Correction status:qualified
Teacher's comments:写的非常好,能结合之前所学的知识运用,继续加油!



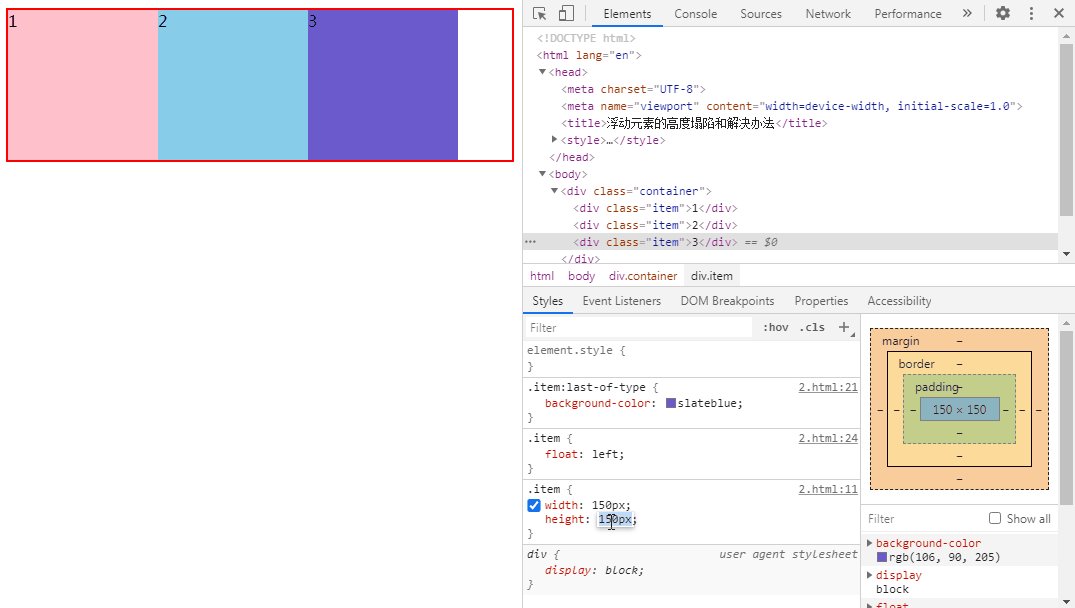
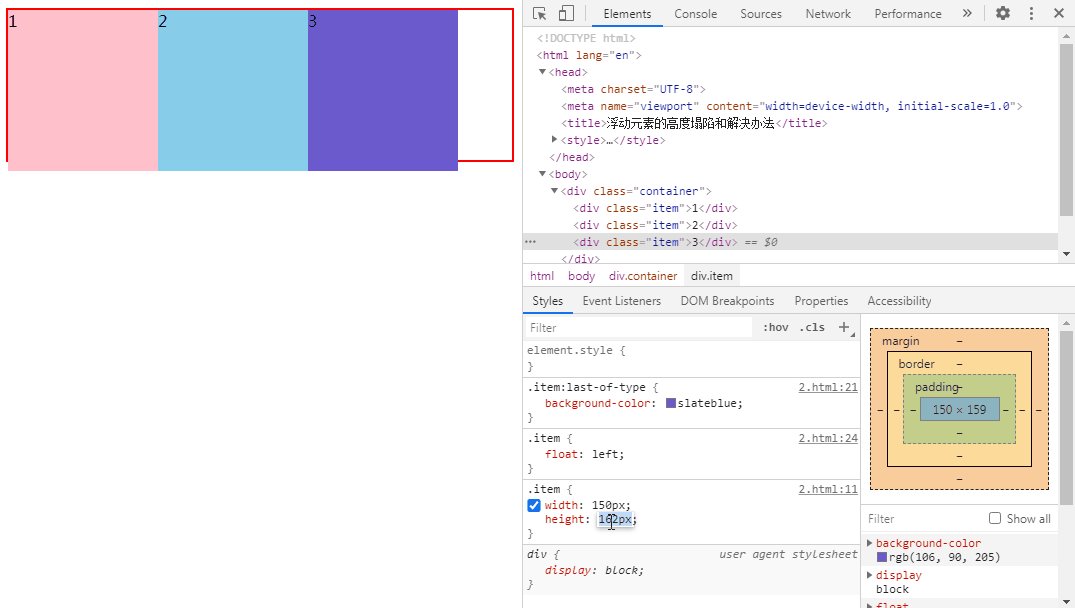
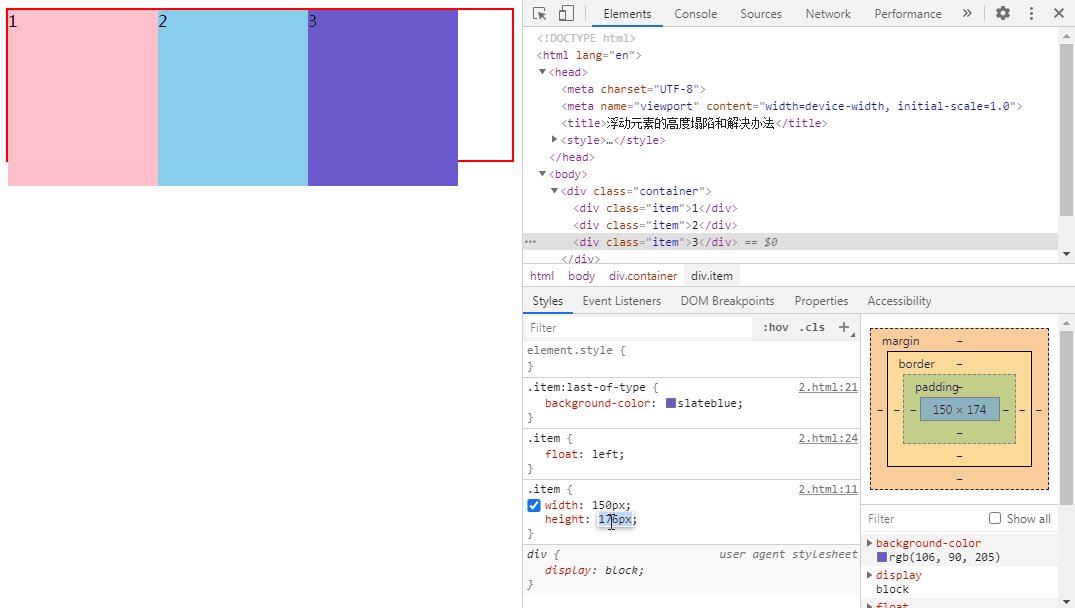
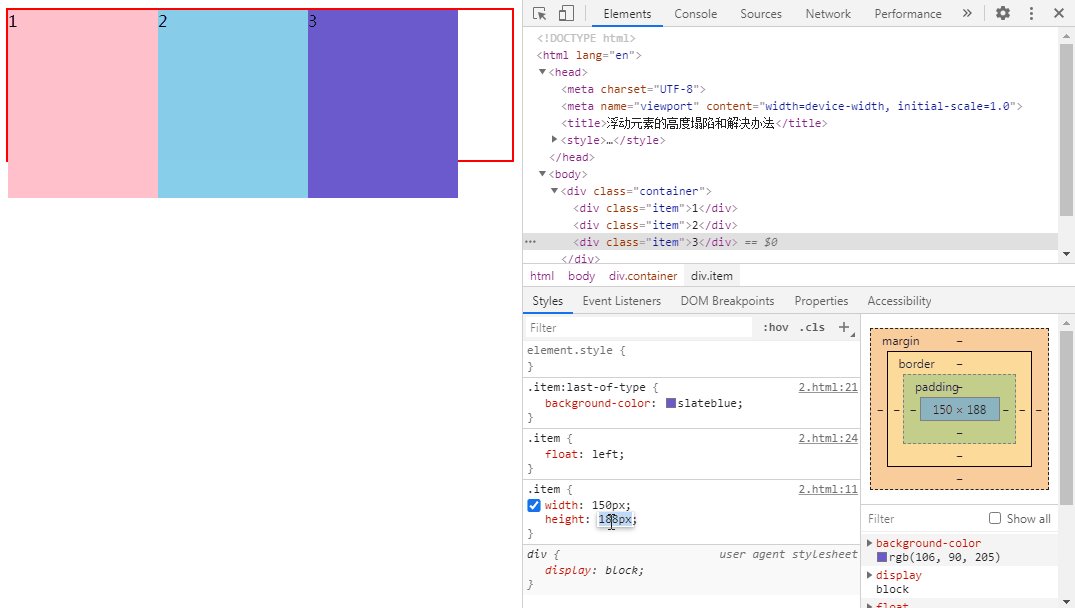
< !DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>浮动元素的高度塌陷和解决办法</title><style>.container {border: 2px solid red;}.item {width: 150px;height: 180px;}.item:first-of-type {background-color: pink;}.item:nth-last-of-type(2) {background-color: skyblue;}.item:last-of-type {background-color: slateblue;}.item {float: left;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

示例如下:
< !DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>浮动元素的高度塌陷和解决办法</title><style>.container {border: 2px solid red;}.item {width: 150px;height: 150px;}.item:first-of-type {background-color: pink;}.item:nth-last-of-type(2) {background-color: skyblue;}.item:last-of-type {background-color: slateblue;}.item {float: left;}/* 给父元素增加一个高度 */.container {height: 150px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

示例如下:
因为当代码有多个父级的时候,会有传导效应。需要每一级父元素都去添加浮动。所以也不推荐
示例如下:
示例如下:

示例如下:
< !DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;color: #000;}/* 页眉区 */.header {min-width: 1200px;height: 60px;background-color: #000;position: relative;}.header .php-logo {height: 60px;width: 170px;font-size: 0;float: left;}.header .php-logo img {height: 100%;float: left;}.header .php-nav {float: left;}.header .php-nav li {float: left;margin: 0 15px;}.header .php-nav li a {display: block;height: 60px;line-height: 60px;font-size: 15px;color: #afafaf;}/* 主体 */.container {width: 1200px;height: 510px;/* 增加阴影 */box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2);/* 增加圆角 */border-radius: 5px;/* overflow: hidden; */margin: 32px auto;background-color: #f3f5f7;/* 设置定位属性 */position: relative;}/* 左模块 */.container > .left {width: 216px;height: 510px;background-color: #2b333b;float: left;border-radius: 10px 0 0 10px;}.subnav li {height: 62;line-height: 62px;font-size: 18px;padding: 0 16px;}.subnav ul li a {color: rgba(255, 255, 255, 0.7);}.subnav ul li span {float: right;}/* 右模块 */.container > .right {width: 984px;height: 510px;background-color: #ffffff;position: absolute;top: 0;right: 0;}.container .right .r-top {float: left;}.container .right .r-top li {float: left;margin-left: 16px;}.container .right .r-top li a {display: block;font-size: 14px;height: 60px;line-height: 60px;margin-right: 30px;}/* 搜索模块 */.container .right .search {float: right;height: 40px;width: 260px;margin: 10px 10px 10px 0;}.container .right .search input {float: right;width: 260px;height: 40px;border: none 0;/* 圆角 */border-radius: 2px;font-size: 12px;color: #757575;background-color: #f1f0f0;}/* 右模块的主体部分 */.container > .right .r-main {height: 330px;width: 100%;float: left;background: url(images/r.png);}/* 右模块的下部 */.container > .right .r-bottom {float: left;}.container > .right .r-bottom li {float: left;margin: 15px 5px;}.container > .right .r-bottom li img {border-radius: 10px;}/* 页脚区 */.footer {min-width: 1200px;height: 200px;}.footer > .content {text-align: center;line-height: 200px;background-color: #393d49;}</style></head><body><!-- 页面 --><div class="header"><div class="content"><!-- logo模块 --><div class="php-logo"><a href="#"><img src="images/logo.png" alt="" /></a><!-- nav模块 --></div><ul class="php-nav"><li><a href="#">首页</a></li><li><a href="#">视频教程</a></li><li><a href="#">入门教程</a></li><li><a href="#">社区问答</a></li><li><a href="#">技术文章</a></li><li><a href="#">资源下载</a></li><li><a href="#">编程词典</a></li><li><a href="#">工具下载</a></li><li><a href="#">php培训</a></li></ul></div></div><!-- 主体 --><div class="container"><div class="left"><div class="subnav"><ul><li><a href="#">php开发 <span>></span></a></li><li><a href="#">前端开发<span>></span></a></li><li><a href="#">服务端开发<span>></span></a></li><li><a href="#">移动开发<span>></span></a></li><li><a href="#">数据库<span>></span></a></li><li><a href="#">服务器运维&下载<span>></span></a></li><li><a href="#">在线工具箱<span>></span></a></li><li><a href="#">常用类库<span>></span></a></li></ul></div></div><div class="right"><div class="r-top"><ul><li><a href="#">PHP头条</a></li><li><a href="#">独孤九贱</a></li><li><a href="#">学习路线</a></li><li><a href="#">在线工具</a></li><li><a href="#">趣味课堂</a></li><li><a href="#">社区问答</a></li><li><a href="#">课程直播</a></li></ul></div><div class="search"><input type="text" value="请输入关键搜索" /></div><div class="r-main"></div><div class="r-bottom"><ul><li><a href="#"><img src="images/x1.jpg" alt="" /></a></li><li><a href="#"><img src="images/x2.png" alt="" /></a></li><li><a href="#"><img src="images/x3.jpg" alt="" /></a></li><li><a href="#"><img src="images/x4.jpg" alt="" /></a></li></ul></div></div></div><!-- 页脚 --><div class="footer"><div class="content"><p>皖B2-20150071-9 皖公网安备 34010402701654号</p></div></div></body></html>

总结:当代码量较多时容易比较乱,需要做好注释,方便自己和他人查看。写的时候最好能先画布局再写这样容易找出问题也比较容易写。不懂或者忘记的知识点可以百度。布局思路还需要加强!