Correction status:qualified
Teacher's comments:写的很不错,加油!



为了对HTML中的元素实现一对一、一对多或者多对一的控制,我们需要用到CSS选择器,学习它,能够很好的对HTML中元素的样式进行控制,让页面变得更加美观,清晰,也能让我们的代码页面变得更加简洁,可读性更高!
根据选择器自身的特征,大致分为以下几类:
简单选择器
上下文选择器
结构伪类选择器(不分组)
结构伪类选择器(分组)
伪类与伪元素选择器
<html lang="en"><head> </head><style>p {color: red;}h2 {background-color: lightblue;}</style><body><div class="container"><p>我是一个段落</p><h2>我是一个二级标题</h2></div></body></html>

<html lang="en"><head> </head><style>.title {color: blue;}</style><body><div class="container"><p>我是一个段落</p><h2 class="title">我是一个二级标题</h2></div></body></html>

/* 第一个P和第三个P都会被应用 */.first {font-size: 30px;}/* 第二个P和第三个P都会被应用 */.second {color: red;}/* 只会应用第三个P */.first.second {background-color: gray;}</style><body><div class="container"><p class="first">我有一个class属性,值为first</p><p class="second">我有一个class属性,值为second</p><p class="first second">我有一个class属性,但是有两个值,分别为first和second</p></div></body></html>

<html lang="en"><head> </head><style>#first {font-size: 50px;color: red;}#second {font-size: 50px;color: blue;}</style><body><div class="container"><p id="first">段落一</p><p id="second">段落二</p><p>段落三</p></div></body></html>

在实际开发中,id选择器用得不多,现阶段主要应用与表单元素和锚点
<html lang="en"><head> </head><style>.container div {color: lightcoral;font-size: 40px;}</style><body><div class="container"><div>这是大山<div>这是石头<div>这是石子<div>这是沙子</div></div></div></div></div></body></html>

<html lang="en"><head> </head><style>.container > p {background-color: lightpink;font-size: 40px;}</style><body><div class="container"><p>这是一个段落</p><div><p>我也是一个段落</p></div></div></body></html>

<html lang="en"><head> </head><style>.container > p + div {background-color: lightpink;font-size: 40px;}</style><body><div class="container"><p>这是一个段落</p><div><p>我也是一个段落</p></div><div><p>我又是一个段落</p></div></div></body></html>

<html lang="en"><head> </head><style>.container > p ~ div {background-color: lightpink;font-size: 25px;}</style><body><div class="container"><p>这是一个段落</p><div>div1</div><div>div2</div><div>div3</div><div>div4</div><div>div5</div></div></body></html>

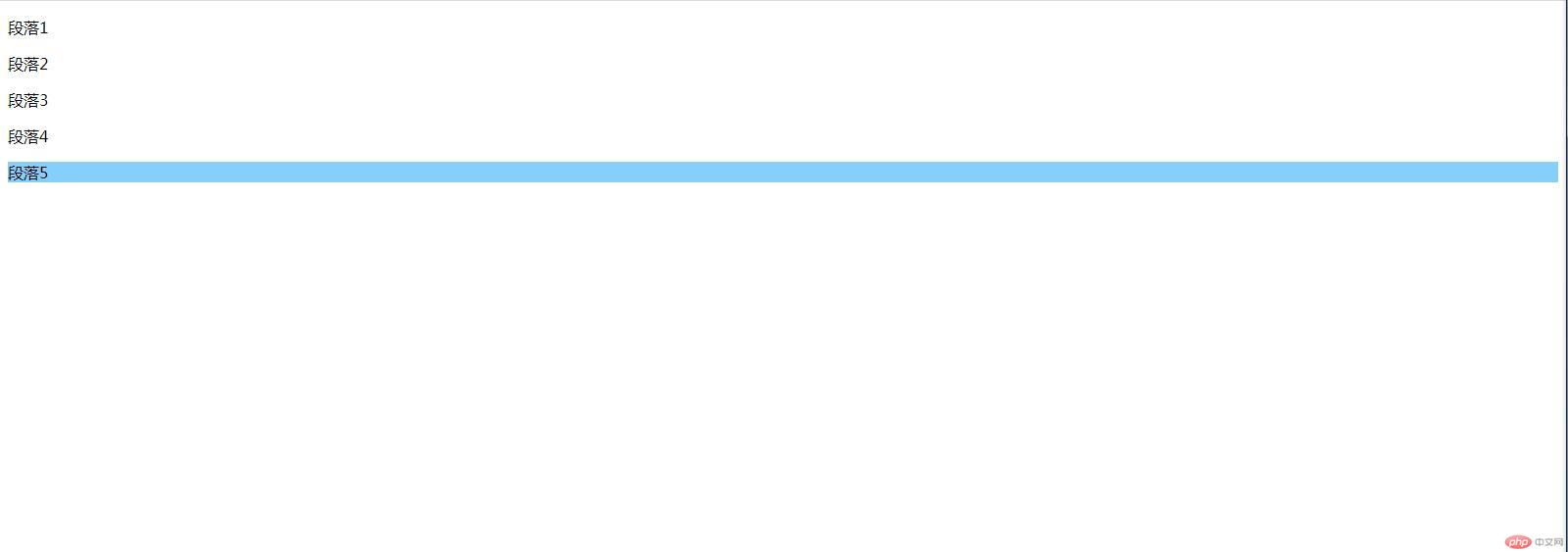
:first-child :匹配第一个子元素,示例如下:
<html lang="en"><head> </head><style>.container > p:first-child {background-color: lightskyblue;}</style><body><div class="container"><p>段落1</p><p>段落2</p><p>段落3</p><p>段落4</p><p>段落5</p></div></body></html>

:last-child:匹配最后一个子元素,示例如下:
<html lang="en"><head> </head><style>.container > p:last-child {background-color: lightskyblue;}</style><body><div class="container"><p>段落1</p><p>段落2</p><p>段落3</p><p>段落4</p><p>段落5</p></div></body></html>

:nth-child(n):这里的n表示索引,从1开始
:nth-child(an+b):这里的n表示一个参数,从0,1,2,3,…,到无穷大
:nth-child(even):表示取索引为偶数的子元素,索引从1开始
:nth-child(odd):表示取索引为奇数的子元素,索引从1开始
:nth-child(n + m):n是参数,从0开始,表示取从索引为m的子元素开始到最后面的元素
:nth-child(-n + m):n是参数,从0开始,表示取从索引为m的子元素开始到最前面的元素
:nth-last-child(n):取倒数第n个子元素,n表示索引,从1开始,其他表达式的用法和:nth-child是一样的
示例如下:
<html lang="en"><head> </head><style>/* 取索引为1的子元素,就是第一行 */.container > :nth-child(1) {/* background-color: lightskyblue; */}/* 取索引为2,5,8的子元素 */.container > :nth-child(3n + 2) {/* background-color: limegreen; */}/* 取偶数行 */.container > :nth-child(even) {/* background-color: magenta; */}/* 取奇数行 */.container > :nth-child(odd) {/* background-color: mediumslateblue; */}/* 取从索引为5开始到最后面的元素 */.container > :nth-child(n + 5) {/* background-color: mediumspringgreen; */}/* 取从索引为3开始到最前面的元素 */.container > :nth-child(-n + 3) {/* background-color: olive; */}/* 取倒数第三个元素 */.container > :nth-last-child(3) {/* background-color: orangered; */}/* 取最后4个元素 */.container > :nth-last-child(-n + 4) {background-color: paleturquoise;}</style><body><div class="container"><p>paragraph1</p><p>paragraph2</p><p>paragraph3</p><p>paragraph4</p><p>paragraph5</p><p>paragraph6</p><p>paragraph7</p><p>paragraph8</p><p>paragraph9</p><p>paragraph10</p></div></body></html>

分组结构伪类分两步:
元素按类型进行分组
在分组中根据索引进行选择
:nth-of-type(n):在分组中匹配索引为n的元素,n从1开始
:nth-last-of-type(n):在分组中匹配索引为倒数第n个元素,n从1开始
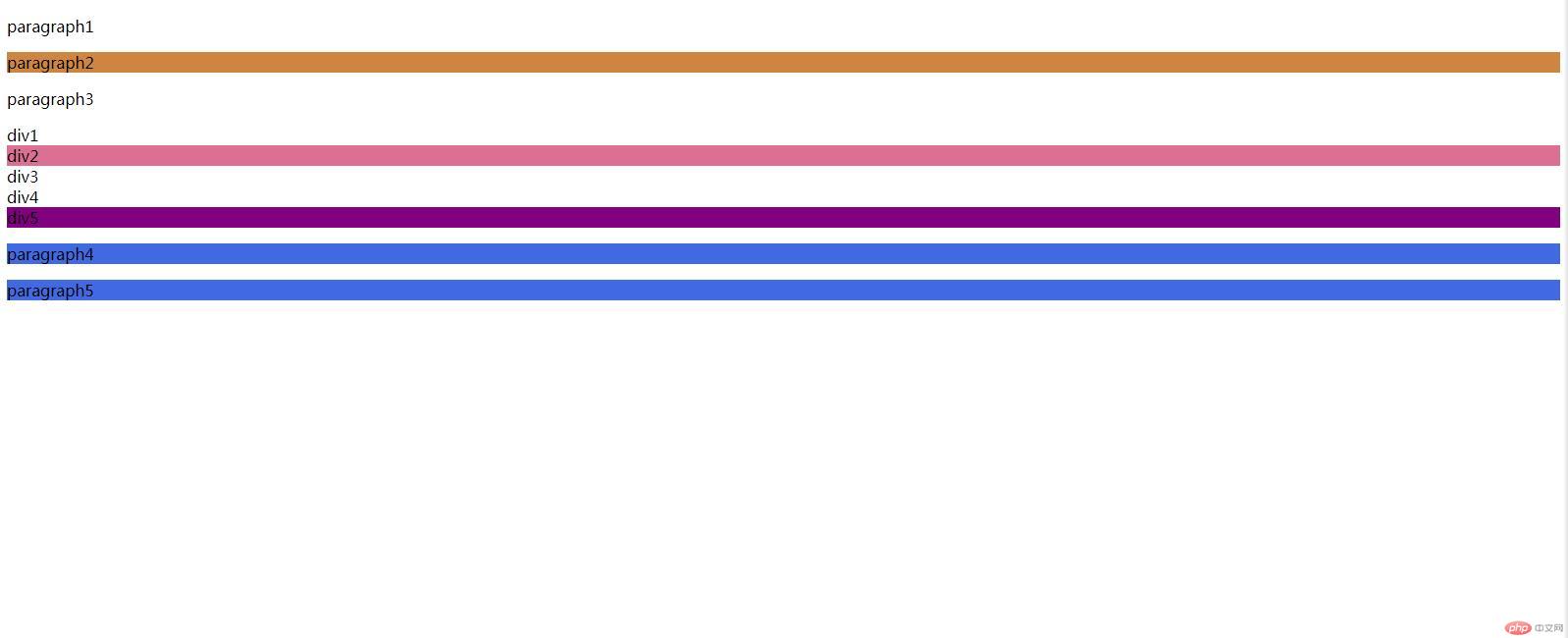
示例如下:
<html lang="en"><head></head><style>/* 在子元素div中匹配索引为2的元素 */.container div:nth-of-type(2) {background-color: palevioletred;}/* 在子元素p中匹配索引为2的元素 */.container p:nth-of-type(2) {background-color: peru;}/* 在子元素div中匹配最后一个元素 */.container div:nth-last-of-type(1) {background-color: purple;}/* 在子元素p中匹配倒数2个元素 */.container p:nth-last-of-type(-n + 2) {background-color: royalblue;}</style><body><div class="container"><p>paragraph1</p><p>paragraph2</p><p>paragraph3</p><div>div1</div><div>div2</div><div>div3</div><div>div4</div><div>div5</div><p>paragraph4</p><p>paragraph5</p></div></body></html>

:target:必须与id配合,实现锚点操作
:focus:当获取焦点的时候
::selection:一般用于设置选择文本的前景色和背景色
:not():用于选择不满足条件的元素
::before:在元素前面加上什么内容,多与content一起使用
::after:在元素后面加上什么内容,多与content一起使用
以下几个伪类多应用与a标签
:hover:光标移动到元素上时
:active:正在被激活时
:link:未被访问时
:visited:被访问过后
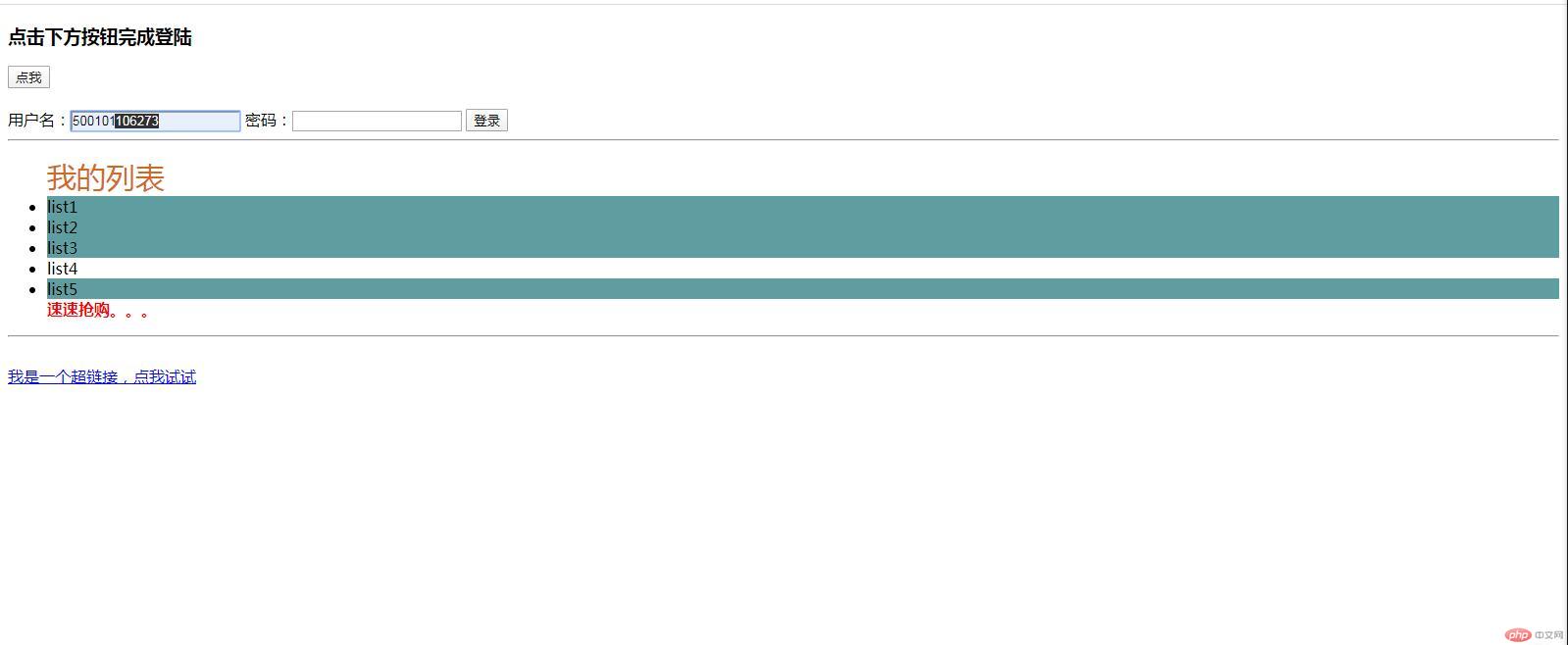
示例如下:
<html lang="en"><head></head><style>/* 先让表单隐藏起来 */#myform {display: none;}/* 利用:target,当鼠标点击按钮时,表单被激活,显示出来 */#myform:target {display: block;}/* 鼠标点击输入框,获得焦点时 */input:focus {background-color: salmon;}/* 在输入框中输入的文本被选中时 */input::selection {color: white;background-color: rgb(53, 45, 45);}/* 除了列表中的倒数第二个都改变背景色 */ul li:not(:nth-last-child(2)) {background-color: cadetblue;}/* 列表前加点内容 */ul::before {content: "我的列表";font-size: 30px;color: chocolate;}/* 列表后面加点内容 */ul::after {content: "速速抢购。。。";color: red;font-weight: bold;}a:link {color: coral;}a:hover {color: cornflowerblue;}a:active {color: darkgoldenrod;}a:visited {color: blue;}</style><body><h3>点击下方按钮完成登陆</h3><!-- <a href="#myform">点我</a> --><button onclick="location='#myform'">点我</button><br /><br /><form id="myform"><label for="username">用户名:</label><input type="text" name="username" id="username" /><label for="cipher">密码:</label><input type="password" name="cipher" id="cipher" /><button>登录</button></form><hr /><ul><li>list1</li><li>list2</li><li>list3</li><li>list4</li><li>list5</li></ul><hr /><br /><a href="#">我是一个超链接,点我试试</a></body></html>

CSS选择器种类十分丰富,有部分选择器还有js功能,比如:target伪类选择器,我们必须要学会灵活运用它,在今后的开发设计中,运用好选择器,能够使HTML页面非常整洁,往往只需要一个class,就可以拿到页面所有的元素,然后对其进行各种层叠样式设置,这样不仅使代码的可读性更高,运行也更快