Correction status:qualified
Teacher's comments:表格那块写的非常不错,继续加油!



一个常规表格包含以下标签:
caption,colgroup,table,thead,tbody,tfoot,th,tr,td标签;
其中tbody标签是必须有的(如果表格中没有tbody标签,浏览器会自动生成tbody),以便javascript脚本获取数据;
colgroup不常用,使用CSS样式代替;
常规表格案例:仿京东购物车
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>小刚的日志:传统表格</title></head><style>table {text-align: center;min-width: 70%;margin: auto;border-collapse: collapse;}table caption {font-size: 1.5rem;margin-bottom: 10px;}table td {padding: 5px;border-bottom: 1px solid #cccccc;}table thead tr:first-of-type {background-color: #f3f3f3;}table tbody tr:hover {background-color: #e3e4e5;}table tbody tr:nth-of-type(odd) {font-size: 0.5rem;text-align: left;}table tfoot tr:nth-last-of-type(1) {color: orangered;}table tfoot button {font-size: medium;color: mintcream;width: 100px;height: 40px;background-color: #e64347;border: 1px solid #e3e4e5;}table tfoot button:hover {background-color: white;color: #e64347;border: 1px solid #e64347;}table tfoot button:active {background-color: #e64347;color: white;}</style><body><!-- 一个常规表格包含:caption,colgroup,table,thead,tbody,tfoot,th,tr,td --><table><caption>京东购物车</caption><!-- 现在基本不用colgroup标签,使用CSS来设置样式 --><!-- <colgroup><col width="50" /><col width="150" /><col width="200" /></colgroup> --><thead><tr><th><input type="checkbox" />全选</th><th>商品图片</th><th>描述</th><th>型号</th><th>单价</th><th>数量</th><th>小计</th><th>操作</th></tr></thead><tbody><tr><td colspan="8">购满1件,即可享受换购优惠<a href="#">立即换购</a></td></tr><tr><td><input type="checkbox" /></td><td>pic</td><td>东芝(TOSHIBA)3TB 64MB 7200RPM 台式机机械硬盘 SATA接口 P300系列</td><td>台式机硬盘●精品盒装【3T】</td><td>¥489.00</td><td>4</td><td>¥1956.00</td><td><a href="#">删除</a><br /><a href="#">移到我的关注</a></td></tr><tr><td colspan="8">购满1件,即可享受换购优惠<a href="#">立即换购</a></td></tr><tr><td><input type="checkbox" /></td><td>pic</td><td>华擎(ASRock)J3455-ITX主板(Intel - Apollo Lake)</td><td>J3455-ITX</td><td>¥559.00</td><td>1</td><td>¥559.00</td><td><a href="#">删除</a><br /><a href="#">移到我的关注</a></td></tr><tr><td colspan="8">购满1件,即可享受换购优惠<a href="#">立即换购</a></td></tr><tr><td><input type="checkbox" /></td><td>pic</td><td>东芝(TOSHIBA)3TB 64MB 7200RPM 台式机机械硬盘 SATA接口 P300系列</td><td>台式机硬盘●精品盒装【3T】</td><td>¥489.00</td><td>4</td><td>¥1956.00</td><td><a href="#">删除</a><br /><a href="#">移到我的关注</a></td></tr><tr><td colspan="8">购满1件,即可享受换购优惠<a href="#">立即换购</a></td></tr><tr><td><input type="checkbox" /></td><td>pic</td><td>华擎(ASRock)J3455-ITX主板(Intel - Apollo Lake)</td><td>J3455-ITX</td><td>¥559.00</td><td>1</td><td>¥559.00</td><td><a href="#">删除</a><br /><a href="#">移到我的关注</a></td></tr><tr><td colspan="8">购满1件,即可享受换购优惠<a href="#">立即换购</a></td></tr><tr><td><input type="checkbox" /></td><td>pic</td><td>东芝(TOSHIBA)3TB 64MB 7200RPM 台式机机械硬盘 SATA接口 P300系列</td><td>台式机硬盘●精品盒装【3T】</td><td>¥489.00</td><td>4</td><td>¥1956.00</td><td><a href="#">删除</a><br /><a href="#">移到我的关注</a></td></tr><tr><td colspan="8">购满1件,即可享受换购优惠<a href="#">立即换购</a></td></tr><tr><td><input type="checkbox" /></td><td>pic</td><td>华擎(ASRock)J3455-ITX主板(Intel - Apollo Lake)</td><td>J3455-ITX</td><td>¥559.00</td><td>1</td><td>¥559.00</td><td><a href="#">删除</a><br /><a href="#">移到我的关注</a></td></tr></tbody><tfoot><tr><td><input type="checkbox" /></td><td colspan="2">删除选中商品 移到关注 清理购物车</td><td colspan="2">已选0件商品</td><td>总价:<br />促销价:</td><td>...</td><td><button type="submit" value="去结算">去结算</button></td></tr></tfoot></table></body><script>// 获取第一个表格中第一个tbody中第三行第三个单元格元素// const ele = document.querySelector("table").tBodies[0].rows[2].cells[2];// console.log(ele);</script></html>
运行效果:

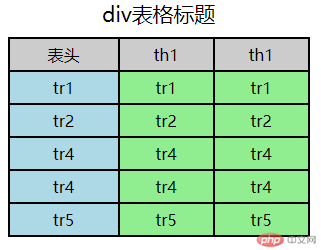
使用CSS样式来制作table等元素的样式,将样式加入div标签中,形成表格。
模拟表格案例:
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>小刚的日志:另一种方式的表格</title></head><style>/* 整个表格样式 */.table {display: table;border: 1px solid #000;width: 300px;text-align: center;margin: auto;}/* 表头样式 */.table-caption {display: table-caption;margin-bottom: 10px;font-size: 1.3rem;}/* 表头元素 */.table-thead {display: table-header-group;background-color: #ccc;}/* 行 */.table-row {display: table-row;}/* 列单元格 */.table-cell {display: table-cell;border: 1px solid #000;padding: 5px;}/* 表格主体 */.table-body {display: table-row-group;}/* 表格底部 */.table-tfoot {display: table-footer-group;}/* 表格列分组样式 */.table-colgroup {display: table-column-group;}.table-colgroup .table-col:first-of-type {display: table-column;background-color: lightblue;}.table-colgroup .table-col {display: table-column;background-color: lightgreen;}</style><body><!-- 表格 --><div class="table"><!-- 标题 --><div class="table-caption">div表格标题</div><!-- 列分组 --><div class="table-colgroup"><div class="table-col"></div><div class="table-col"></div><div class="table-col"></div></div><!-- 表头 --><div class="table-thead"><div class="table-row"><div class="table-cell">表头</div><div class="table-cell">th1</div><div class="table-cell">th1</div></div></div><!-- 主体 --><div class="table-body"><div class="table-row"><div class="table-cell">tr1</div><div class="table-cell">tr1</div><div class="table-cell">tr1</div></div><div class="table-row"><div class="table-cell">tr2</div><div class="table-cell">tr2</div><div class="table-cell">tr2</div></div><div class="table-row"><div class="table-cell">tr4</div><div class="table-cell">tr4</div><div class="table-cell">tr4</div></div><div class="table-row"><div class="table-cell">tr4</div><div class="table-cell">tr4</div><div class="table-cell">tr4</div></div></div><!-- 底部 --><div class="table-tfoot"><div class="table-row"><div class="table-cell">tr5</div><div class="table-cell">tr5</div><div class="table-cell">tr5</div></div></div></div></body></html>
运行效果:

表单元素:
| 元素 | 含义 |
|---|---|
| form | 表单元素包含请求方式属性 |
| fieldset | 表单外框 |
| legend | 表单头 |
| label | 表单标签 |
| input | 输入框 |
| textarea | 多行输入框 |
| datalist | 选择菜单 |
| option | 选择菜单选项 |
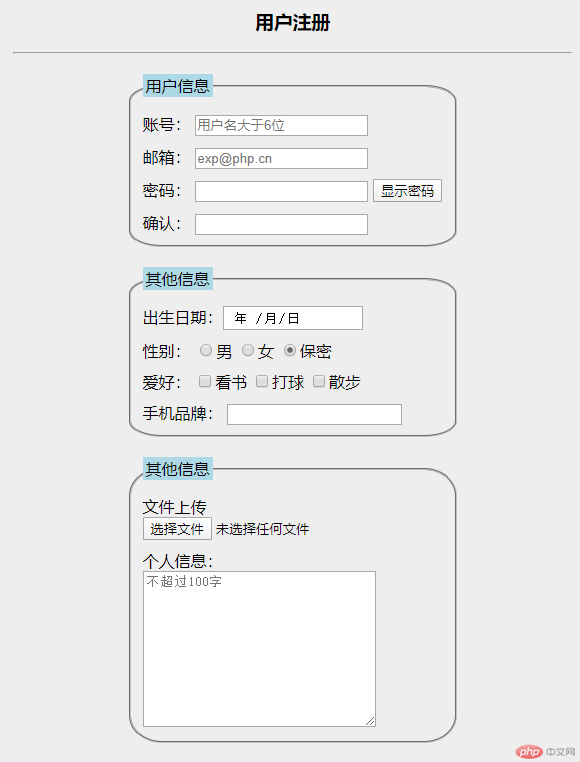
表单案例:注册账号
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户注册</title></head><style>body {font-size: 16px;background-color: #eeeeee;}h3 {text-align: center;}hr {width: 80%;}form legend {border: 1px solid lightblue;background-color: lightblue;}form fieldset {width: 300px;margin: 20px auto;border-radius: 10%;}div {margin-top: 10px;}</style><body><h3>用户注册</h3><hr /><form action="" method="POST"><fieldset><legend>用户信息</legend><div><label for="username">账号:</label><inputtype="text"id="username"name="username"placeholder="用户名大于6位"/></div><div><label for="email">邮箱:</label><inputtype="email"id="email"name="email"placeholder="exp@php.cn"/></div><div><label for="pwd">密码:</label><input type="password" id="pwd" name="pwd" /><button onclick="showPwd()" id="btn" type="button">显示密码</button></div><div><label for="pwd-conf">确认:</label><input type="password" id="pwd-conf" name="pwd-conf" /></div></fieldset><fieldset><legend>其他信息</legend><div><label for="birthday">出生日期:<input type="date" name="birthday"/></label></div><div><!-- 设置默认值是保密 --><label for="secret">性别:</label><!-- 单选按钮中的name值一定要相同 --><input type="radio" id="male" name="gender" value="男" /><labelfor="male">男</label><input type="radio" id="female" name="gender" value="女" /><labelfor="female">女</label><inputtype="radio"id="secret"name="gender"value="保密"checked/><label for="secret">保密</label></div><div><label for="">爱好:</label><input type="checkbox" id="book" name="hobby[]" value="看书" /><labelfor="book">看书</label><input type="checkbox" id="ball" name="hobby[]" value="打球" /><labelfor="ball">打球</label><input type="checkbox" id="walk" name="hobby[]" value="散步" /><labelfor="walk">散步</label></div><div><!-- 下拉列表 --><label for="brand">手机品牌:</label><input type="search" list="phone" id="brand" name="brand" /><datalist id="phone"><option value="huawei" label="华为"></option><option value="mi" label="小米"></option><option value="vivo" label="vivo66"></option></datalist></div></fieldset><fieldset><legend>其他信息</legend><div><label for="uploads">文件上传</label><inputtype="file"id="uploads"name="image"accept="image/png, image/jpeg, image/gif"/></div><div><label for="resume">个人信息:</label><textareaname="resume"id="resume"cols="30"rows="10"placeholder="不超过100字"></textarea></div></fieldset></form></body><script>function showPwd(ele) {const pwd = document.querySelector("#pwd");pwd.type = "text";}</script></html>
运行效果

colgroup不常用,使用CSS样式代替;
常规表单与div模拟表单不同点在于:常规表格元素具有默认样式可直接使用,div模拟表格利用css样式将div修饰成表格样式;
表单label标签的巧妙使用;
熟悉表单元素的属性意义。