Correction status:qualified
Teacher's comments:加油!




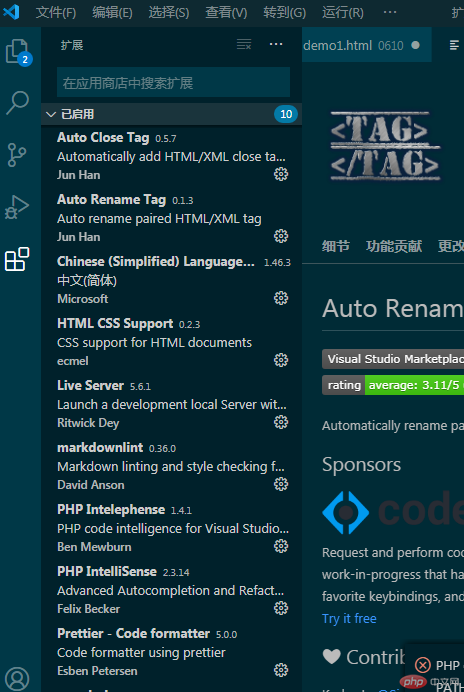
| 插件名称 | 插件作用 |
|---|---|
| Auto Close Tag | HTML标签⾃动闭合 |
| Auto Rename Tag | HTML标签⾃动更名 |
| Chinese Language | 简体中文语言包 |
| HTML CSS Support | 代码提示 |
| Live Server | 创建本地Web服务器实时预览 |
| Markdownlint | markdown语⾔检查器 |
| PHP Intelephense | PHP代码智能分析与提示 |
| PHP IntelliSense | PHP代码智能感知与重构 |
| Prettier-Code formatter | 通⽤的代码格式化⼯具 |
| Vscode-icons | 文件图标 |



| 名称 | 功能 |
|---|---|
| 1标题 | #一级标题,##二级标题…######六级标题 |
| 2列表 | -无序列表, n: 有序列表 |
| 3链接 | [文本](链接URL),如:php.cn(https://www.php.cn/) |
| 4图片 | ,如:[美女] (images/img-gril.jpg) |
| 5表格 | 使用竖线和-硬画出来,可以设置文本对齐 |
| 6引用 | > 引用文本,可嵌套 |
| 7代码 | ‘单行代码’, “多行代码” |