Correction status:qualified
Teacher's comments:总体写的还不错,可以更详细一点。




| 元素 | 说明 |
|---|---|
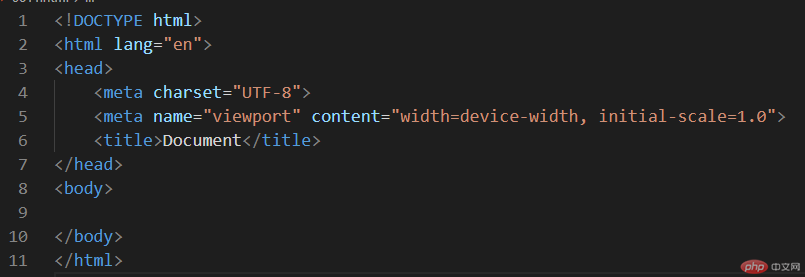
| <!DOCTYPE html> | 通知浏览器这是⼀个 HTML5 ⽂档,应始终写在第⼀⾏ |
| <html></html> | HTML文档开始、结束标签 |
| <head></head> | 头部信息标签,内部可包含meta信息 |
| <title></title> | 页面标题 |
| <body></body> | HTML文档正文内容区域,输出到页面的内容置于body标签内部 |
| <script></script> | Javascript代码块,内部可直接书写JS代码 |
| <style></style> | 样式代码块,内部可直接书写CSS代码 |
| 名称 | 作用 |
|---|---|
| id | 获取页面中的唯一元素 |
| class | 获取页面中的一类元素 |
| style | 设置元素的内联样式 |
优先级:style>id>class