Correction status:qualified
Teacher's comments:完成的不错, 三大属性, 要烂熟于胸, 因为太常用了



| 代码 | 描述 |
|---|---|
| <!DOCTYPE html> | 通知浏览器这是⼀个 HTML5 ⽂档,应始终写在第⼀⾏ |
| <html>…</html> | 根标签,或叫根元素,整个 hmtl ⽂档内容都必须写到这对标签中 |
| <html lang="en"> | 通知搜索引擎 html ⽂档使⽤的编写语⾔,如果是中⽂建议改成:<html lang="zh-CN"> |
| <head>..</head>> | 供浏览器和搜索引擎使⽤,描述字符编码集,视⼝与页⾯标题,⽤户并不感兴趣 |
| <mate> | 设置页⾯元素数据, 所谓元数据, 就是描述某种特定信息的数据 |
| <meta charset="UTF-8"> | 通知浏览器 html ⽂档编写语⾔所属的字符编码集,最流⾏的是UTF-8,已成⾏业标准 |
| <meta name="viewport" content="..." /> | 下⾯三⾏是对它的解读 |
| name=”viewport” | 设置视⼝(即可视区屏幕)如何显示这个页⾯, 例如是否允许缩放这个页⾯ |
| initial-scale=1.0 | 设置页⾯初始绽放⽐例,1.0表示原样 1:1 显示,不允许有任何绽放 |
| <title></title> | 显示在浏览器标签上的⽂本, 指定当前⻚⾯的标题, 这个标签对 SEO ⾮常重要 |
| <body>…</body> | 页面主体,用户主要看到的内容主要写在这里面 |
| <!— 注释内容 -> | <!— 注释内容 -> |
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>HTML文档结构</title></head><body><h1>大家好!我是PHP中文网第12期的学员小陆</h1><span>这是一个span元素</span><p>这是一个P元素<strong>p元素中的一个加重字</strong></p></body></html>

<html><head><title>标题</title></head><body>内容</body></html>
组成
为比较他们的优先级我们来看一段代码
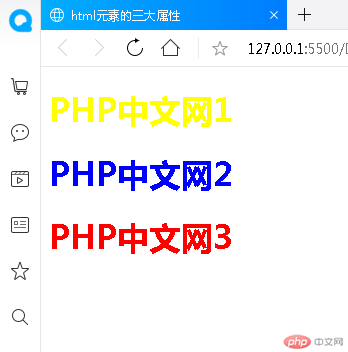
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>html元素的三大属性</title></head><style>h1 {color: green;}#h1-id {color: blue;}.h1-class {color: red;}</style><body><h1 id="h1-id" class="h1-class" style="color: yellow;">PHP中文网1</h1><h1 id="h1-id" class="h1-class">PHP中文网2</h1><h1 class="h1-class">PHP中文网3</h1></body></html>
输出效果图

图中无绿色输出由此可知样式优先级:
style中设置的样式 > css中#id样式 > css中.class样式 > 标签选择器样式