Correction status:qualified
Teacher's comments:知识点写到了,但是内容不够充实!



css
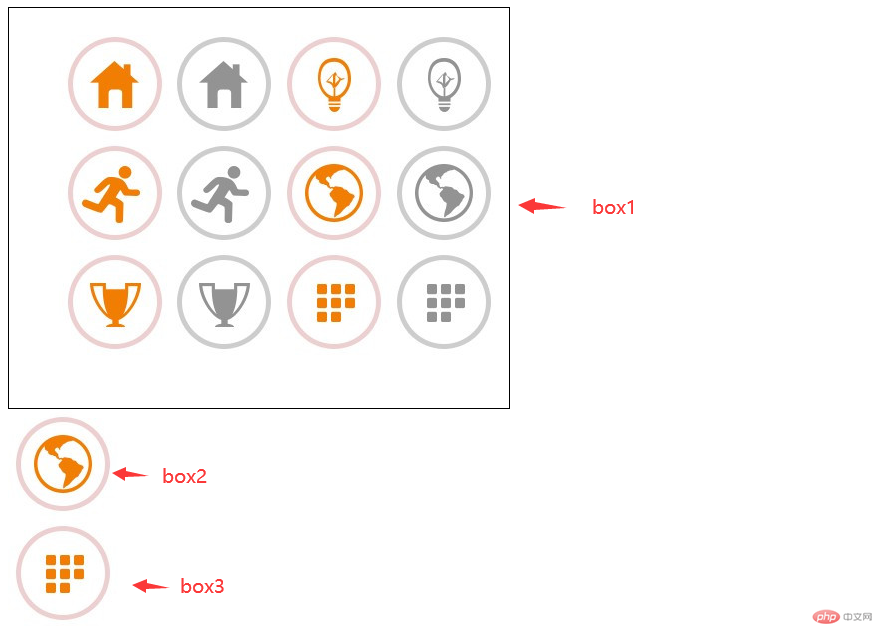
.box1 {width: 500px;height: 400px;border: 1px solid #000;background-image: url("1.png");background-repeat: no-repeat;background-position: 50px 20px;}.box2 {width: 110px;height: 110px;background-image: url("1.png");background-repeat: no-repeat;background-position: -220px -110px;}.box3 {width: 110px;height: 110px;background-image: url("1.png");background-repeat: no-repeat;background-position: -220px -220px;}
html
<div class="box1"></div><div class="box2"></div><div class="box3"></div>

阿里图标地址 https://www.iconfont.cn
注册登录
