Correction status:qualified
Teacher's comments:作业写的很认真,格式工整!



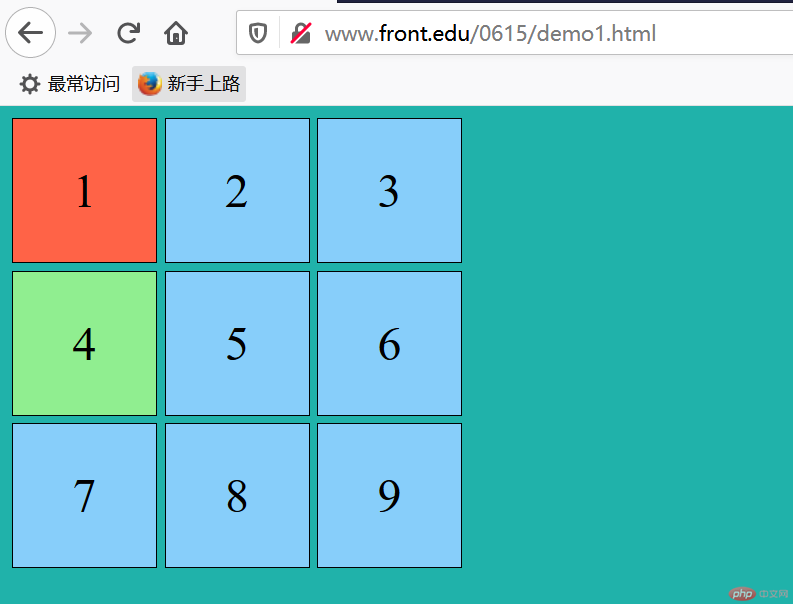
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器:简单选择器</title><style>/* 使用九宫格来演示: grid布局实现 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 简单选择器 *//* 元素选择器:标签选择器 */body {background-color: lightseagreen;}/* 类选择器: 对应着html标签中的class属性 */.item {border: 1px solid #000;}/* 多个类复合应用 */.item.center {background-color: lightgreen;}/* id选择器 */.item#first {background-color: lightpink;}/* 层叠样式表, 相同元素,后面追加的样式会覆盖前面的样式 */*#first {background-color: yellow;}#first.item {background-color: tomato;}/* * :属于元素级别元素 < class < id *//* id,class可以添加到任何元素上,所以可以省略 *//* id 选择器的应用场景目前只有二种场景: 表单元素, 锚点 */</style></head><body><!-- .container>.item{$}*9 快速生成--><div class="container"><div class="item" id="first">1</div><div class="item">2</div><div class="item">3</div><div class="item center">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
运行结果:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器: 上下文选择器</title><style>/* 使用九宫格来演示: grid布局实现 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 1.后代选择器 */.container div {border: 1px solid #000;}/* 2. 父子选择器 */body > div {border: 5px solid coral;}/* 3.同级相邻选择器 */.item.center + .item {background-color: lightgreen;}/* 4.同级所有选择器 */.item.center ~ .item {background-color: lightsalmon;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>结构伪类选择器: 不分组(不区分元素类型)</title><style>/* 使用九宫格来演示: grid布局实现 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 匹配第一个子元素 */.container > *:first-child {/* background-color: wheat; */}.container > .item:first-child {/* background-color: blue; */}/* 匹配最后一个子元素 */.container > :last-child {/* background-color: lightpink; */}/* 选第3个:索引是从1开始 */.container > :nth-child(3) {/* background-color: lightseagreen; */}/* 只选择偶数单元格 */.container > :nth-child(2n) {/* background-color: lightyellow; */}/* 偶数用even表示 */.container > :nth-child(even) {background-color: lightyellow;}/* 只选择奇数单元格 */.container > :nth-child(2n-1) {/* background-color: lightsalmon; */}/* 奇数: odd */.container > :nth-child(odd) {/* background-color: lightsalmon; */}/* 从指定位置(从第4个开始),选择剩下的所有元素 */.container > .item:nth-child(n + 4) {background-color: lightseagreen;}/* 只取前三个 */.container > .item:nth-child(-n + 3) {background-color: magenta;}/* -0 + 3 = 3-1 + 3 = 2-2 + 3 = 1 *//* 只选最后三个 */.container > .item:nth-last-child(-n + 3) {background-color: brown;}/* 取第8个,用倒数的方式更直观 */.container > .item:nth-last-child(2) {background-color: yellow;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
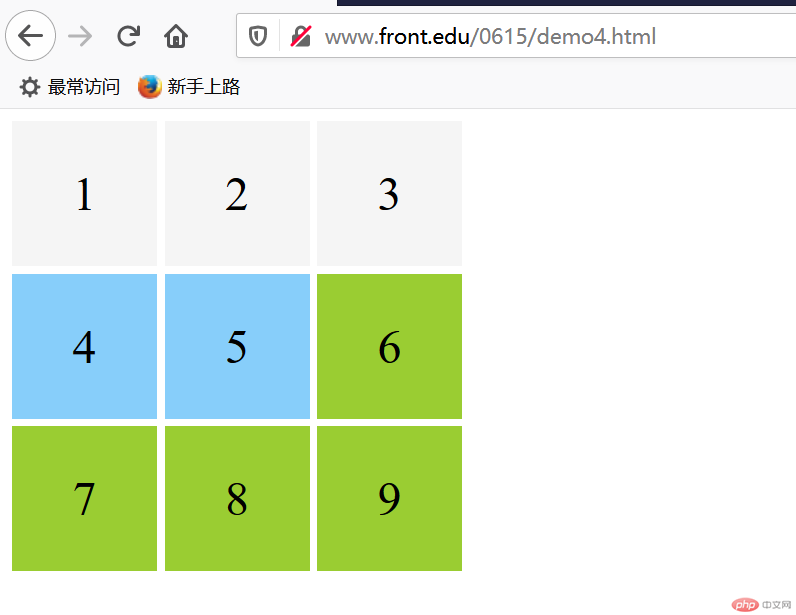
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>结构伪类选择器: 分组(不区分元素类型)</title><style>/* 使用九宫格来演示: grid布局实现 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 分组结构伪类分二步:1. 元素按类型进行分组2. 在分组中根据索引进行选择 *//*选择最后一个 */.container div:last-of-type {background-color: violet;}/* 在分组中匹配任何一个,选择倒数第3个 */.container div:nth-last-of-type(3) {background-color: turquoise;}/* 前三个 */.container div:nth-of-type(-n + 3) {background-color: whitesmoke;}/* 最后四个 */.container div:nth-last-of-type(-n + 4) {background-color: yellowgreen;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
运行结果:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类与伪元素</title><style>/* :target: 必须id配合,实现锚点操作 *//* 当前#login-form的表单元素被a的锚点激活的时候执行 */#login-form {display: none;}/* 当前#login-form的表单元素被a的锚点激活的时候线上 */#login-form:target {display: block;}/* :focus: 当获取焦点的时候 */input:focus {background-color: yellow;}/* ::selection: 设置选中文本的前景色与背景色 */input::selection {color: white;background-color: red;}/* :not(): 用于选择不满足条件元素 */.list > :not(:nth-of-type(3)) {color: red;}/* ::before */.list::before {content: "购物车";color: blue;font-size: 1.5rem;border-bottom: 1px solid #000;}/* ::after */.list::after {content: "结算中...";color: red;font-size: 1.1rem;}/* 伪元素前面是双冒号, 伪类前能是单冒号 */</style></head><body><a href="#login-form">我要登录:</a><!-- <button onclick="location='#login-form'">点击登录</button> --><form action="" method="post" id="login-form"><label for="email">邮箱:</label><input type="email" name="email" id="email" /><label for="password">密码:</label><input type="password" name="password" id="password" /><button>登录</button></form><hr /><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li></ul></body></html>