Correction status:qualified
Teacher's comments:总得来说写的非常不错!



| 标签(元素)选择器 | 用标签名定义 |
|---|---|
| 类(class)选择器 | 用”.”表示 |
| id选择器 | 用”#”表示 |
| 后代选择器 | 用空格 |
| 子选择器 | 用>表示 |
| 兄弟相邻选择器 | 用+或者~表示 |
| 下面是+~的解释 | |
| + | 只能选择紧挨着的下一个兄弟元素 |
| ~ | 选择剩下所有的兄弟元素 |
<body><div class="container"><div class="item" id="first">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body>
<style>/*元素/标签选择器 直接用元素/标签名来表示*/body {background-color: coral;}/* 类选择器:对应着html标签中的class属性 用.来表示*/.item {border: 2px solid #000;}/* id选择器 用#id名表示*/#first {background-color: green;}</style>

<style>body {background-color: coral;}.container {background-color: crimson;}/* 层叠样式表,相同元素后面追加的样式会覆盖前面的样式,所以1号格子变黄 */#first {background-color: green;}#first {background-color: yellow;}/* 前面有类样式的id选择器优先级 > 没有限定的id样式 1没有限定的id样式前面默认是个*号可以省略不写而*号属于元素级别。也就是id>clss > 标签(元素)也就是1号格子先黄色在灰色最后紫色*/.item#first {background-color: gray;}#first.item {background-color: rebeccapurple;}/* 多个类复合应用用".类名.类名" ..中间不能用空格*/.item.center {background-color: lightgreen;}</style>


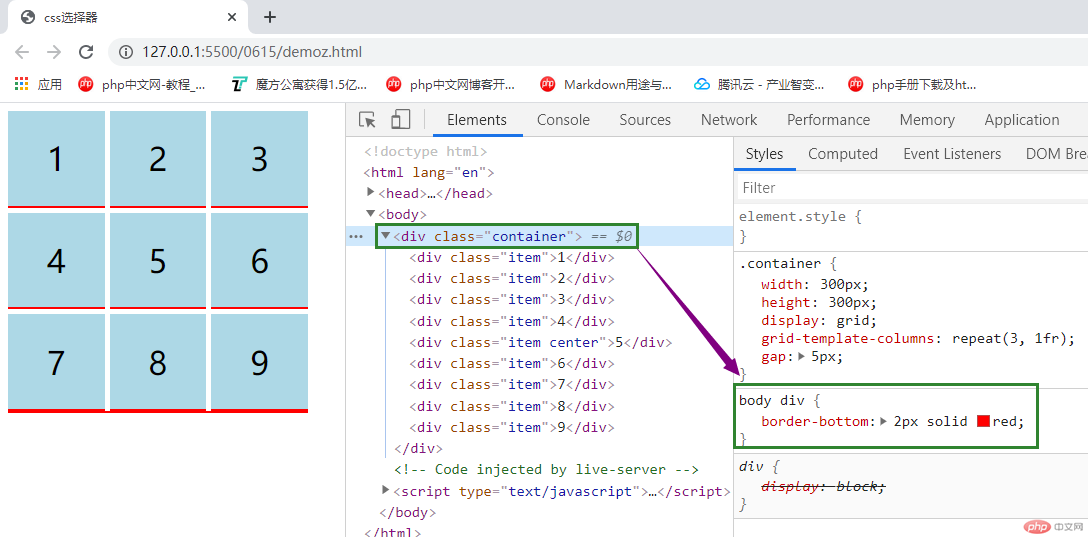
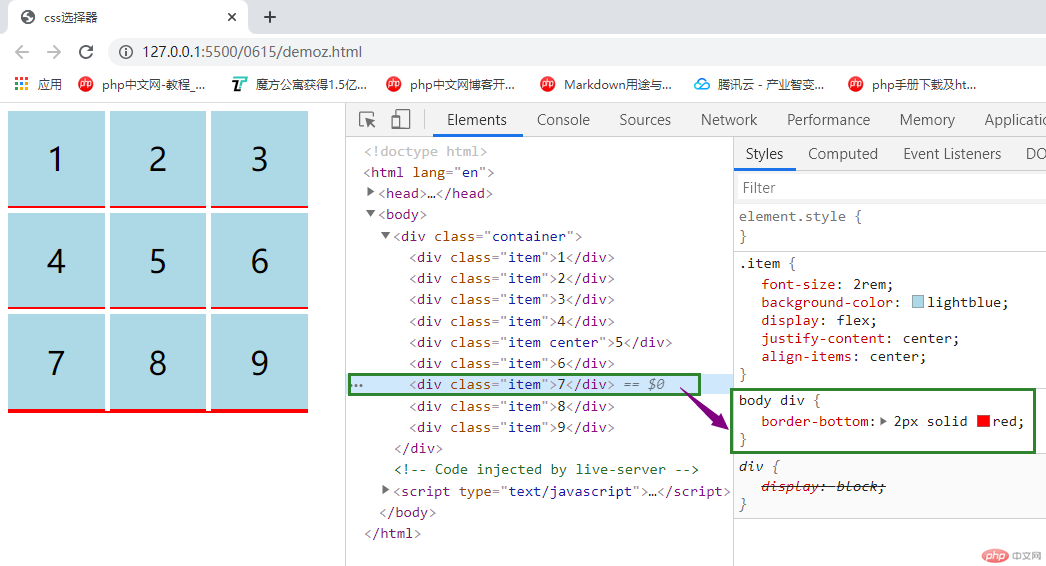
<style>/* 后代选择器 给body下面的所有的div都会添加下边框*/body div {border-bottom: 2px solid red;}}</style></head><body><div class="container"><div class="item"">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body>


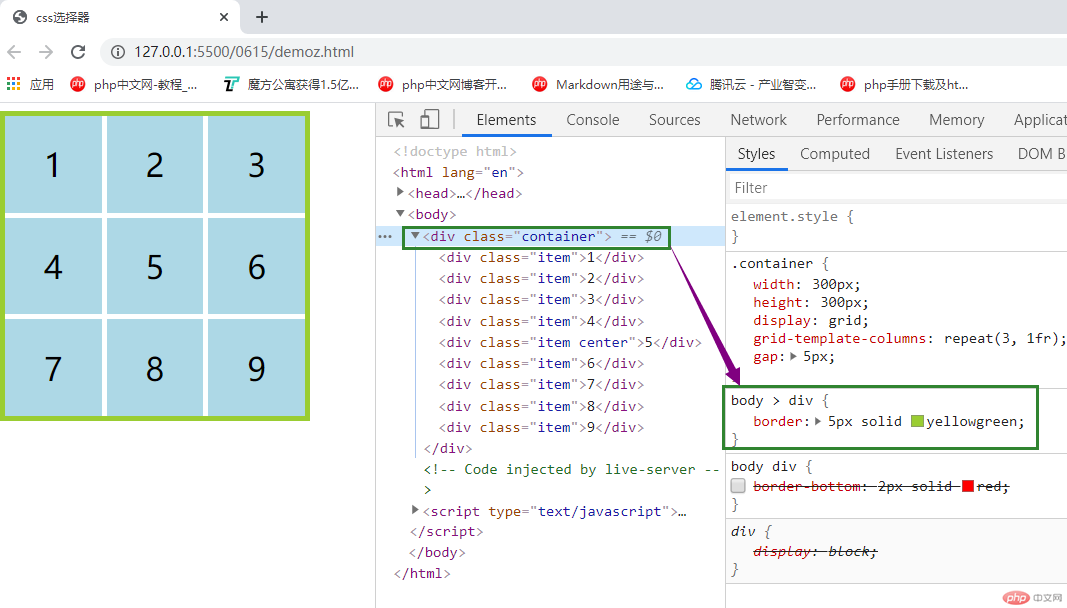
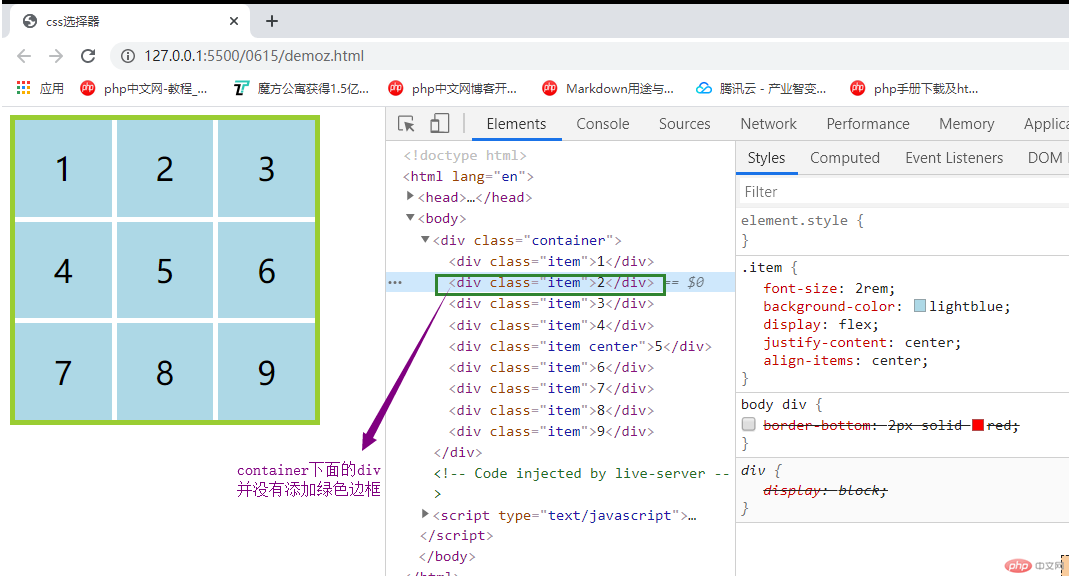
/* 子选择器(父代选择器)只会给body的儿子container这个div添加边框而孙子辈.item则没有任何样式 */body > divborder: 5px solid yellowgreen;}


/* 同级相邻 用+号选择五号单元格旁边的6号 */.item.center + .item {background-color: hotpink;}

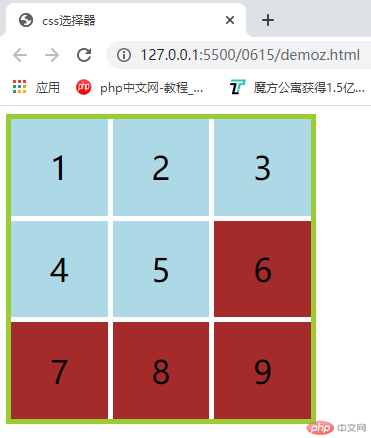
/* 同级所有用~号选择5号单元格后面所有的单元格 */.item.center ~ .item {background-color: brown;}

| 选择器 | 功能描述 |
|---|---|
| :first-child | 选择父元素的第一个子元素 |
| :last-child | 选择父元素的倒数第一个子元素 |
| :nth-child(n) | 选择父元素的第n个子元素,n从1开始计算 |
| :nth-last-child(n) | 选择父元素的倒数第n个子元素n从1开始计算 |
/* 选择第一个 */.container > :first-child {background-color: yellowgreen;}/* 选择最后一个 */.container > :last-child {background-color: yellowgreen;}/* 选择第七个 */.container > :nth-child(7) {background-color: green;}/* 选择倒数第二个 */.container > :nth-last-child(2) {background-color: red;}

/* 选择偶数用深蓝色 */.container > :nth-child(even) {background-color: blue;}/* 选择奇数用橙色 */.container > :nth-child(odd) {background-color: coral;}

/* 从指定位置开始,选择剩下的所有,n+3代表从第三个开始(n出现在表达中从0开始计算)*/.container > .item:nth-child(n + 3) {background-color: gold;}/* 只取前三个 */.container > .item:nth-child(-n + 3) {background-color: gray;}/* 只取后两个 */.container > .item:nth-last-child(-n + 2) {background-color: gray;}


| 选择器 | 功能描述 |
|---|---|
| :last-of-type | 用作选择同种标签的倒数第一个元素 |
| :nth-of-type(3) | 匹配同类型中的第n个同级兄弟元素 |
/* 分组结构伪类分两步第一元素按照类型分组在分组中根据索引尽心选择选择倒数第一个div所以三号单元格变绿*/.container div:last-of-type {background-color: lawngreen;}/* 在分组中匹配任何一个span:nth-of-type(3)选span类型中的第三个,六号单元格变红*/.container span:nth-of-type(3) {background-color: red;}/* 分组中匹配前两个个 */.container div:nth-of-type(-n + 2) {background-color: red;}/* 分组中最后两个 */.container span:nth-last-of-type(-n + 2) {background-color: blue;}<body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span></div></body>

| 伪类 | 伪元素 | 作用 |
|---|---|---|
| :target | :target必须和id配合实现锚点操作 | |
| :focus | :focus 当获取焦点的时候 | |
| :not() | 用于选择不满足条件的元素 | |
| ::selection | 只用于设置选中文本时候的前景色与背景色 | |
| ::before | 在什么什么之前生成,无法被鼠标选中 | |
| ::after | 在什么什么之后生成,无法被鼠标选中 |
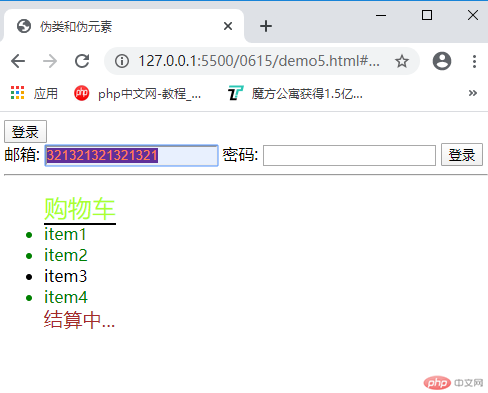
<style>#login-form {display: none;}/* 当前#login-form的表单元素被a的锚点激活的时候执行 */#login-form:target {display: block;}/* :focus 当获取焦点的时候 */input:focus {background-color: aqua;}/* ::selection 设置选中文本时候的前景色与背景色 */input::selection {color: coral;background-color: rebeccapurple;}/* :not() 用于选择不满足条件的元素 */.list > :not(:nth-of-type(3)) {color: green;}/* ::before 在list之前生成购物车 */.list::before {content: "购物车";color: greenyellow;font-size: 1.5rem;border-bottom: 2px solid #000;}/* ::after 在list之后生成结算中... */.list::after {content: "结算中...";color: brown;font-size: 1.2rem;}</style></head><body><!-- <a href="#login-form">我要登录</a> --><button onclick="location='#login-form'">登录</button><form action="" method="post" id="login-form"><label for="email">邮箱:</label><input type="email" name="email" id="email" /><label for="password">密码:</label><input type="password" name="password" id="password" /><button>登录</button></form><hr /><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li></ul></body>

-总结:
对于css选择器,有了全新理解。但是不是很熟练,需要加强练习。