Correction status:qualified
Teacher's comments:非常好,很规范!



Microsoft在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
优点:
VsCode是一款轻量级的编辑器,安装包非常小,启动速度快。同时VsCode最大的优点在于丰富的插件库,你几乎可以在插件库找到你需要的插件。
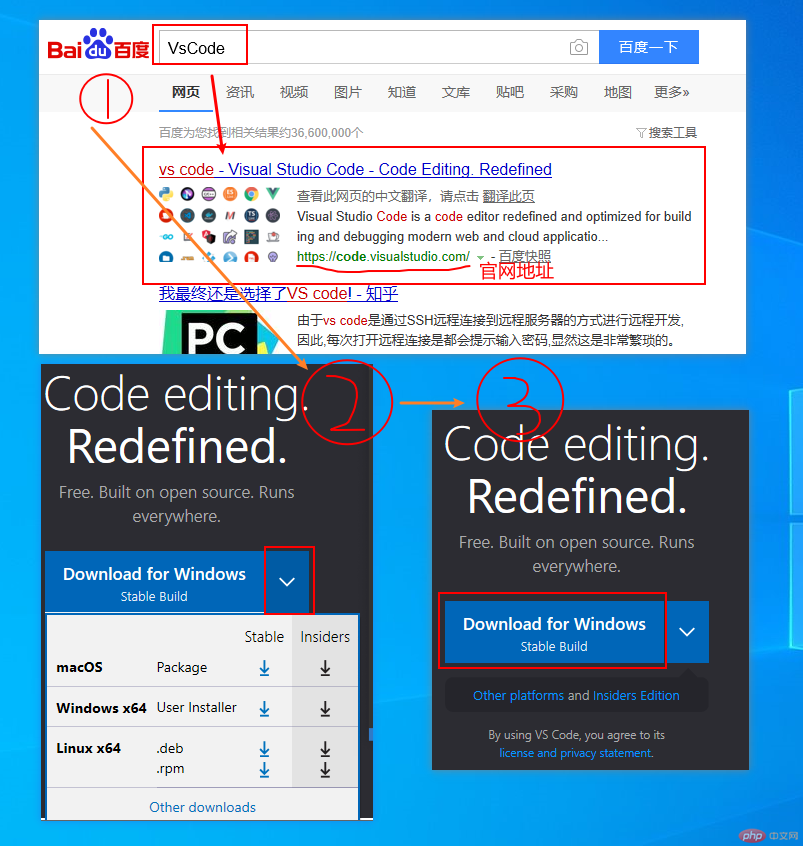
想要获取VsCode安装包,无疑是通过网页到官网去下载,VsCode官网地址。另外可以通过百度搜索VsCode就可以找到官网。进入官网后,首页就提供了下载按钮,通过下拉选择,选择适合你的系统,然后点击Download For * 即可下载,最后获得一个安装包。(注:本人操作系统Windows10 2004)具体操作如图2-1所示:
图2-1 VsCode获取步骤图
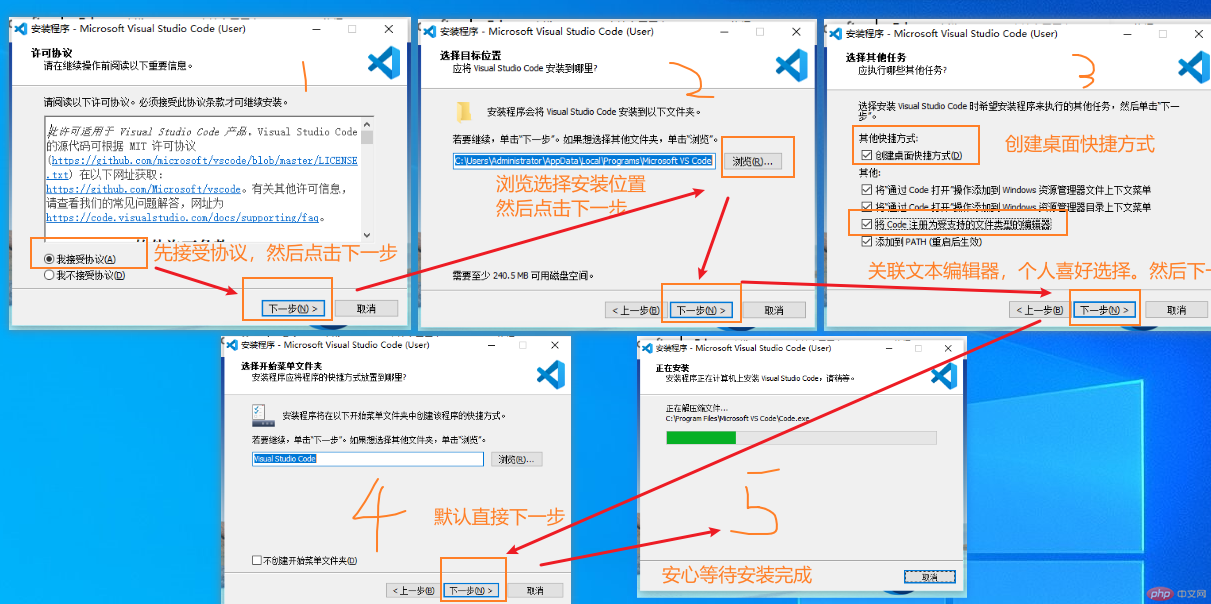
获取到安装包后,浏览器中直接点击运行,或者找到安装文件,双击。第一步同意许可,点击下一步。第二步选择安装位置,如果不想默认可以点击浏览选择需要安装的位置。第三步是默认创建的快捷方式,直接下一步。第四步选择其他选项,包括创建桌面快捷方式,关联到可编辑文件等选项。(根据自己需求选择相应选择框。)第五步直接安装即可,然后等待程序安装完成。编辑器安装完成。安装步骤图如3-1所示:

图3-1 VsCode安装步骤图

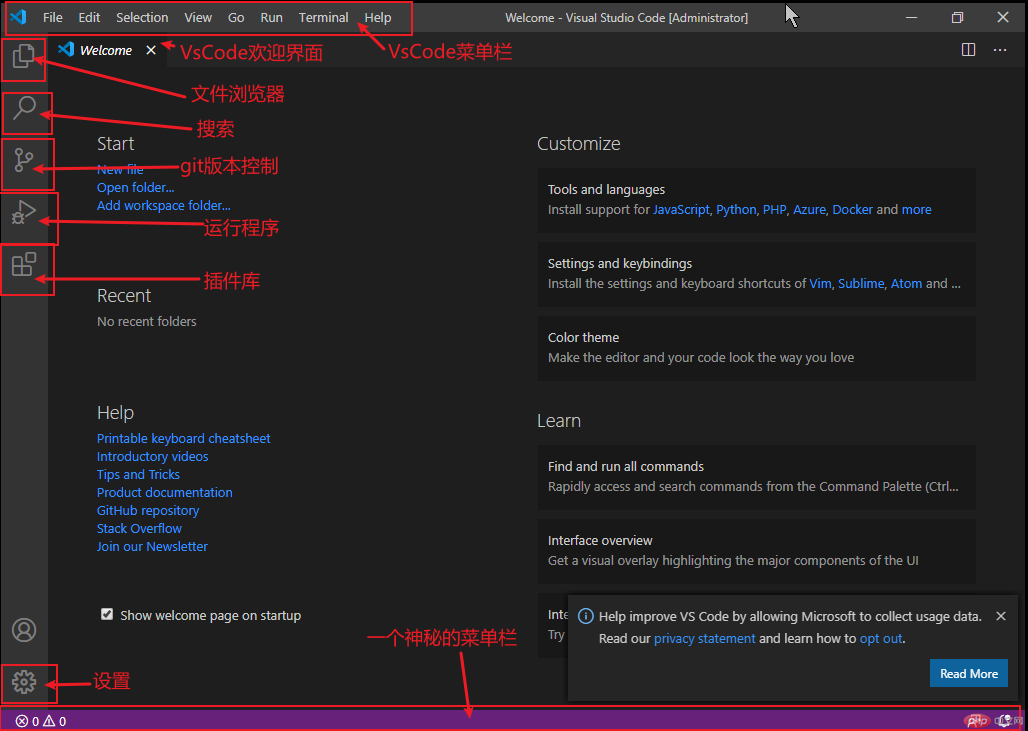
图4-1 VsCodeUI图
前面说过,VsCode的强大之处,就是它所提供的插件。所以插件的获取与安装,是使用编辑器编码的第一步。
从进群开始,不不不,应该从深入BUG世界开始,都有一个小小的疑问,不会英语对编程有没有影响,你看那些大神满屏幕英文,怕!我在网上看那些老师用的写代码的工具都是英文,看都看不懂。
英文对编程影响是不大滴,各位小伙伴要有信心。编程就像是去吃饭和不吃饭的问题,吃了产生的结果是肚子不饿有力气;不吃产生的结果肚子饿没有力气。扯远了!
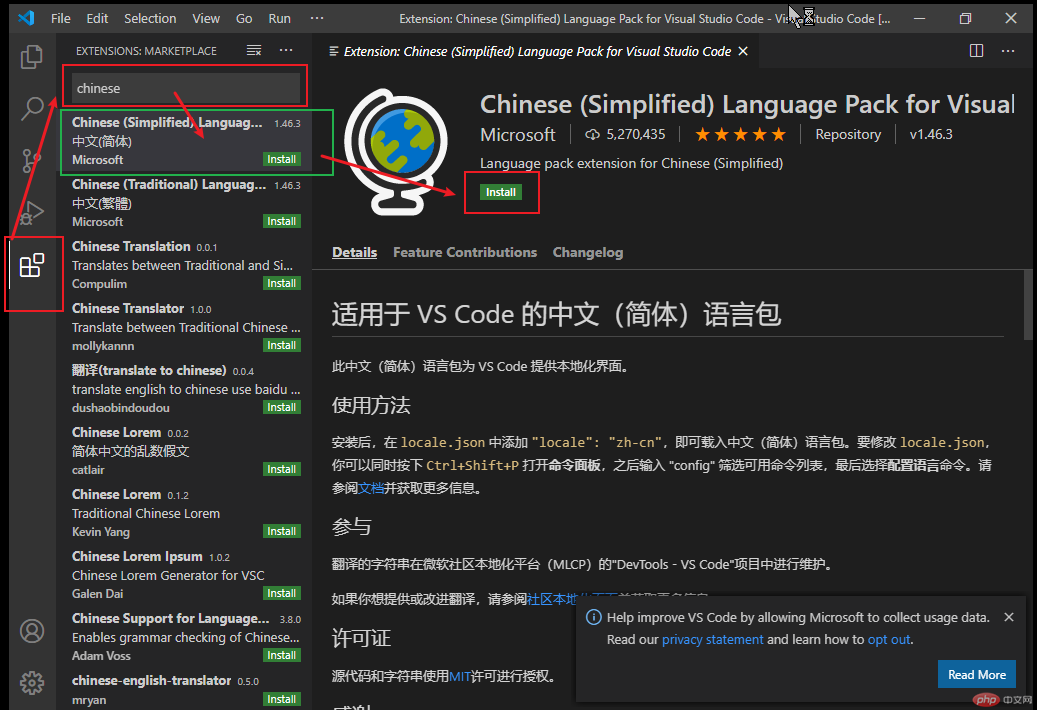
使用中文界面好处在于,那些菜单栏一眼就知道什么意思,其实编码过程中那些菜单栏一般很少用到。废话不多说,直接上图5-1安装中文插件。
点击插件库图标,然后输入Chinese,找到simplified(简体中文)然后点击绿色的install小按钮,等待安装完成。

图5-1 Chinese插件安装
HTML CSS Support :HTML 和CSS 代码只能提示神器。
Auto Close Tag:自动添加HTML/XML关闭标签,与Visual Studio IDE或Sublime文本相同
Auto Rename Tag:自动重命名成对的HTML/XML标签。举个栗子,你与一对<h1></h1>标签时,要换为<h3></h3>标签,没有插件的时候,需要分别将开始标签和结尾标签编写,使用这个插件后,只需要改开始标签。
PHP Intelephense:PHP只能代码提示。
PHP intelliSense:PHP语法检查。
Live Server:启动一个开发本地服务器与动态页面动态重新加载功能。当你编写HTML页面保存时,网页上就会展示你写好的东西。(这个方便的东西,我只有在Vue中见过,实时渲染,非常好耍。)
Code Runner:代码运行工具,支持一大堆语言,如:C、Java、C++、JS,PHP。
Prettier - Code forMatter:代码格式化插件,如果你的代码很乱,那么这个插件可以节省你很多时间。
VsCode-icons:VsCode文件图标插件,这个更好看。
Markdown PreView Enhanced:Markdown文档预览插件,可以在VsCode预览编写完成的Markdown文档。非常直观。
MarkdownLint:Markdown语法检测工具,会自动检测你的语法是否有错,提供报错或警告信息。
在插件库中输入@installed即可查看已经安装的插件。
本章主要讲了VsCode的获取与安装,插件的安装及插件描述,很基本的东西的东西。希望对各位PHP中文网的小伙伴有所帮助。