Correction status:qualified
Teacher's comments:整体写的不错,格式也工整!



| 选择器 | 说明 | 写法 |
|---|---|---|
| 后代选择器 | 直接引用标签 | 以元素开头,如body |
| 类选择器 | 对应HTML标签中的class属性 | 以.开头,如.item |
| id选择器 | 通过对应的id选择 | id=名称 |
代码:
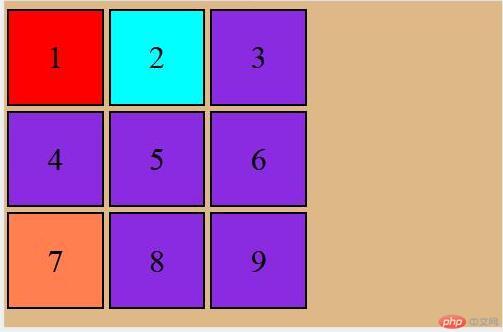
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器: 简单选择器</title><style>/* 九宫格为例 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: blueviolet;display: flex;justify-content: center;align-items: center;}/*元素选择器:标签选择器*/body {background-color: burlywood;}/* 类选择器: 对应着html标签中的class属性 */.item{border: 2px solid #000;}/* 多个类复合应用 */.item.center{background-color: coral;}/* ID选择器 */#first{background-color: crimson;}#two{background-color: cyan;}/* 层叠样式表, 相同元素,后面追加的样式会覆盖前面的样式 */*#first {background-color: yellow;}#first.item {background-color: red;}</style></head><body><div class="container"><div class="item" id="first">1</div><div class="item" id="two">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item center">7</div><div class="item">8</div><div class="item">9</div></div></body></html>

. 后代选择器效果
| 选择器 | 说明 | 写法 |
|---|---|---|
| 后代选择器 | 父元素下的所有后代均生效 | 祖先元素 空格 后代元素。如 .container div {} |
| 父子选择器 | 父子关系,不含孙子辈 | 以>大于号表示。如 body>div{} |
| 同级相邻/兄弟选择器 | 往下找一个同级元素,注意是向下仅找一个就停止了 | 以+连接。如 .item + .center |
| 同级所有选择器 | 往下找全部同级元素,注意是向下找,找弟弟妹妹 | 以~波浪线连接。如.item.nav ~.item {} |
/* 后代选择器: 空格 */.container div{border: 1px solid lawngreen;}

. 父子选择器效果
/* 父子选择器: > */body > div {border: 5px solid darkcyan;}

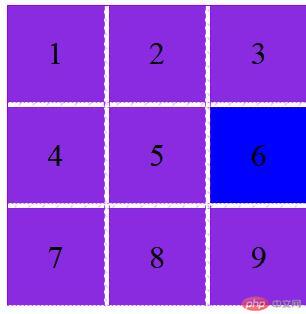
. 同级相邻选择器效果
/* 同级相邻选择器 */.item.center + .item{background-color: blue;}

.同级所有选择器效果
/* 同级所有选择器 */.item.center ~ .item{background-color: brown;}

| 选择器 | 说明 | 写法 |
|---|---|---|
| 匹配第一个子元素 | 不分组 | 父元素:first-child |
| 匹配最后的子元素 | 不分组 | 父元素 >:last-child |
| 选第n个 | 不分组 | 父元素:first-child |
| 只选偶数/奇数 | 不分组 | 父元素>:nth-child(even/odd),应用场景:表格隔行变色 |
| 从指定位置(从第n个开始),选择剩下的所有元素 | 不分组 | .item:nth-child(n + 3) |
| 从前往后数连续取n个 | 不分组 | :nth-child(-n + 3) |
| 倒数取第n个 | 不分组 | :nth-last-child(-n + 3) |
| 匹配第一个子元素 | 不分组 | :nth-last-child(2) |
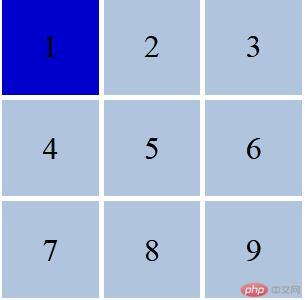
/* 匹配第一个子元素(后写的会覆盖前面的)*/.container > :first-child{background-color: chartreuse;}.container > .item:first-child{background-color: mediumblue;}

/* 最后一个子元素 */.container > :last-child{background-color: moccasin;}/* 选择第5个 索引是从1开始 */.container > :nth-child(5){background-color: olive;}

/* 偶数用even代表 */.container > :nth-child(even){background-color: orchid;}/* 奇数用odd代表 */.container > :nth-child(odd){background-color: palegreen;}

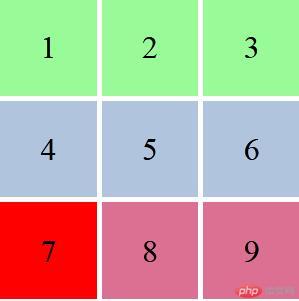
/* 只取前三个单元格 */.container > .item:nth-child(-n+3){background-color: palegreen;}/* 只取后三个单元格 */.container > .item:nth-last-child(-n+3){background-color: palevioletred;}/* 取第7个,用倒数的方式更直观 */.container > .item:nth-last-child(3){background-color: red;}

| 选择器 | 说明 | 写法 |
|---|---|---|
| 匹配第一个子元素 | 分组 | :first-of-type |
| 匹配最后的子元素 | 分组 | :last-of-type |
| 在分组中匹配任何一个 | 分组 | :nth-of-type(n) |
| 从前往后连续k个 | 分组 | :nth-of-type(-n + k) |
| 从后往前连续k个 | 分组 | :nth-last-of-type(-n + k) |
| 倒数取第n个 | 分组 | ::nth-last-of-type(n) |
/* 分组结构伪类分二步:1. 元素按类型进行分组2. 在分组中根据索引进行选择 *//* div的最后一个 */.container div:last-of-type{background-color: royalblue;}/* 在分组中匹配任何一个 */.container span:nth-of-type(5){background-color: tomato;}/* 前三个 */.container span:nth-of-type(-n + 3){background-color: wheat;}/* 后三个 */.container span:nth-last-of-type(-n + 3){background-color: yellow;}

| 选择器 | 说明 | 写法 |
|---|---|---|
| :target | 必须与id配合,实现锚点操作 | #login-form:target {display: block;} |
| :focus | 当获取焦点时执行改变样式 | input:focus { background-color: yellow;} |
| :not | 用于选择不满足条件的元素 | .list > :not(:nth-of-type(3)) {color: red;} |
| ::before | 所谓伪元素就是指页面中部存在而浏览器中存在的元素 | .list::before {content: “起点”;color: blue;} |
| ::after | 伪元素,可用于页脚等 | .list::after {content: “结束…”;} |
| ::selection | 只允许设置选中文本的前景色和背景色 | input::selection {color: white;background-color: red;} |
案例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类与伪元素</title><style>#login-form{display: none;}/* :target: 必须id配合,实现锚点操作 *//* 当前#login-form的表单元素被a的锚点激活的时候执行 */#login-form:target {display: block;}/* :focus: 当获取焦点的时候*/input:focus {background-color: yellowgreen;}/* ::selection: 设置选中文本前景色和背景色 */input::selection{color: white;background-color:blue;}/* :not() 用于选择不满足条件元素 */.list > :not(:nth-of-type(2)){color: red;}/* :::before */.list::before{content: '起点';color: royalblue;font-size: 1.5rem;border-bottom: 2px solid #000;}/* :::after */.list::after{content: '结束';color: black;font-size: 1.5rem;border-bottom: 2px solid wheat;} /* 伪元素前面是双冒号, 伪类前能是单冒号 */</style></head><body><!-- <a href="#login-form">我要登陆:</a> --><button onclick="location='#login-form'">登录</button><form action="" method="post" id="login-form"><label for="email">邮箱:</label><input type="email" name="email" id="email" /><label for="password">密码:</label><input type="password" name="password" id="password" /><button>登录</button></form><hr /><ul class="list"><li>day1</li><li>day2</li><li>day3</li><li>day4</li></ul></body></html>显示效果
