Correction status:qualified
Teacher's comments:写的很好,继续加油!




<!-- 声明文档类型:html --><! DOCTYPE html><!-- html:根元素 --><html lang="en"><!-- head:头元素 --><head><!-- 声明字符集编码 --><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 页面标题 --><title>我是页面标题</title></head><!-- 主题元素 --><body><h2>中文网第12期培训班</h2></body></html>
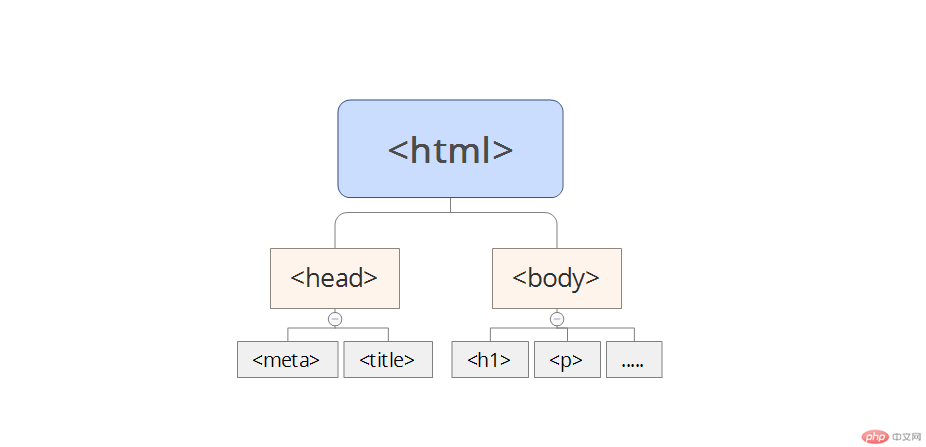
<!DOCTYPE html> 声明文档<html></html 根标签<meta>设置页面的元素数据<meta charset="UTF-8"> 声明字集编码是’UTF-8’<head></head> 页面的头部<h1></h1> 标题标签 有 1-6 级标题<body>...</body> 页面的主体内容<p>></p> 段落标签<div></div> 通用容器标签子<a></a> <br> 链接标签 和换行<titele> 指定当前页面的标题<strong> <em> 加粗和斜体<ol>+<li></li>+</ol> <ul>+<li></li>+</ul> 有序列表 和无序列表<img> <video> 图片和录像<strong> <em> 加粗和斜体通过使用console.log()指令代码获取html文档
console.log(window);
获取当前的html文档
console.log(window.document);
获取当前访问地址
console.log(window.document.URL);
获取当前文档类型
console.log(document.doctype);
获取根元素html
console.log(document.documentElement);
获取头元素head
console.log(document.head);
获取编码
console.log(document.charset);
获取title标题
console.log(document.title);
获取主体body
console.log(document.body);要理解优先级大小需要结合实例去理解
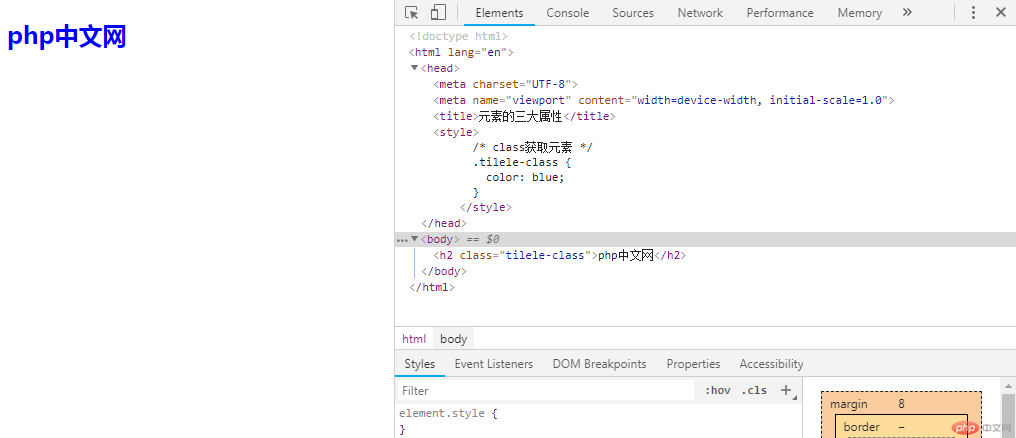
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素的三大属性</title><style>/* class获取元素 */.tilele-class {color: blue;}/* id获取元素 */#title-id {color: gray;}</style></head><body><h2 class="tilele-class" id="title-id">php中文网</h2></body></html>
运行结果:
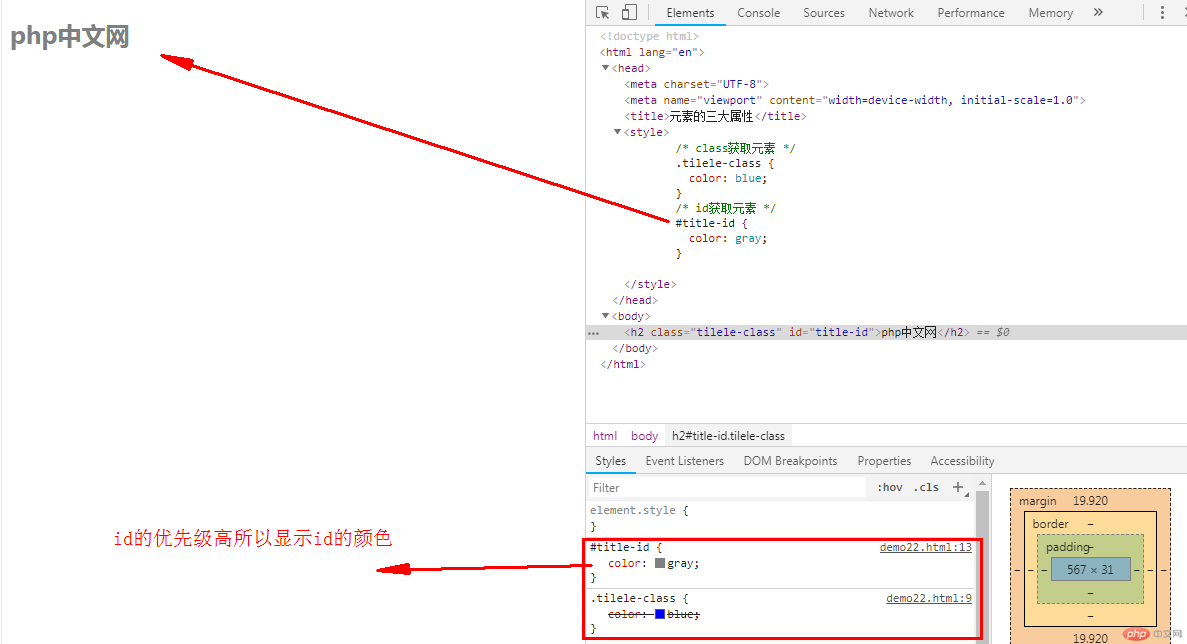
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素的三大属性</title><style>/* class获取元素 */.tilele-class {color: blue;}/* id获取元素 */#title-id {color: gray;}</style></head><body><h2 class="tilele-class" id="title-id">php中文网</h2></body></html>
运行结果:
id的优先级比class高,所以显示class的颜色
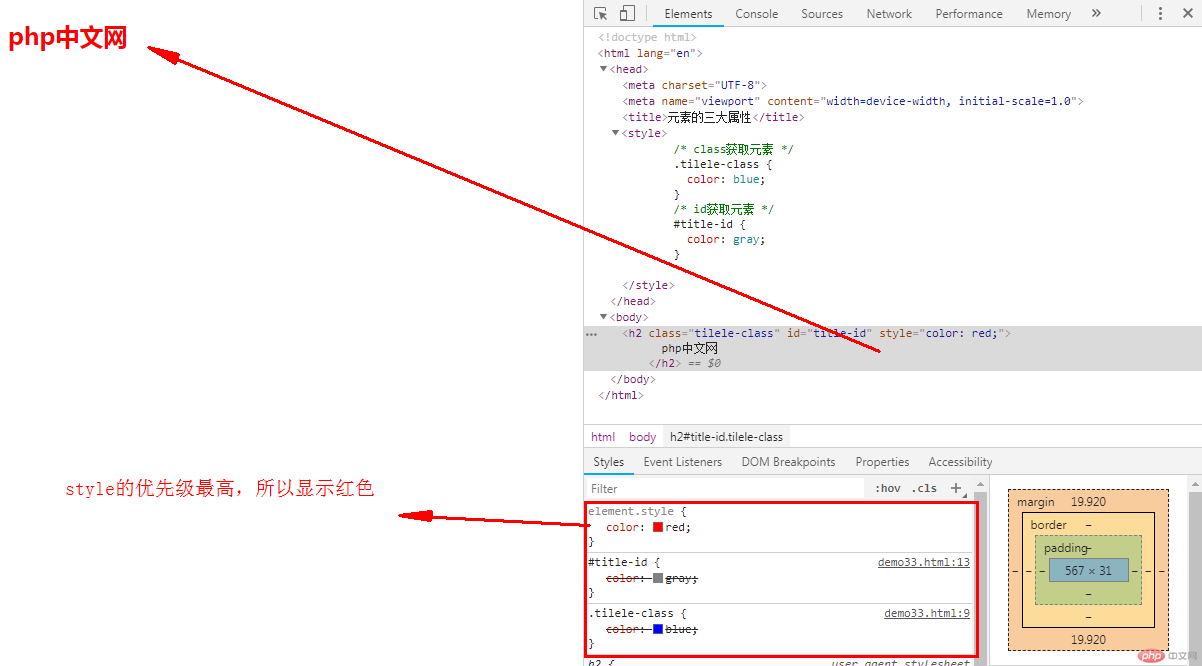
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素的三大属性</title><style>/* class获取元素 */.tilele-class {color: blue;}/* id获取元素 */#title-id {color: gray;}</style></head><body><h2 class="tilele-class" id="title-id" style="color: red;">php中文网</h2></body></html>