Correction status:qualified
Teacher's comments:还行!继续加油!



今天我们讲一个HTML页面标准文档结构和HTML元素的三大通用属性。
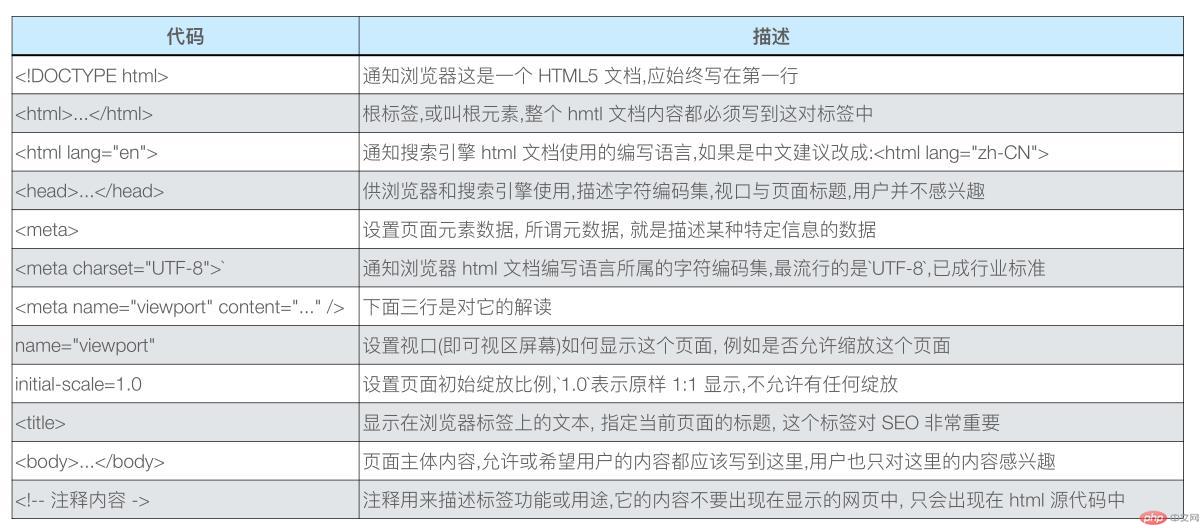
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
每一行的解释如下
大家一定要牢记,虽然现在主流编辑器都可以一键生成,但大家一定要理解每一行的意义。
三大通用属性即:
可以通过JS的各种功能来获取元素对象。
ID选择器,class类选择器,行内样式,元素选择器。 优先级如下:行内样式>style>id>class>元素选择器.
样式可层叠使用,如果有同样的样式。比如都设置有字体颜色,刚按照优先级别最高的选择器样式显示。
千里之行,始于脚下,继续努力,追赶进度!