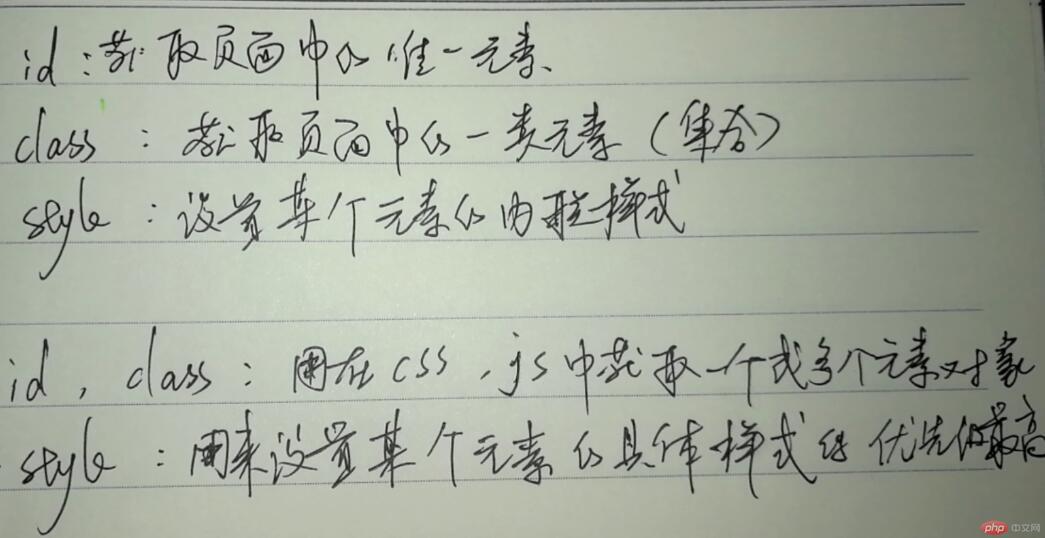
| 序号 | 属性名 | 特性 |
|---|---|---|
| 1 | id属性 | 通过id获取页面中的元素(唯一,哪怕重复也只取出第一个就不往下找了),选择器中一般用#开头 |
| 2 | class类属性 | 获取一类元素的集合,选择器中一般用.开头 |
| 3 | style属性 | 设置某个元素的内联样式 |

元素样式<类样式<id级别样式可以使用CSS选择器来获取
let x = document.querySelect("#test-id");let y = document.querySelectAll(".test-class");
**课堂小结复习:
对象可以通过属性来描述,如页面、标签都可以是对象,
如<div id="唯一id属性" class="类属性" style="样式属性">显示的内容</div>
window对象指的是浏览器的全局大对象,页面中的全部内容都是他的属性;document对象代表的是html文档对象;可以在浏览器控制台中操纵元素对象
console.log(window.document.URL) 命令中前面的window默认可以省略,URL要大写元素三大通用属性:
id,class,style样式优先级:
元素/标签tag样式 < class类样式 < id样式可以使用CSS选择器来选择元素对象
document.querySelect只返回满足条件的第一个,document.querySelectAll会找到满足条件的全部元素。注意事项:如果使用CSS选择器来选择有空格的名称的元素,需要用.来替换空格
如:
body中的<h2 id="title-id" class="title-class bgcolor" style="color: red;">元素,
使用CSS选择器要写成document.querySelectorAll(“.title-class.bgcolor”);