Correction status:qualified
Teacher's comments:写的非常认真,格式工整!



实例:
body {background-color: red;}
浏览器显示结果:
实例:
<head><style>.box{width:200px;height:200px;background:green;}</style></head><body><div class="box"></div></body>
浏览器显示结果:
实例:
<head><style>.box{width:200px;height:200pxbackground:red;}.box.box1{background:blue;}</style></head><body><div class="box box1"></div></body>
浏览器显示结果:
学习重点:认识这种写法,知道这种写法是什么意思,在css中后面相同的属性会覆盖前面的属性,所以显示结果为蓝色。
实例:
<head><style>.box#box{width:200px;height:200px;background:red;}#box{background:blue;}</style></head><body><div class="box" id="box"></div></body>
浏览器显示结果:
学习重点:因为.box#box的优先级要高于#box所以显示为红色。而#box.box的优先级要比.box#box的优先级更高,了解复合类样式的优先级规则。id现在很少用,大部分用在表单和锚点上,所以尽可能用class选择器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器:简单选择器</title><style>.container {width: 625px;height: 625px;padding: 5px;background: #ffffff;display: grid;/*网格布局*/grid-template-columns: repeat(3, 1fr);/*网格的列为3个宽度相同的列*/grid-gap: 5px;/*网格间距为5像素*/}.item {font-size: 4rem;rem/*相对大小*/display: flex;/*弹性布局*/justify-content: center;align-items: center;/*居中*/background: #f5bb1e;/*垂直居中*/}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>

接下来用后代选择器的方式,给九宫格加上边框
<style>.container .item{border:2px solid #000;}</style>
显示结果:
给所有的具有.item选择器的元素都加上了边框
实例:
<style>body > div {border:5px solid orange;}</style>
显示结果:
如果用后代选择器的话
<style>body div {border:5px solid blue;}</style>
显示结果:
学习重点:后代选择器表示的是不仅是父子关系,它会获得所有后代元素,用空格来连接;父子选择器表示的仅仅是父子关系,用>来连接。
实例:
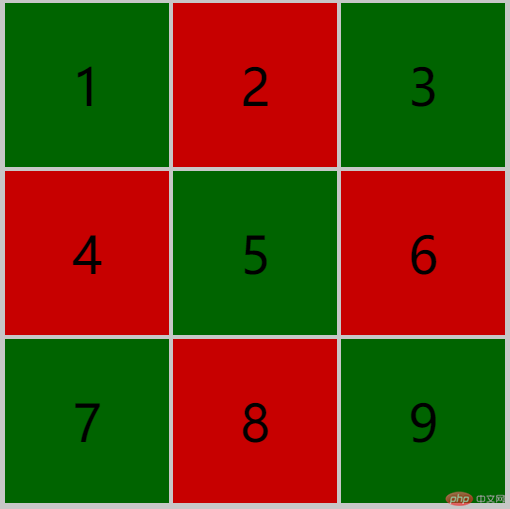
<style>.item.center + .item{background:greenyellow;}</style>
显示结果:
实例:
<style>.item.center ~ .item{background:red;}</style>
显示结果:
实例:(九宫格)
<style>.container :first-child{background:red;}</style>
结果:
这里我发现如果.container后面没空格的话就会把样式加给自身.container
<style>.container:first-child{background:red;}</style>
结果:
学习重点::first-child没有父元素的话会从根元素开始匹配每个父元素下的第一个元素,一定要在:first-child前面加上父元素并加空格
实例:
<style>.container :last-child{background:red;}</style>
结果:
实例1:选择第四个方框
<style>.container :nth-child(4){background:red;}</style>
结果:
实例2:选择奇数偶数元素
<style>.container :nth-child(2n){background:red;}/*偶数为红色*/.container :nth-child(2n-1){background:green;}/*奇数为绿色*/</style>或者用even表示偶数,odd表示奇数.container :nth-child(even){background:red;}/*偶数为红色*/.container :nth-child(odd){background:green;}/*奇数为绿色*/
结果:
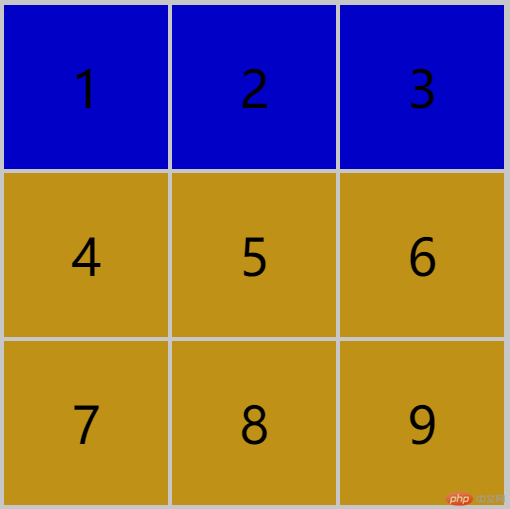
实例3:选择前3个元素
<style>.container :nth-child(-n + 3){background:blue;}</style>
结果:
实例3:选择倒数前3个元素
<style>.container :nth-last-child(-n + 3){background:blue;}</style>
结果:
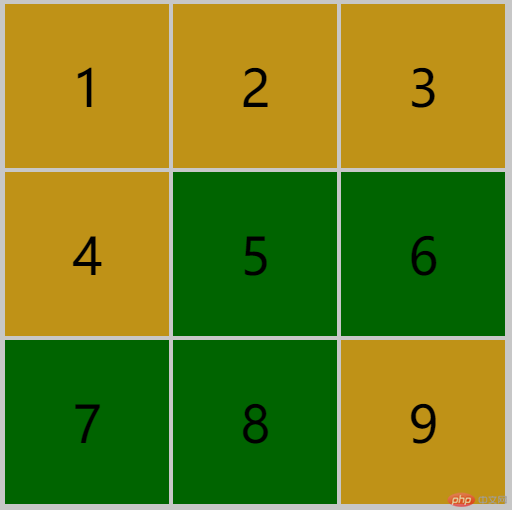
实例3:选择第5个到第8个元素
<style>.container :nth-child(n + 5):nth-child(-n + 8){background:green;}</style>
结果:
学习重点:n的索引是从0开始的,所以2n就是偶数,2n+1/2n-1就是奇数,选择从第几个开始是加几,选择从第一个到第几个是-n加几,选择n是从第5个到第8个是 :nth-chlid(n+5):nth-child(-n+8),两者可以结合使用
首先把九宫格代码部分改成<span class="item"></span>
<div class="item">1</div><div class="item">2</div><div class="item">3</div><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span>
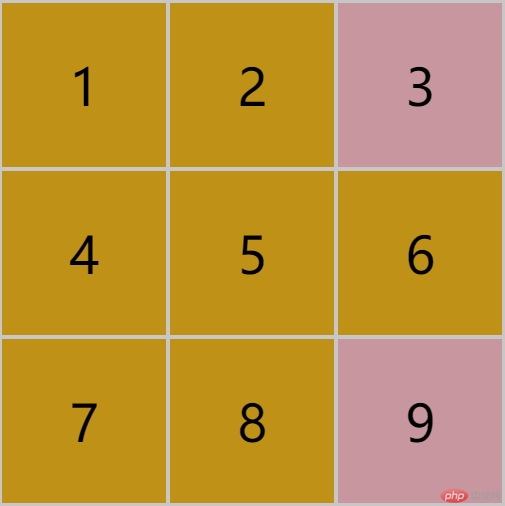
实例:
<style>.container :last-of-type{background:pink;}</style>
结果:
分组结构伪类分两步:1.元素按类型进行分组;2.在分组中根据索引进行选择
实例1:匹配span分组中的第三个元素
<style>.container span:nth-of-type(3){background:pink;}</style>
结果:
实例2:匹配span分组中的前三个元素
<style>.container span:nth-of-type(-n + 3){background:pink;}</style>
结果:
实例3:匹配span分组中的倒数2个元素
<style>.container span:nth-last-of-type(-n + 2){background:pink;}</style>
结果:
实例:
<head><style>#login-form {display: none;}#login-form:target {display: block;}/*当前#login-form的表单元素被a的锚点激活时执行*/</style></head><body><a href="#login-form">我要登录:</a><form action="" method="post" id="login-form"><label for="email">邮箱:</label><!--<label> 标签为 input 元素定义标注(标记)--><input type="email" name="email" id="email" /><label for="password">密码:</label><input type="password" name="password" id="password" /><button>登录</button></form></body>
浏览器显示结果:
点击后
实例:
<style>input:focus{background:yellow;}</style>
显示结果:
实例:
<style>input::selection{color:red;background-color:greenyellow;}</style>
显示结果:
::selection前面是双冒号
实例:
<style>.list > *:not(:nth-of-style(2)){color:red;}</style><body><ul class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul></body>
显示结果:
实例:
<style>.list::before{content:"购物车";font-size:2rem;}.list::after{content:"结算中...";color:red;font-size:2rem;}</style><body><ul class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul></body>
显示结果:
::before,::after前面都是双冒号
<style>table,td,tr,th,caption {border: 1px solid #000;padding: 0px;margin: 0px;}</style><!-- 表格:数据格式化的工具 --><table><!-- 表格标题 --><caption>员工信息表</caption><!-- 表格头部 --><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><!-- 表格主体 --><tbody><tr><td>张三</td><td>男</td><td>22</td></tr><tr><td>张四</td><td>男</td><td>23</td></tr><tr><td>张莉</td><td>女</td><td>22</td></tr></tbody><!-- 表格尾部 --><tfoot><tr><td>尾部</td><td>尾部</td><td>尾部</td></tr></tfoot></table>
显示结果:
css与id选择器的应用场景,id选择器现在大部分用在表单,锚点上,其它地方很少用,尽可能的用class选择器。
空格、>、+、~分别对应后代选择器、父子选择器、同级相邻选择器、同级所有选择器
first-child,last-child,nth-child(n),nth-last-child(n),选择第一个元素,最后一个元素,选择任意一个元素,选择任意倒数一个元素,n初始索引值为1,但是有点难理解,课堂中说的一个例子,选择前三个元素,nth-child(-n+3),如果n的值为1,这里是不对的,n的值此时应该是0,老师后来说表达式的情况下为0,后来经过自己边写边想,发现确实是这样的,n正常情况下是1,在表达式中就是0,终于想明白了!
last-of-type,first-of-type,元素:nth-of-type(n),元素:nth-last-type(n)