Correction status:qualified
Teacher's comments:写的很不错,继续加油!



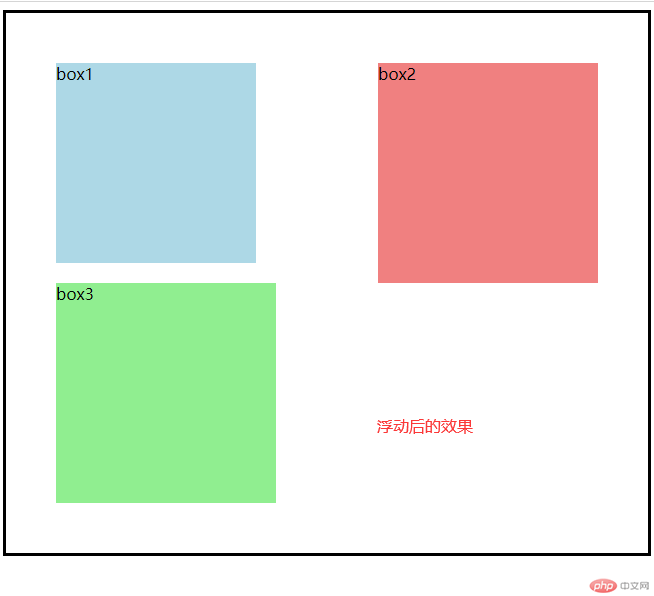
浮动元素可以从文档流中脱离并释放原来占据的空间的元素
可以在父容器中随意定位,使元素在定位时更加灵活,比如:垂直居中、层叠效果、多元素同行显示等
在css中用float属性来实现:float:left;/*左对齐浮动*/
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>浮动的基本特征</title><style>body {border: 3px solid #000;padding: 50px;}.box {width: 200px;height: 200px;}.box1 {background-color: lightblue;/* 左浮动 */float: left;}.box2 {background-color: lightcoral;width: 220px;height: 220px;/* 右浮动 */float: right;}.box3 {background-color: lightgreen;width: 220px;height: 220px;/* 不想让它受到前面的浮动元素的影响 *//* clear: left;clear: right; */clear: both;}</style></head><body><div class="box box1">box1</div><div class="box box2">box2</div><div class="box box3">box3</div><!-- 浮动元素只能水平方向浮动浮动元素的浮动边界仅限于内容区 --></body></html>

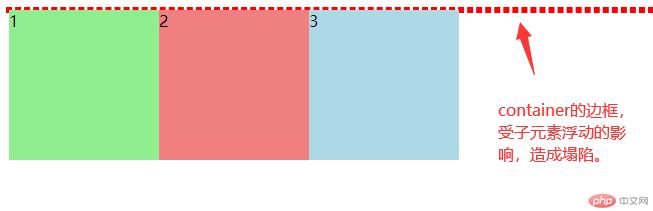
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>浮动元素的高度塌陷与解决方案</title><style>.container {border: 3px dashed red;}.item {width: 150px;height: 150px;}.item:first-of-type {background-color: lightgreen;}.item:nth-last-of-type(2) {background-color: lightcoral;}.item:last-of-type {background-color: lightblue;}.item {/*变成浮动*/float: left;}</style></head><body><!-- <div class="box"> --><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><!-- <div class="clear"></div> --></div><!-- </div> --></body></html>

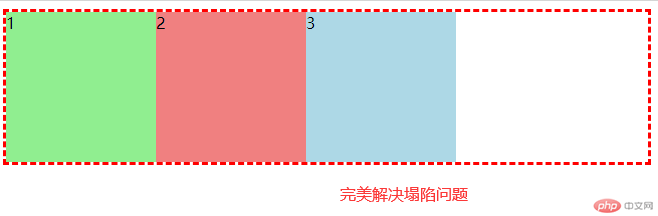
/* 解决方案1: 给父元素也添加一个高度 *//* .container { *//* height: 150px; *//* } *//* 解决方案2: 把父元素也浮动起来 *//* .container {float: left;}.box {float: left;} *//* 解决方案3: 添加一个专用元素用于清浮动 *//* div.clear {clear: both;} *//* 解决方案4: 通过添加一个伪元素来解决 *//* .container::after {content: "";display: block;clear: both;} *//* 解决方案5: 最简单的解决方案,用到BFC(块级格式化上下文) */.container {overflow: auto;}

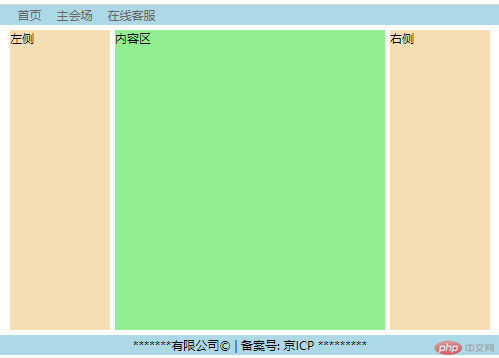
<body><!-- 页眉 --><div class="header"><!-- 内容区: 水平居中 --><div class="content"><ul><li><a href="">首页</a></li><li><a href="">主会场</a></li><li><a href="">在线客服</a></li></ul></div></div><!-- 主体 --><div class="container"><div class="left">左侧</div><div class="main">内容区</div><div class="right">右侧</div></div><!-- 页脚 --><div class="footer"><div class="content"><p>*******有限公司© | 备案号: 京ICP *********</p></div></div></body>
<style>/* 先将所有元素初始化,避免引起定位不到位的情况 */* {/* 外边距为0 */margin: 0;/* 内边距为0 */padding: 0;/* 使高度或宽度均包括到边框,这样设置高宽时更容易被理解,不用考虑边框有多宽或多高 */box-sizing: border-box;}li {/* 去掉列表小点 */list-style: none;}a {/* 去掉链接上的下划线 */text-decoration: none;color: #666;}/* 页眉与页脚 */.header,.footer {height: 40px;background-color: lightblue;}/* 页眉与页脚的内容区 */.content {width: 960px;/* 居中处理 */margin: auto;}.content ul li {/* 将列表转为浮动元素,left表示靠左边 */float: left;line-height: 40px;/* 设置外边距,0表示上下各为0,15px表示左右各为15像素 */padding: 0 15px;}.content ul li:hover {background-color: coral;}/* 页脚样式 */.content p {/* 文字居中 */text-align: center;line-height: 40px;}/* 主体用定位 */.container {width: 960px;margin: 10px auto;/* background-color: #ccc; */min-height: 600px;/* 转为定位元素,做为定位父级 */position: relative;}.container > .left {width: 200px;background-color: wheat;min-height: 600px;/* 转为绝对定位,用来固定起始位置,top距顶端的距离,left距左端的距离 */position: absolute;top: 0;left: 0;}.container > .right {width: 200px;background-color: wheat;min-height: 600px;position: absolute;top: 0;right: 0;}.container > .main {background-color: lightgreen;min-height: 600px;width: 540px;position: absolute;top: 0;left: 210px;}</style>