Correction status:qualified
Teacher's comments:写的很认真,继续加油!



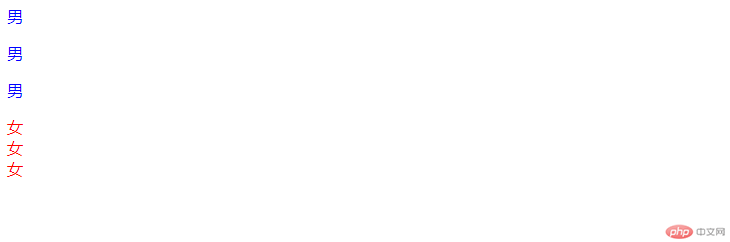
元素选择器(标签选择器),用HTML标签名称作为选择器
示例如下:
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>简单选择器</title><style>p {color: blue;}div {color: red;}</style></head><body><p>男</p><p>男</p><p>男</p><div>女</div><div>女</div><div>女</div></body></html>

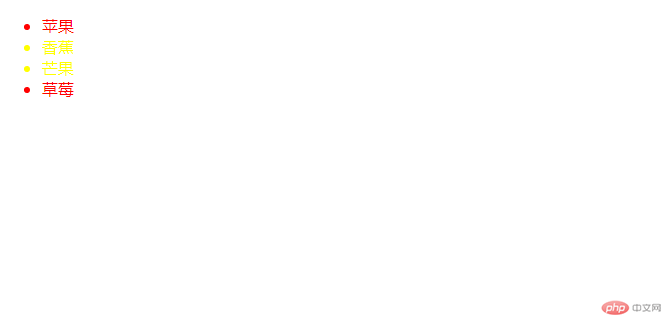
类选择器:用 “Class” 作为选择器
示例如下:
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.red {color: red;}.yellow {color: yellow;}</style></head><body><ul><li class="red">苹果</li><li class="yellow">香蕉</li><li class="yellow">芒果</li><li class="red">草莓</li></ul></body></html>

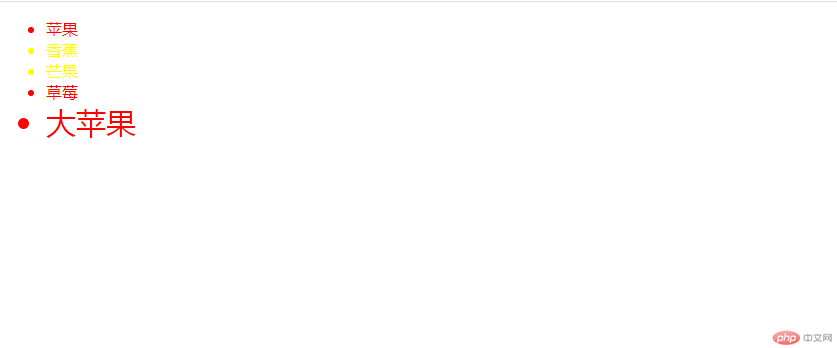
多类选择器:一个class中可能包含两个词列表,用空格进行隔开,同时表示2种样式。
示例如下:
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.red {color: red;}.yellow {color: yellow;}.red.big {color: red;font-size: 30px;}</style></head><body><ul><li class="red">苹果</li><li class="yellow">香蕉</li><li class="yellow">芒果</li><li class="red">草莓</li><li class="red big">大苹果</li></ul></body></html>

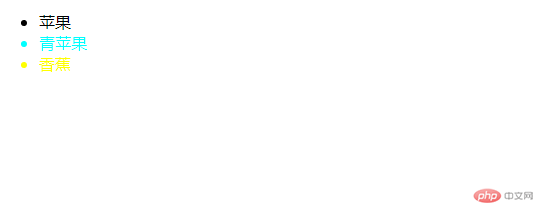
id选择器:用 “#Id”作为选择器示例如下:
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>class选择器</title><style>#yellow {color: yellow;}#cyan {color: cyan;}</style></head><body><ul><li>苹果</li><li id="cyan">青苹果</li><li id="yellow">香蕉</li></ul></body></html>

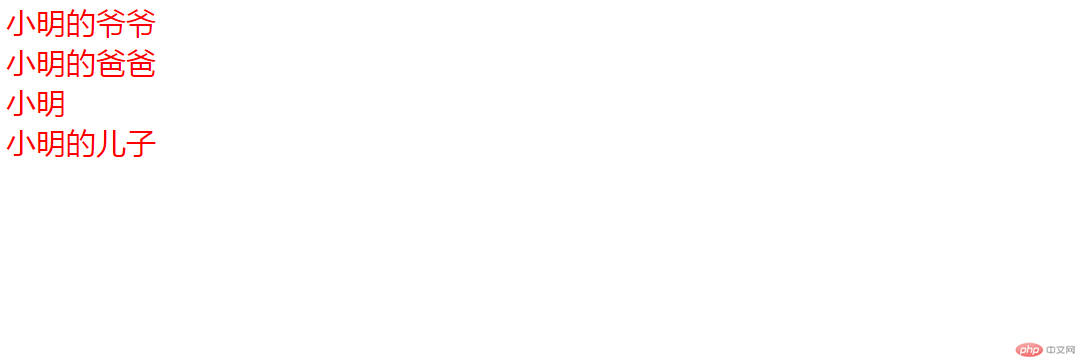
后代选择器:可以选择作为某元素后代的元素,示例如下:
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>四代同堂</title><style>.family div {color: red;font-size: 30px;}</style></head><body><div class="family"><div>小明的爷爷<div>小明的爸爸<div>小明<div>小明的儿子</div></div></div></div></div></body></html>

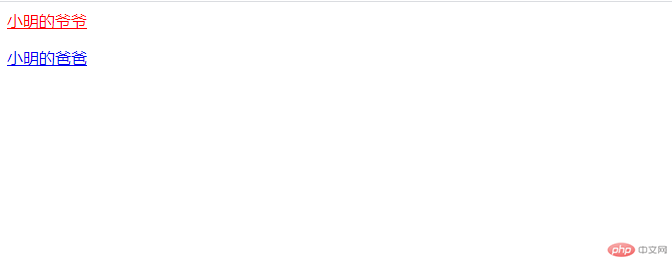
父子选择器:子元素选择器 示例如下:
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>子元素选择器</title><style>.man > a {color: red;}</style></head><body><div class="man"><a href="#">小明的爷爷</a><p><a href="#">小明的爸爸</a></p></div></body></html>

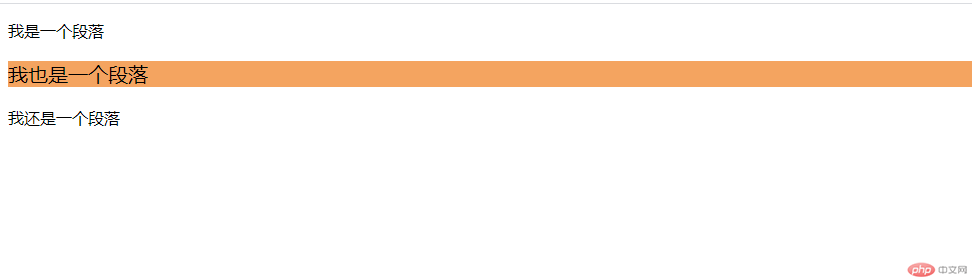
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>同级选择器</title><style>.nav > p + div {background-color: sandybrown;font-size: 20px;}</style></head><body><div class="nav"><p>我是一个段落</p><div><p>我也是一个段落</p></div><div><p>我还是一个段落</p></div></div></body></html>

<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>同级所有选择器</title><style>.item.center ~ .item {background-color: red;}</style></head><body><div><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>

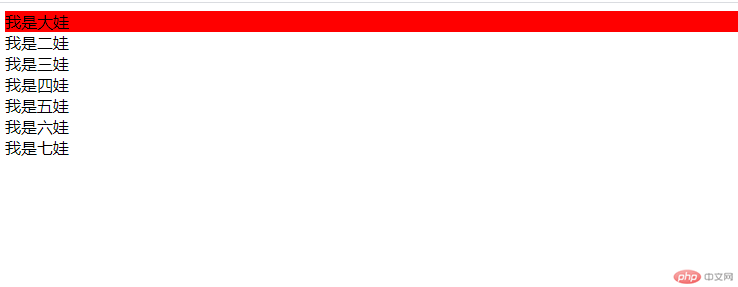
:first-child 选择第一个元素,示例如下:
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>结构伪类</title><style>.calabash > div:first-child {background-color: red;}</style></head><body><div class="calabash"><div>我是大娃</div><div>我是二娃</div><div>我是三娃</div><div>我是四娃</div><div>我是五娃</div><div>我是六娃</div><div>我是七娃</div></div></body></html>

:nth-child(n) 索引是从1开始,取第n个元素:示例如下
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>结构伪类</title><style>.calabash > div::nth-child(7) {background-color: violet;}</style></head><body><div class="calabash"><div>我是大娃</div><div>我是二娃</div><div>我是三娃</div><div>我是四娃</div><div>我是五娃</div><div>我是六娃</div><div>我是七娃</div></div></body></html>

:nth-last-child(n) 索引从1开始 ,取倒数第n个子元素
示例如下:
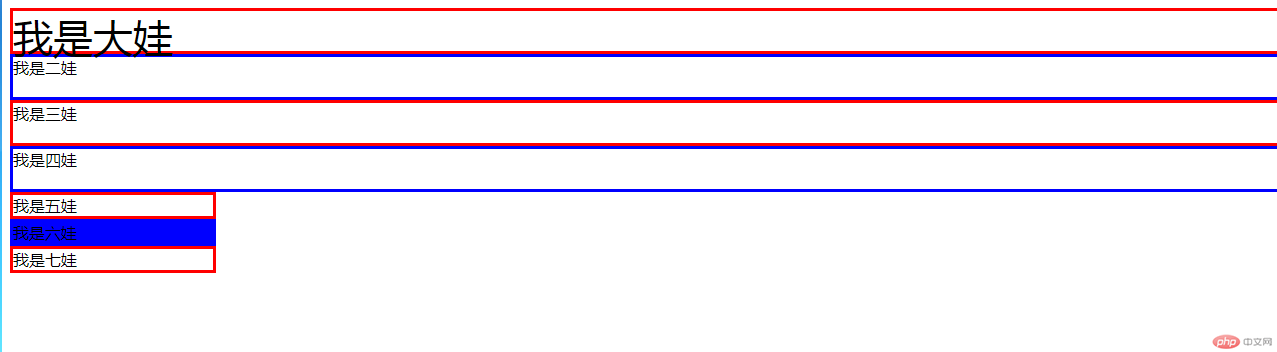
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>结构伪类</title><style>/* 让索引1的子元素字体设置为40px */.calabash > :nth-child(1) {font-size: 40px;}/* 取偶数增加蓝色边框 */.calabash > :nth-child(even) {border: 3px solid blue;}/* 取奇数增加红色边框 */.calabash > :nth-child(odd) {border: 3px solid red;}/* 索引为5开始到后面所有元素宽为200px */.calabash > :nth-child(n + 5) {width: 200px;}/* 索引为4开始往前的所有元素高度为40px */.calabash > :nth-child(-n + 4) {height: 40px;}/* 索引为倒数第二个背景色为蓝色 */.calabash > :nth-last-child(2) {background-color: blue;}</style></head><body><div class="calabash"><div>我是大娃</div><div>我是二娃</div><div>我是三娃</div><div>我是四娃</div><div>我是五娃</div><div>我是六娃</div><div>我是七娃</div></div></body></html>

::after:在元素后面加上什么内容,多与content一起使用
示例如下:
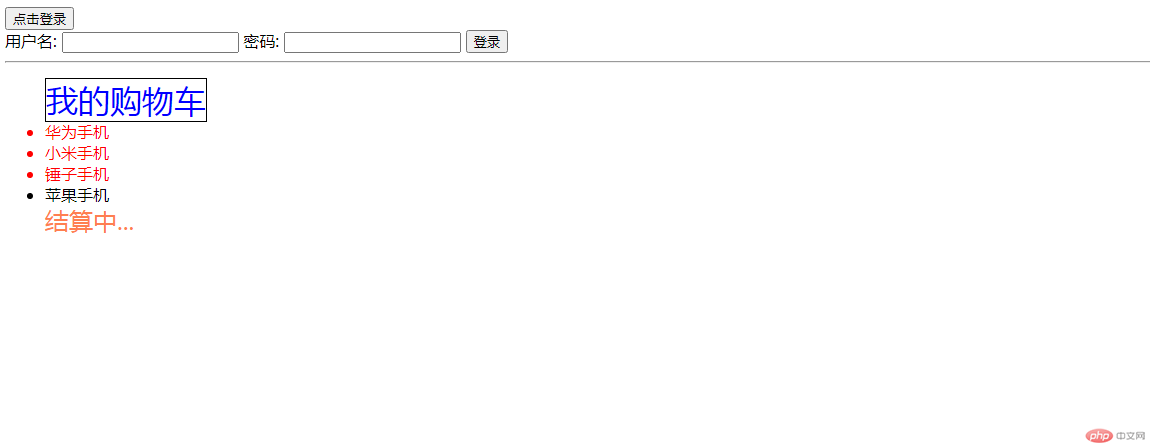
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类与伪元素</title><style>/* 隐藏登录框 */#login-form {display: noe;}/* 激活登录框 */#login-form:target {display: block;}/* 鼠标焦点在输入框时增加背景色 */input:focus {background-color: pink;}/* 设置选中问的前景色和背景色 */input::selection {color: white;background-color: skyblue;}/* 除了列表倒数第一都为红色 */.list > :not(:nth-last-of-type(1)) {color: red;}/* 列表前面加内容 */.list::before {content:"我的购物车";color: blue;font-size: 2rem;border: 1px solid #000;}/* 列表后面加内容 */.list::after {content: "结算中...";color: coral;font-size: 1.5rem;}</style></head><body><!-- <a href="#login-form">我要登录:</a> --><button onclick="location='#login-form'">点击登录</button><form action="" method="post" id="login-form"><label for="email">用户名:</label><input type="email" name="email" id="email" /><label for="password">密码:</label><input type="password" name="password" id="password" /><button>登录</button></form><hr /><ul class="list"><li>华为手机</li><li>小米手机</li><li>锤子手机</li><li>苹果手机</li></body></html>

总结:CSS选择器的内容还是比较多的,花了很久才能写出来。以后还要多敲多看多熟悉!