Correction status:qualified
Teacher's comments:写的很认真详细,继续加油!还有尽量写快一点




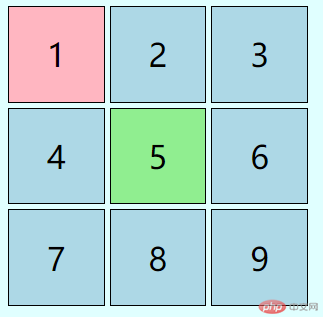
1.使用类符合选择5将颜色改绿色.item.center{
background-color: lightgreen;
<div class="item center">5</div>
2.使用id选择器将1改为粉色#first{
background-color: lightpink;
<div class="item" id=first>1</div>
3.层叠样式表,相同的元素,后面追加的样式会覆盖前面的样式
4.元素<class<id,id选择器的应用大多在表单元素和锚点。
.container div{
border: 1px solid #000;}body > div{
border: 5px solid coral;}.item.center+ .item{
background-color: cornflowerblue;}.container > .item:first-child{
background-color: #000;
}.container > :last-child{
background-color: darkgreen;
}ontainer > :nth-child(3){
background-color: lightseagreen;
}.container .item:nth-child(n+4){
background-color: lightseagreen;}.container .item:nth-child(-n+3){
background-color: lightskyblue;
}.container .item:nth-last-child(-n+3){
background-color: lightskyblue;
}