Correction status:qualified
Teacher's comments:写的非常好,加油!



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML文档结构</title></head><body></body></html>
| 代码 | 注释 |
|---|---|
| <!DOCTYPE html> | 声明文档类型 |
| <html>*</html> | 根元素整个文档必须写在这对标签中 |
| <html lang="en"> | 通知搜索引擎 html⽂档使⽤的编写语⾔,是中⽂建议改成:”zh-CN” |
| <head></head> | 头元素,供浏览器搜索引擎使用 |
| meta charset=”UTF-8” | 通知浏览器html文档所使用的字符编码集 |
| meta name=””content=”” | 下面对其解读 |
| name=”viewport” | 设置视⼝(即可视区屏幕)如何显示这个⻚⾯, 例如是否允许缩放这个⻚⾯ |
| width=device-width | 宽度等同与设备的宽度 |
| initial-scale=1.0 | 设置⻚⾯初始绽放⽐例,1.0表示原样 1:1 显示,不允许有任何绽放 |
| <title></title> | 标题 |
| <body></body> | 主题元素 |
<p id="one" class="tow" style="color:red"></p>
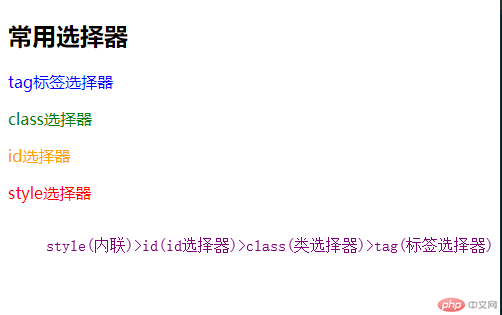
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器优先级</title><style>p {color: blue;}.tow {color: green;}#one {color: orange;}</style></head><body><h2>常用选择器</h2><p>tag标签选择器</p><p class="tow">class选择器</p><p class="tow" id="one">id选择器</p><p class="tow" id="one" style="color: red;">style选择器</p></body></html>