Correction status:qualified
Teacher's comments:写的非常不错 ,总结的也很认真!



表格常用标签:
| 标签名 | 用途/组成部分 |
|---|---|
<table>...</table> |
定义html表格 |
<caption>...</caption> |
表格的标题 |
<thead>...</thead> |
表格的表头 |
<tbody>...</tbody> |
表格的主体 |
<tfoot>...</tfoot> |
表格的底部 |
<th>..</th> |
表头单元格 |
<tr>...</tr> |
表格的行 |
<td>...</td> |
普通单元格 |
<colgroup>...</colgroup> |
表格的列组 |
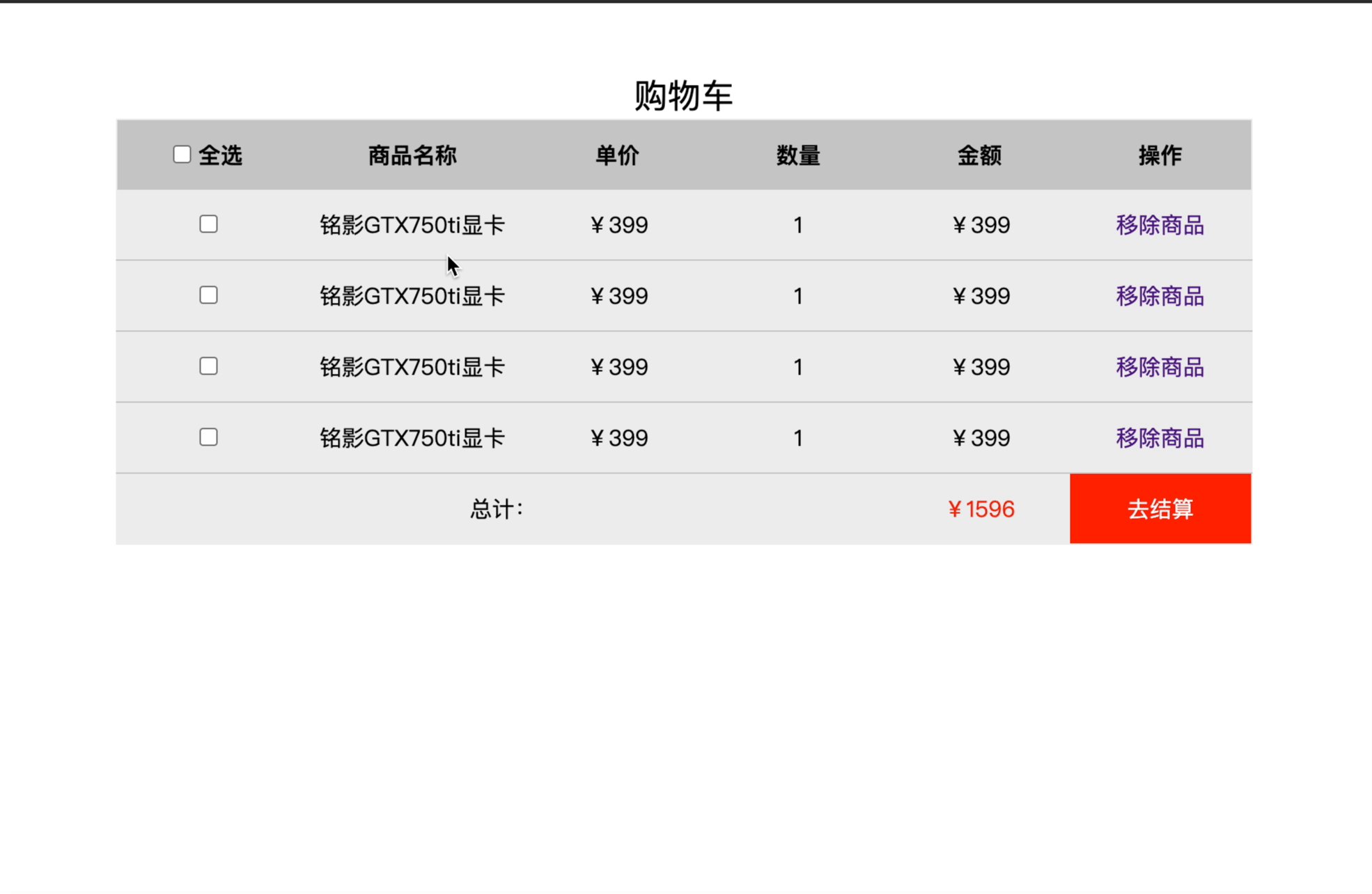
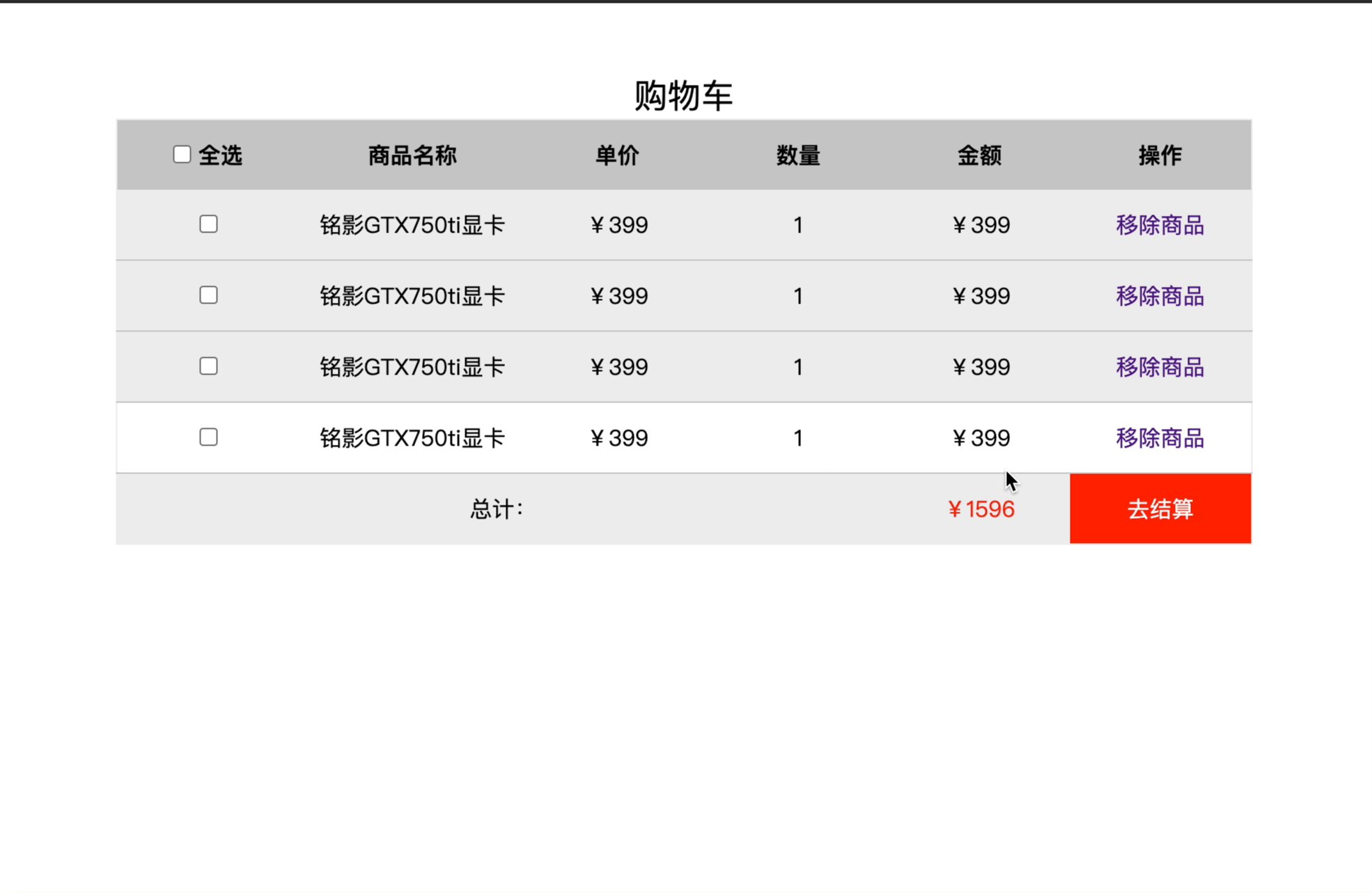
案例效果:
body代码:
<body><table><caption>购物车</caption><thead><tr><th><input type="checkbox" /> 全选</th><th>商品名称</th><th>单价</th><th>数量</th><th>金额</th><th>操作</th></tr></thead><tbody><tr><td><input type="checkbox" /></td><td>铭影GTX750ti显卡</td><td>¥399</td><td>1</td><td>¥399</td><td><a href="">移除商品</a></td></tr><tr><td><input type="checkbox" /></td><td>铭影GTX750ti显卡</td><td>¥399</td><td>1</td><td>¥399</td><td><a href="">移除商品</a></td></tr><tr><td><input type="checkbox" /></td><td>铭影GTX750ti显卡</td><td>¥399</td><td>1</td><td>¥399</td><td><a href="">移除商品</a></td></tr><tr><td><input type="checkbox" /></td><td>铭影GTX750ti显卡</td><td>¥399</td><td>1</td><td>¥399</td><td><a href="">移除商品</a></td></tr></tbody><tfoot><tr><td colspan="4">总计:</td><td class="result">¥1596</td><td class="submit"><a href="login.html">去结算</a></td></tr></tfoot></table></body>
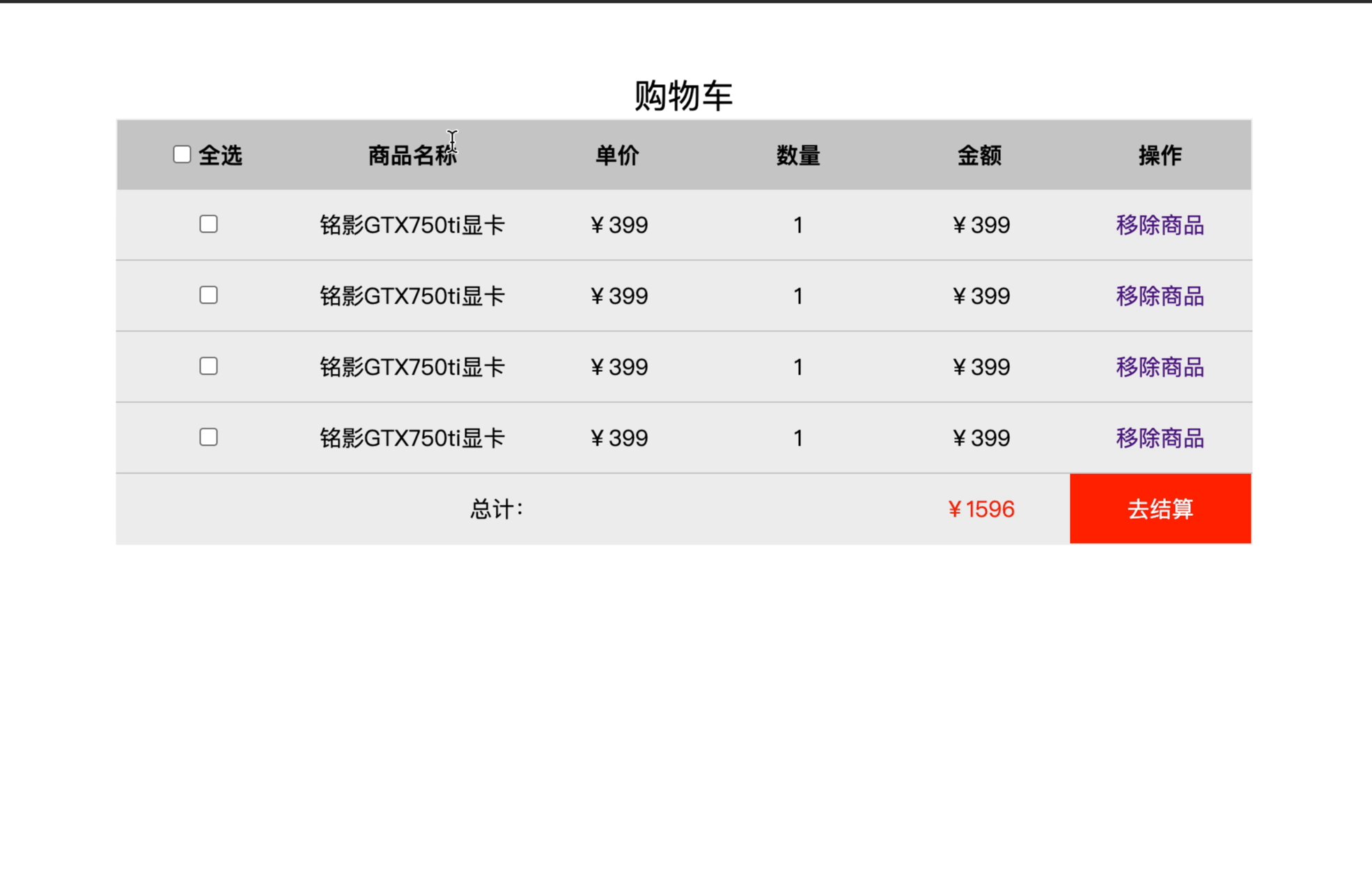
效果:
css代码:
<style>/* 页面楚初始化 */* {margin: 0;padding: 0;}/* 表格居中、边框合并、文字居中、表格内字体默认大小、边*/table {margin: 50px auto;border-collapse: collapse;text-align: center;font-size: 16px;border: 1px solid #eee;}/*表格行的背景 */tr {background-color: #eee;}/* 表格标题字体大小 */table caption {font-size: 1.5em;}/*表头单元格背景 */th {background-color: #ccc;}/* 单元格的最小宽度,内填充和高度 */th,td {min-width: 100px;padding: 0 15px;height: 50px;}/* 表格主体行的下边框 */tbody tr {border-bottom: 1px solid #ccc;}/* 去除链接的下划线 */a {text-decoration: none;}/*总计金额颜色 */.result {color: red;}/* 去除结算单元格内填充 */.submit {padding: 0;}/* 结算单元格中链接的样式 */td.submit a {display: block;width: 100%;height: 100%;line-height: 50px;background-color: #ff0000;color: white;cursor: pointer;}/* 鼠标悬停行时背景变化 */table > tbody > tr:hover {background-color: white;}</style>
| 标签 | 用途 |
|---|---|
<form></form> |
定义html表单 |
<label></label> |
控件绑定 |
<fieldset></fieldset> |
定义控件组,组合表单中相关的元素 |
<datalist> </datalist> |
定义选项列表,与input元素配合使用 |
<potion></potion> |
定义列表的选项 |
<select></select> |
定义下拉选项列表 |
<textarea></textarea> |
定义文本域 (一个多行的输入控件) |
<legend></legend> |
定义了 <fieldset> 元素的标题 |
<optgroup></optgroup> |
定义选项组 |
<button></button> |
定义一个点击按钮 |
<input></input> |
输入标签 |
input的类型:| Type | |
|---|---|
| Text | 文本域 |
| password | 密码字段 |
| radio | 单选按钮 |
| checkbox | 复选框 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| 限定输入邮箱的文本域 | |
| date | 时间控件域 |
| image | 定义图像形式的提交按钮 |
| button | 定义可点击按钮 |
| file | 定义输入字段和 “浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
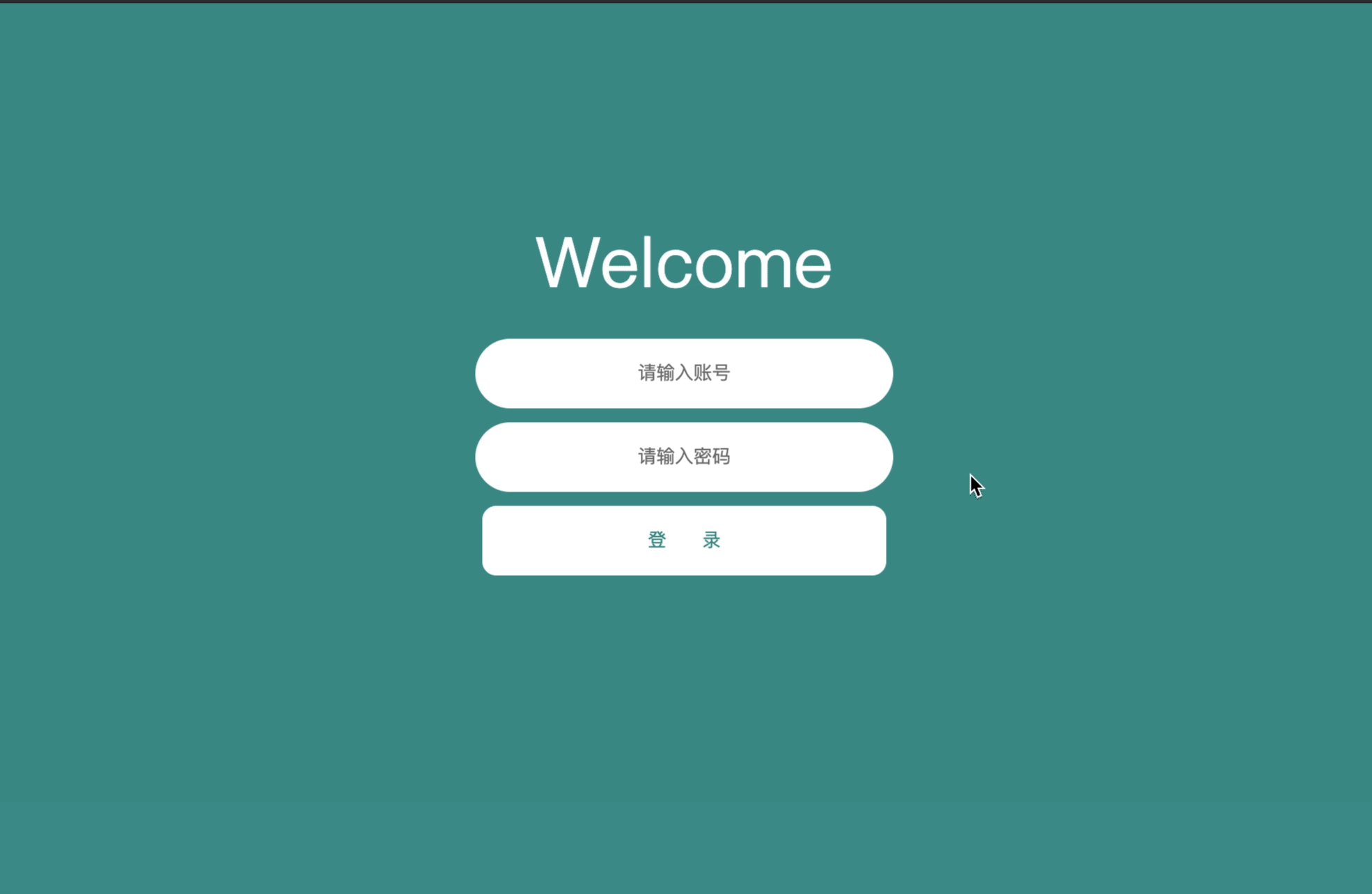
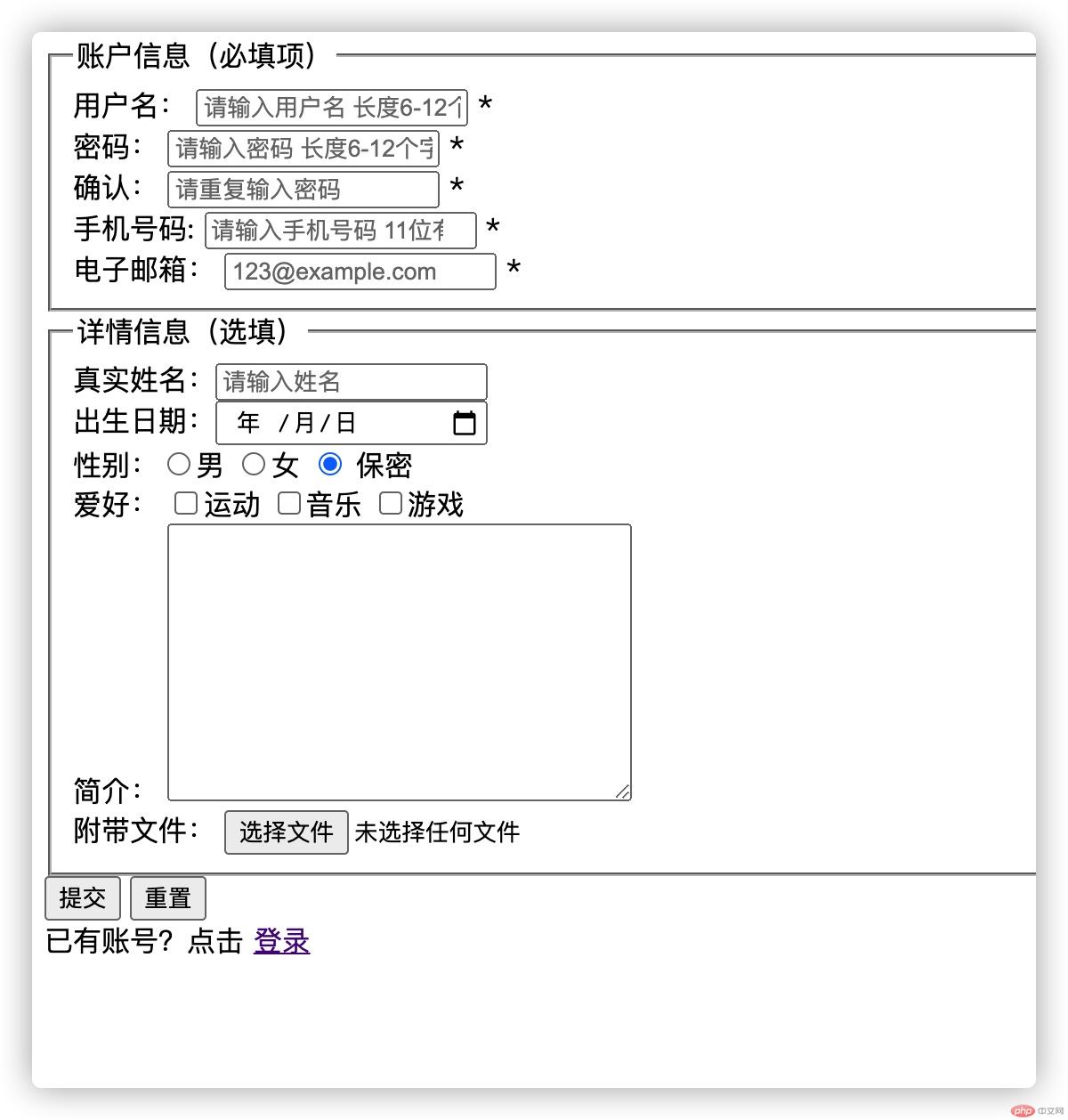
实例
body代码
<body><div><form action="" method="post"><fieldset><legend>账户信息(必填项)</legend><div><label for="userEmail"> 用户名:</label><inputrequiredplaceholder="请输入用户名 长度6-12个字符"type="text"name="userName"id="userName"autofocus/><span>*</span></div><div><label for="userPassword"> 密码:</label><inputrequiredplaceholder="请输入密码 长度6-12个字符"type="password"name="userPassword"id="userPassword"/><span>*</span></div><div><label for="checkPassword"> 确认:</label><inputrequiredplaceholder="请重复输入密码"type="password"name="checkPassword"id="checkPassword"/><span>*</span></div><div><label for="phone"> 手机号码:</label><inputrequiredplaceholder="请输入手机号码 11位有效数字"type="number"name="phone"id="phone"/><span>*</span></div><div><label for="userEmail"> 电子邮箱:</label><inputrequiredplaceholder="123@example.com"type="email"name="userEmail"id="userEmail"/><span>*</span></div></fieldset><fieldset><legend>详情信息(选填)</legend><div><label for="">真实姓名:</label><input type="text" name="" id="" placeholder="请输入姓名" /></div><div><label for="">出生日期:</label><input type="date" name="" id="" /></div><div><label for="default">性别:</label><input type="radio" name="gender" id="male" value="male" /><labelfor="male">男</label><input type="radio" name="gender" value="madam" id="madam" /><labelfor="madam">女</label><inputtype="radio"name="gender"id="default"value="hidden"checked/><label for="hidden">保密</label></div><div><label for="game">爱好:</label><input type="checkbox" name="hobby[]" id="run" /><label for="run">运动</label><input type="checkbox" name="hobby[]" id="music" /><labelfor="music">音乐</label><input type="checkbox" name="hobby[]" id="game" /><label for="game">游戏</label></div><div><label for="info"> 简介: </label><textarea name="" id="info" cols="30" rows="10"></textarea></div><div><label for="fileInfo">附带文件:</label><input type="file" name="" id="fileInfo" /></div></fieldset><div><input type="submit" value="提交" /><input type="reset" value="重置" /></div></form><div><span>已有账号?点击</span><span><a href="login.html">登录</a></span></div></div></body>

css代码
<style>/* 网页初始化 */* {margin: 0;padding: 0;}/* 网页背景 */body {background-color: #419592;}/* 主体的定位为中心 */body > div {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}/* 表单的宽 */form {width: 450px;}/* 表单组的样式 */form fieldset {margin: 5px;background-color: #4195a2;border-radius: 20px;border: 1px solid #ccc;color: white;}/* legend标题的样式 */fieldset legend {background-color: gray;border-radius: 5%;text-align: center;padding: 2px 5px;}/* 分组表单下div的外边距和左内边距 */form fieldset div {margin: 10px;padding-left: 15px;}/* 第一个表单组的label样式 */fieldset > div label:nth-child(1) {display: inline-block;width: 100px;}/* 文本域样式 */textarea {vertical-align: top;resize: none;border-radius: 10px;}/* 输入框样式 */input {border: 1px solid #ccc;}/* 第一个表单组里的input样式*/form fieldset:first-child input {height: 25px;width: 19em;border-radius: 5px;}/* 第二个表单组里前两个input样式 */form > fieldset:nth-child(2) > div:nth-child(-n + 3) > input {height: 25px;width: 19em;border-radius: 5px;}/* 上传按钮样式 */input[type="file"] {border-radius: 2px;}/* 设置必填项*样式 */input + span {color: red;}/* 底部链接文字样式 */span {font-size: 10px;color: white;}a {text-decoration: none;}/* 底部居中 */form > div:last-child,body > div > div:nth-last-child(-n + 2) {text-align: center;}/* 底部按钮样式 */input[type="submit"],input[type="reset"] {width: 50px;border-radius: 5px;}/* 去除input的number类型的控件 */input::-webkit-outer-spin-button,input::-webkit-inner-spin-button {-webkit-appearance: none;}/* 输入框获取焦点时背景 */input:focus {background-color: lightblue;}</style>

总结:
选择器使用的不够灵活,css代码太过冗余(类选择器使用几乎为零)
还是不够细心,代码出错太多,修改耗费大量时间
案例布局上还是有些问题,交互功能也不具备
色调老土
下一步:
经验不足,要多练习
多揣摩别人的网页布局