Correction status:qualified
Teacher's comments:极棒, 推荐到群中供大家膜拜吧




选择我接受协议,点击下一步
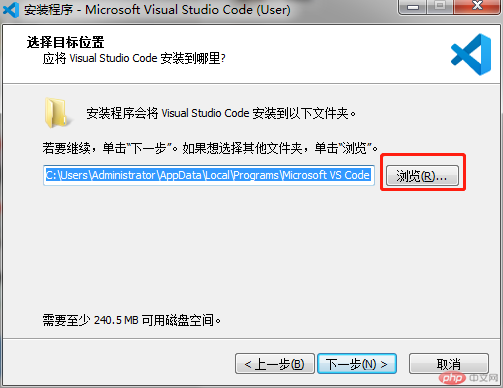
点击浏览选择安装的路径
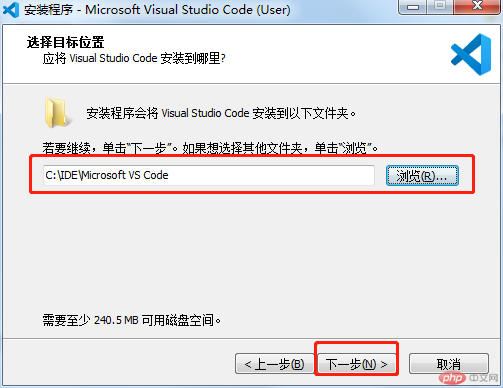
选择好安装的路径后,点击下一步
默认即可,点击下一步
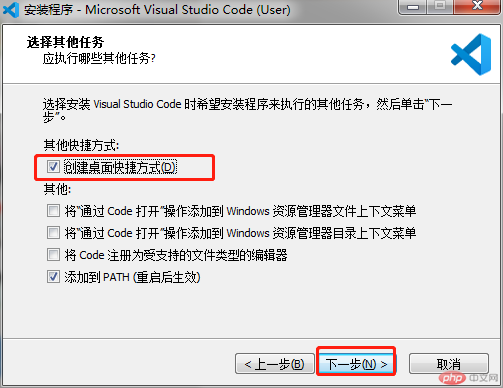
勾选创建桌面快捷方式,其他默认,点击下一步
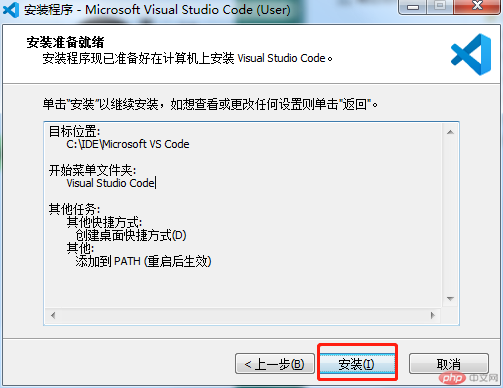
确认安装的信息,点击安装
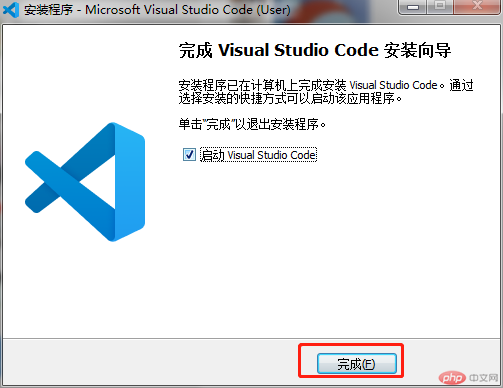
安装完成,点击完成
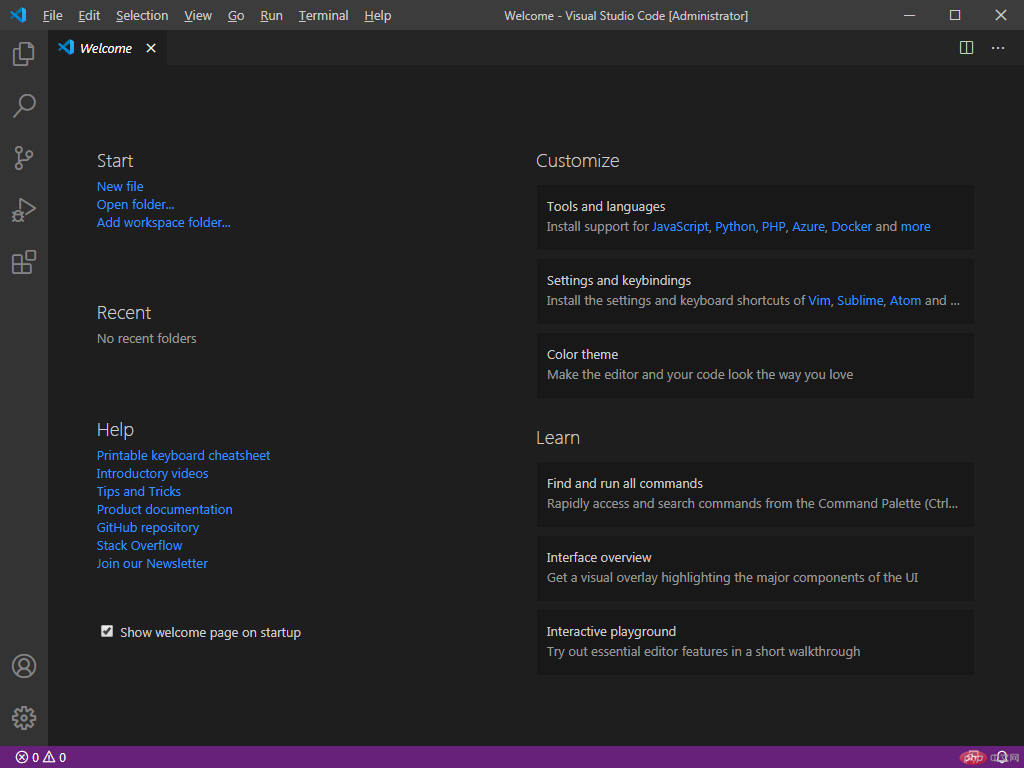
程序打开后的界面
官网地址:https://www.xp.cn/


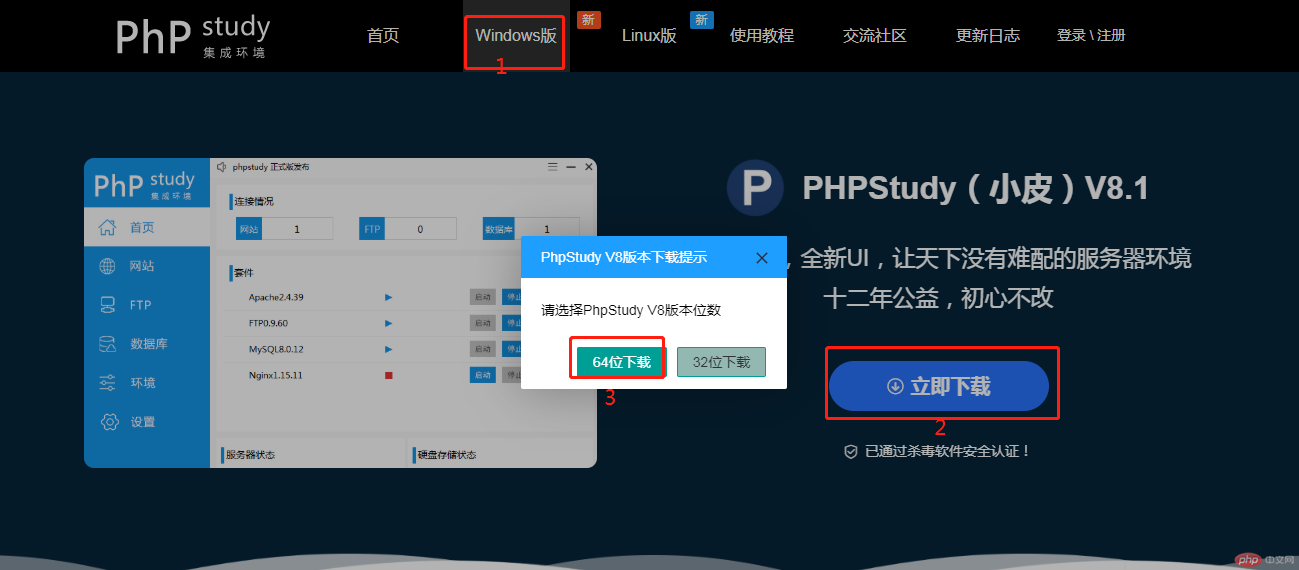
点击自定义选项,查看安装路径是否需要修改,最后点击立即安装
安装完成,点击安装完成
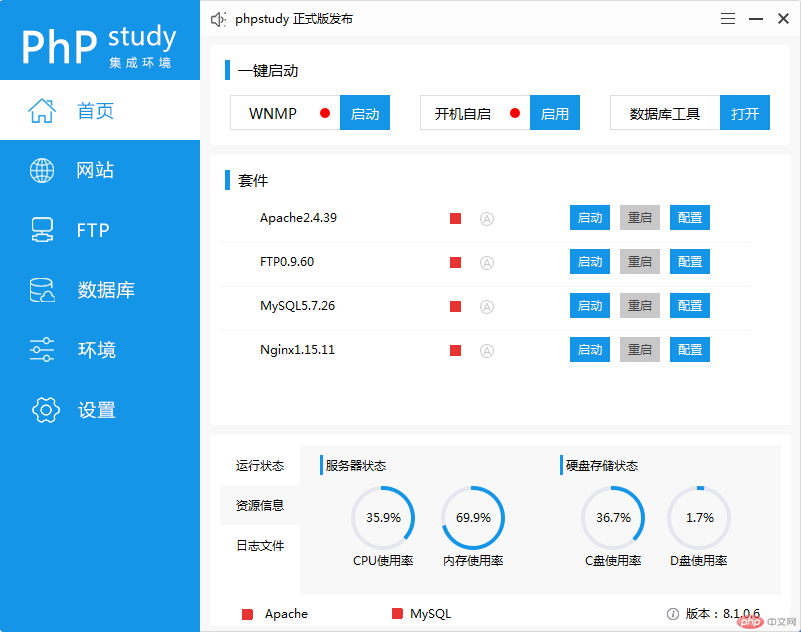
程序打开后的界面
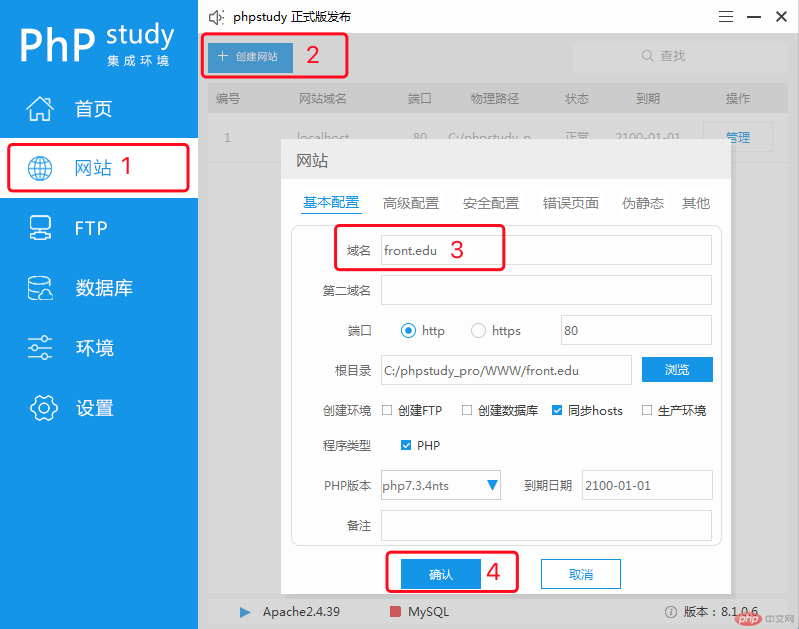
创建网站(确定后Apache服务会自动重启)

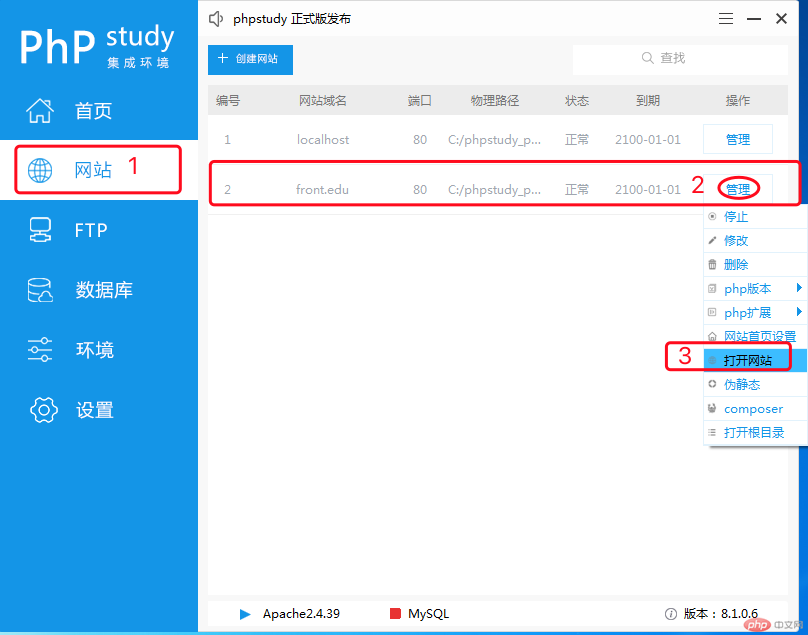
访问创建的网站
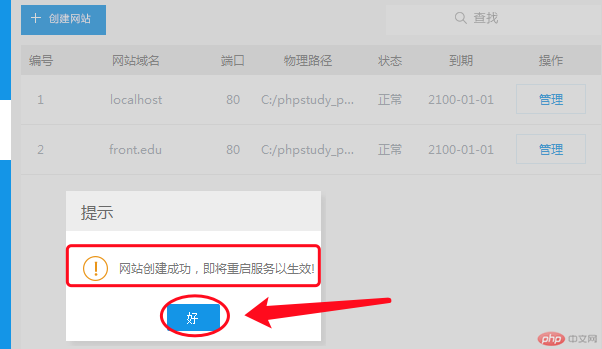
网站创建成功
通用
| 名称 | 功能 |
|---|---|
| Chinese Language | 简体中⽂语⾔包 |
| Vscode-icons | 最受欢迎的的⽂件图标 |
| Prettier-Code formatter | 通⽤的代码格式化⼯具 |
前端
| 名称 | 功能 |
|---|---|
| HTML CSS Support | HTML/CSS代码提示神器 |
| Auto Close Tag | HTML标签⾃动闭合 |
| Auto Rename Tag | HTML标签⾃动更名 |
PHP
| 名称 | 功能 |
|---|---|
| PHP Intelephense | PHP代码智能分析与提示 |
| PHP IntelliSense | PHP代码智能感知与重构 |
MarkDown
| 名称 | 功能 |
|---|---|
| Markdownlint | markdown语⾔检查器 |
执行
| 名称 | 功能 |
|---|---|
| Live Server | 创建本地Web服务器实时预览 |
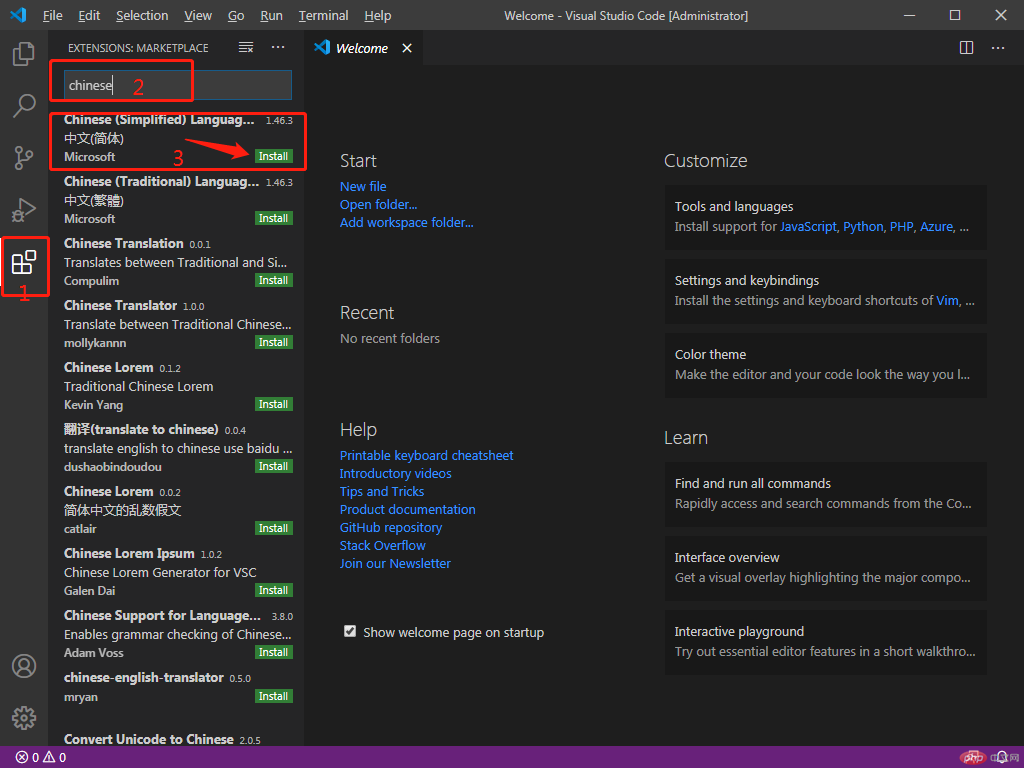
安装示例

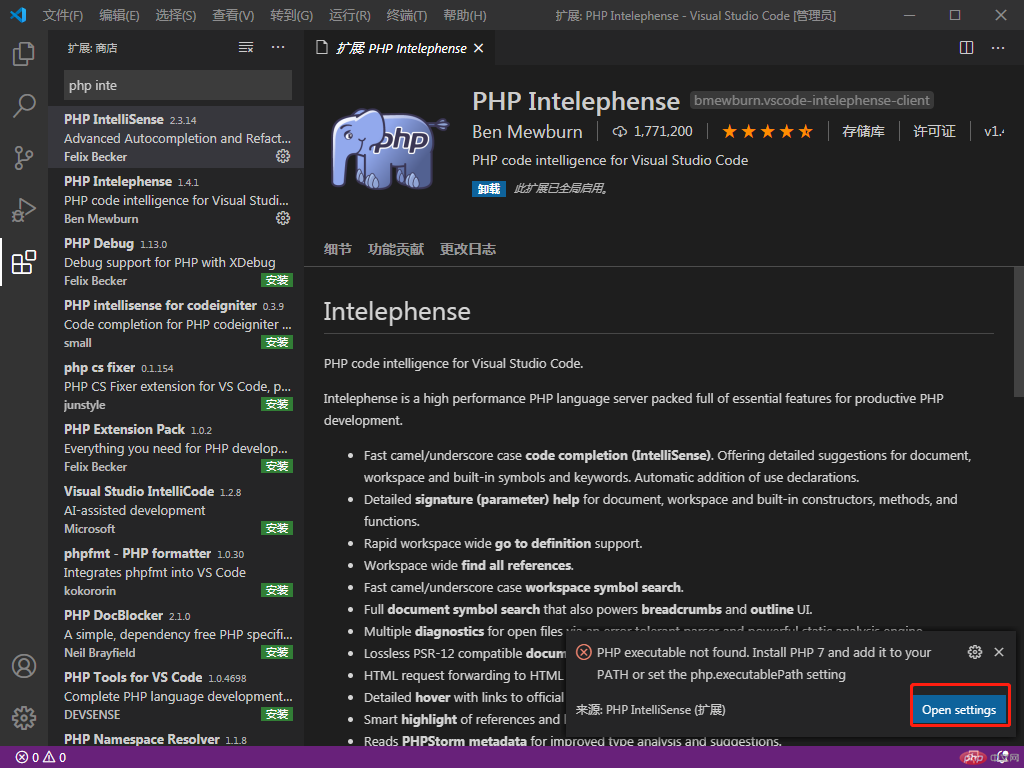
PHP插件需要设置php程序路径
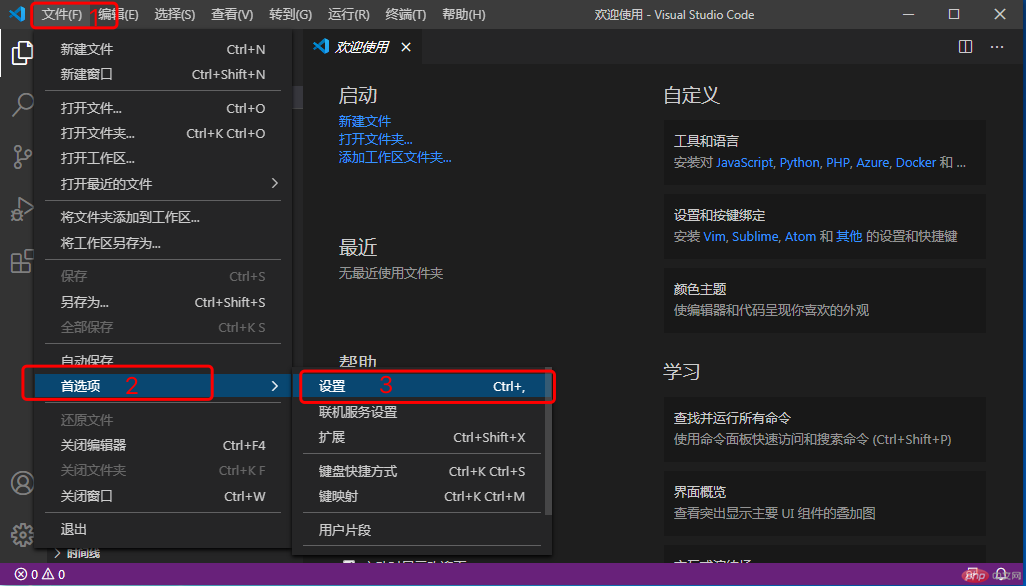
Open settinges 打开设置 或者 使用 Ctrl + , 快捷键(windows)打开设置

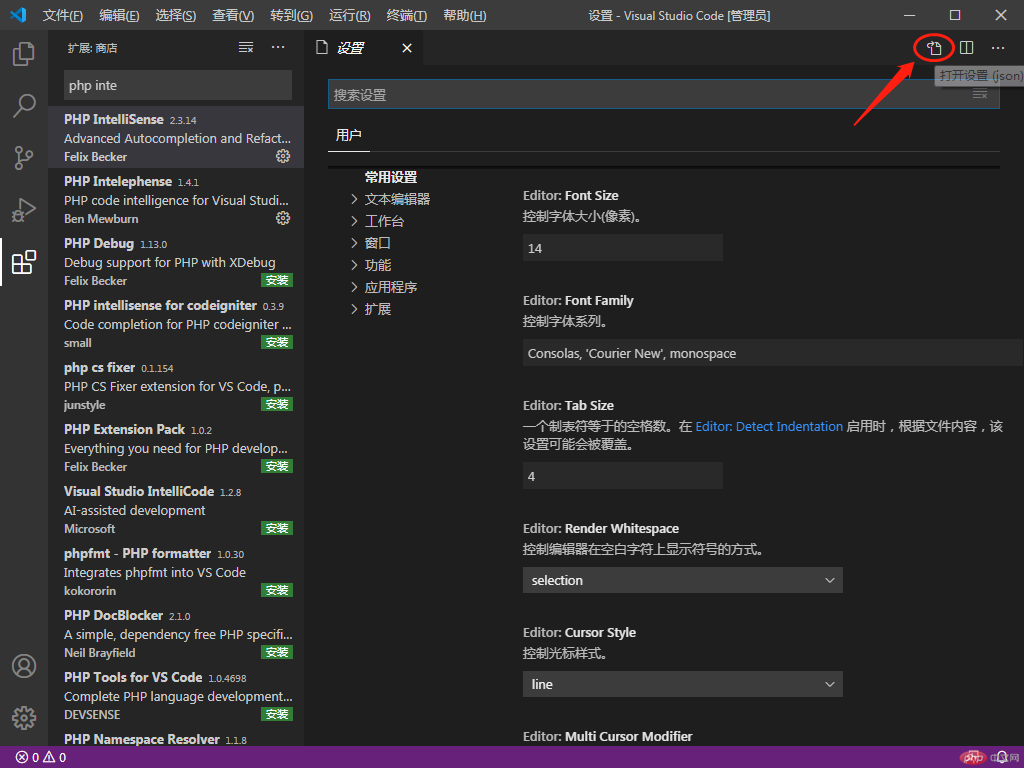
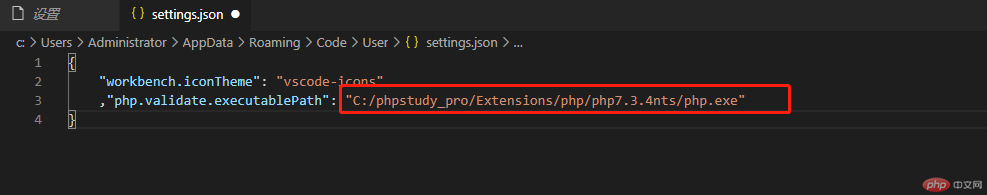
打开设置(json)
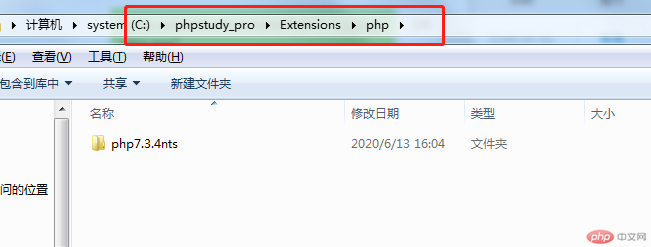
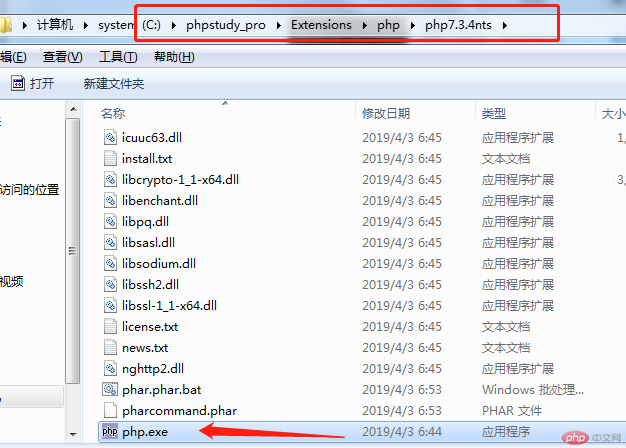
PhP程序的路径可以进入到PhPstudy安装的根目录下Extensions下的php目录
进入到对应的php目录,找到php程序
设置路径(如果是复制目录路径的话,需要把\修改为/)"php.validate.executablePath": "C:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe"
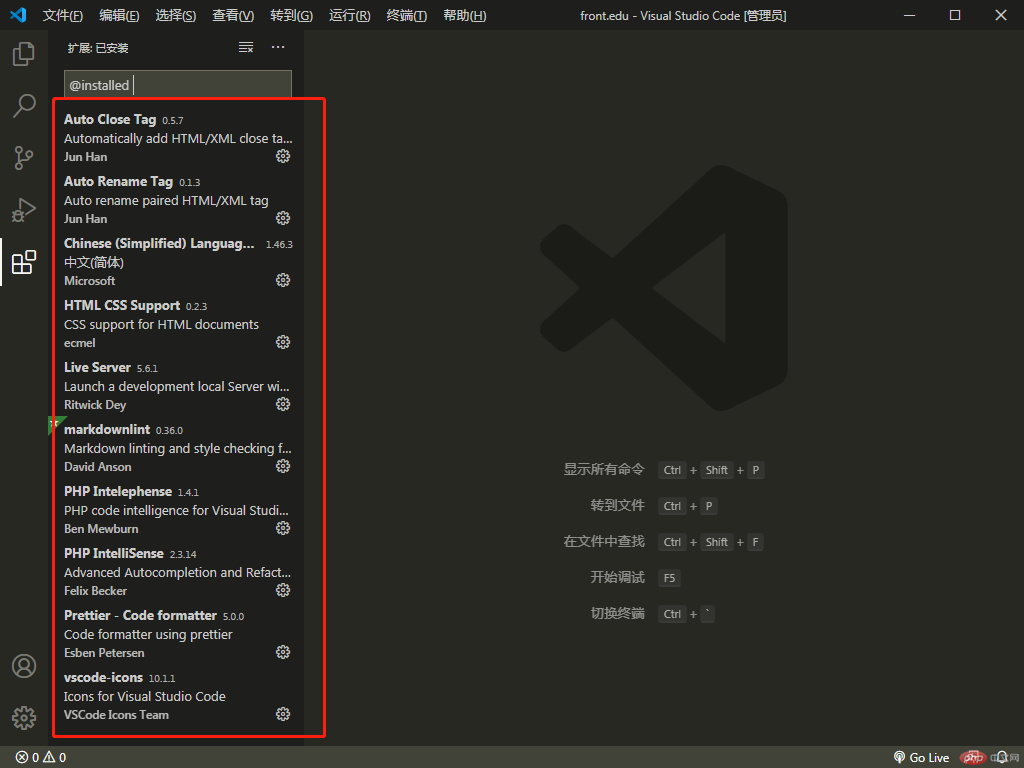
已安装的插件

在想要设置为标题的文字前面加
#来表示,几个#表示几级标题;支持六级标题
示例
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题
效果如下

无序列表
无序列表用 - + * 任何一种都可以,可嵌套
有序列表
数字加 .
示例
- 无序列表1- 无序列表2* 无序列表2.1+ 无序列表2.1.1* 无序列表2.2- 无序列表3
效果如下

示例2
1. 有序列表12. 有序列表23. 有序列表3
注: 以下这种是根据第一个序号的数字自动生成的,我目前第一个数字是1,后面的就是2,3;如果第一个是5,后面自动生成的就是6,7
1. 有序列表10. 有序列表20. 有序列表3
效果都如下

语法:
|表头|表头|表头|
|-|:-:|-:|
|内容|内容|内容|
|内容|内容|内容|
注:第二行分割表头和内容,- 有一个或一个以上就可以
文字默认左对齐,- 的两边加 : 表示该列文字居中对齐,- 的右边加 : 表示该列文字右对齐
示例
| 序号 | 姓名 | 成绩 || -- | :--: | --: || 1 | 张三 | 99 || 2 | 李四 | 97 |
效果如下

语法:
[超链接名称](超链接地址"超链接title")
注:超链接地址和超链接title中间需要有一个空格
示例
[PHP中文网](https://www.php.cn "有梦想,才能改变世界")
效果如下

>后面加引用的内容,可嵌套
示例
> 这是引用的内容>> 这是引用的内容>>>>>>>>>> 这是引用的内容
效果如下

单行代码
代码之间分别用一个反引号包起来
示例
`单行代码`
效果如下

多行代码
代码之间分别用三个反引号包起来,且两边的反引号单独占一行;第一行后面可以指定代码的语言
示例
```javascript//多行代码var username = "张三";var age = 18;```
效果如下

语法

注:图片地址和图片title中间需要有一个空格
示例


加粗
** 加粗的文字 **
__ 加粗的文字 __
斜体
* 倾斜的文字 *
_ 倾斜的文字 _
斜体并加粗
*** 斜体并加粗的文字 ***
___ 斜体并加粗的文字 ___
删除线
~~ 删除线文字 ~~
示例
**这是加粗的文字**__ 这是加粗的文字 __*这是倾斜的文字*_ 这是倾斜的文字 _***这是斜体加粗的文字***__ 这是斜体加粗的文字 __~~这是加删除线的文字~~
效果如下

写三个或三个以上的
-或者*都可以,且独占一行示例
-------********
效果如下

VSCode 是一款轻量级的编辑器,安装包非常小,启动速度也很快,用户体验还是不错的;插件系统里有丰富的插件,无论是使用前端或后端语言,我们都可以找到对应的插件,可以帮助我们更快速的完成项目。
VSCode官网快捷键文档:https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf 也可以从VSCode编辑器的 帮助->键盘快捷方式参考 这也可以查看官方的快捷键文档
PhPstudy 是一个PHP调试环境的程序集包,通过这个工具,可以快速的搭建好网站的运行环境,省去的很多复杂的操作。
web服务一般是使用Apache或Nginx,这个可以根据自己的要求选择;新建网站(虚拟主机站点)时,里面的端口可以选择http或https,https是需要https证书的,后面的端口也是可以根据需求修改的,http端口默认80,https端口默认443,填写域名的时候,根目录地址会默认成域名的文件夹,可以根据实际项目的文件夹地址修改;如果是本地虚拟主机站点,则建议勾选同步hosts(默认是勾选的);创建完成后,可以使用该站点操作列管理里面的打开网站来测试是否可以正常访问
MarkDown 是一个纯文本格式标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式,可以让作者摆脱排版的困扰,专心写作,非常适合编写技术文档。
MarkDown 的展示效果也是以html文件格式展示的,但是不能完成替代html,因为有很多局限性,如:超链接只能在当前窗口打开,不能设置成新窗口或其他方式打开,需要实现在新窗口打开,还是需要用 a 标签的target属性来实现,示例:<a href="https://www.php.cn" target="_blank">PHP中文网</a>