Correction status:qualified
Teacher's comments:总得来说写的不错很认真,不要重复提交!



先来个概述图:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>div {/* 设定div大小 */width: 200px;height: 200px;/* 边框线方便演示 */border: 1px dashed black;float: left;}.box {/* 背景颜色:16进制 */background-color: #eee;}.box2 {/* 背景颜色:rgb */background-color: rgb(109, 109, 109);}.box3 {/* 背景颜色:单词 */background-color: gray;}.box4 {/* 背景颜色:rgba */background-color: rgb(109, 109, 109,0.5) ;/*其中a代表透明度*/}</style></head><body><div class="box">box</div><div class="box2">box2</div><div class="box3">box3</div><div class="box4">box4</div></body></html>

背景默认显示方式:垂水平直平铺
No-repeat:不重复
Repeat-x:水平平铺
Repeat-y:垂直重复
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>div {/* 设定div大小 */width: 600px;height: 600px;/* 边框线方便演示 */border: 1px dashed black;float: left;margin: 0 20px;}.box {/* 图片地址可以为本地图片和网络地址 *//* 背景默认显示方式,水平垂直平铺 */background-image: url("1.jpeg");}.box2 {/* 不重复 */background-image: url("1.jpeg");background-repeat: no-repeat;}.box3 {/* 水平平铺 */background-image: url("1.jpeg");background-repeat: repeat-x;}.box4 {/* 垂直平铺 */background-image: url("1.jpeg");background-repeat: repeat-y;}</style></head><body><div class="box">box</div><div class="box2">box2</div><div class="box3">box3</div><div class="box4">box4</div></body></html>

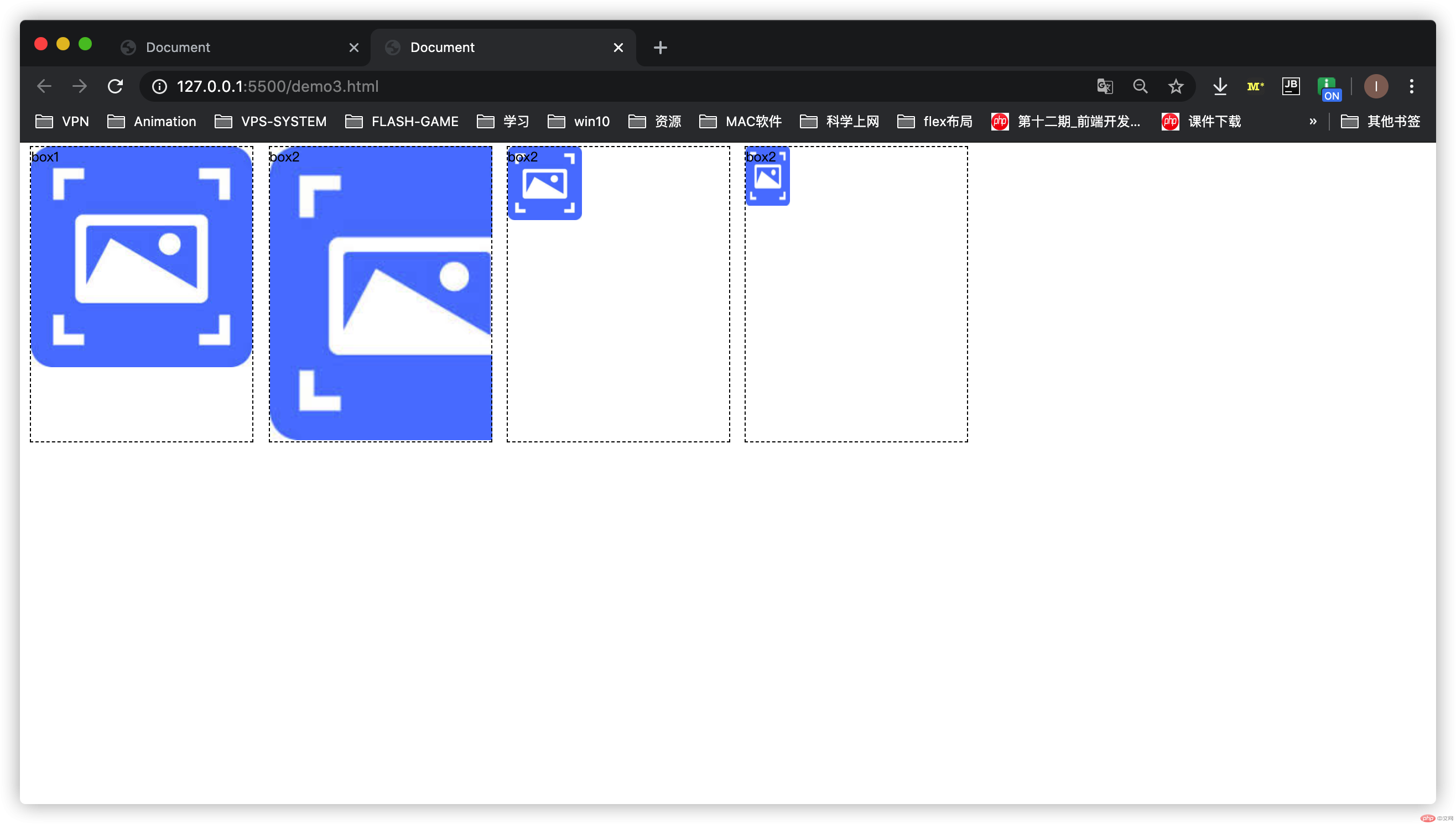
属性值cover 宽和高较高值得比例缩放 会破坏图片的显示效果
属性值contain 宽和高较低值得比例缩放 不会破坏图片的显示效果
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>div {/* 设定div大小 */width: 600px;height: 800px;/* 边框线方便演示 */border: 1px dashed black;float: left;margin: 0 20px;}.box1 {/* 导入图片 */background-image: url("1.jpeg");/* 设置不重复 */background-repeat: no-repeat;/* 属性值contain 宽和高较低值得比例缩放 不会破坏图片的显示效果*/background-size: contain;}.box2 {/* 导入图片 */background-image: url("1.jpeg");/* 设置不重复 */background-repeat: no-repeat;/* 属性值cover 宽和高较高值得比例缩放 会破坏图片的显示效果*/background-size: cover;}.box3 {/* 导入图片 */background-image: url("1.jpeg");/* 设置不重复 */background-repeat: no-repeat;/* 数值 */background-size: 200px 200px;}.box4 {/* 导入图片 */background-image: url("1.jpeg");/* 设置不重复 */background-repeat: no-repeat;/* 百分百 */background-size: 20% 20%;}</style></head><body><div class="box1">box1</div><div class="box2">box2</div><div class="box3">box2</div><div class="box4">box2</div></body></html>

数值定位是,属性值是有顺序的
属性值只有一个,第二个默认center
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>div {width: 800px;height: 1000px;border: 1px dashed red;float: left;/* 导入图片 */background-image: url('1.jpeg');/* 防止重复 */background-repeat: no-repeat;}.box1{/* 数值定位,水平/垂直 有顺序 */background-position: 100px ;}.box2{/* 方位定位,无顺序要求 */background-position: center left;}.box3{/* 方位定位,无顺序要求 */background-position: 100% 20%;}/* 定位时,单个值,第二个值默认center */</style></head><body><div class="box1"></div><div class="box2"></div><div class="box3"></div></body></html>

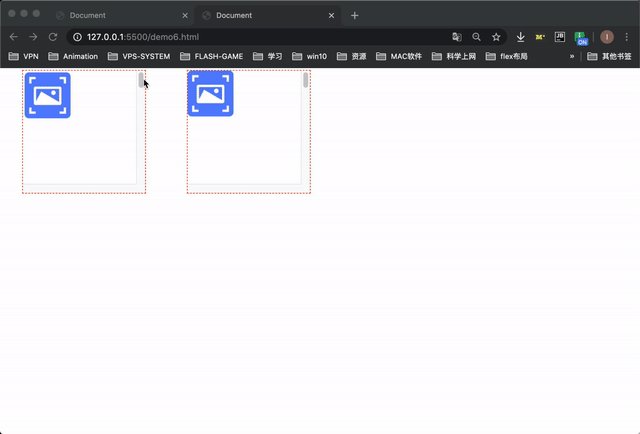
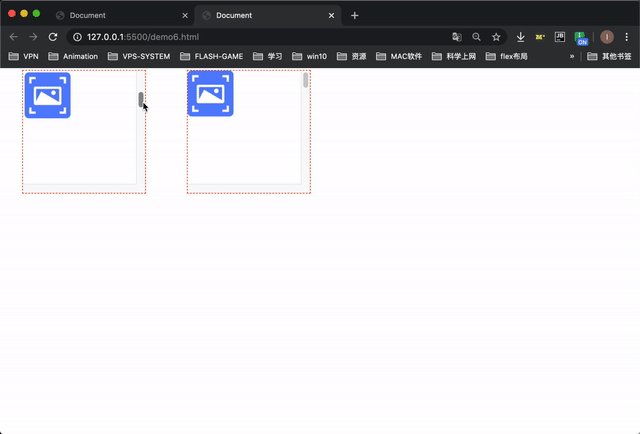
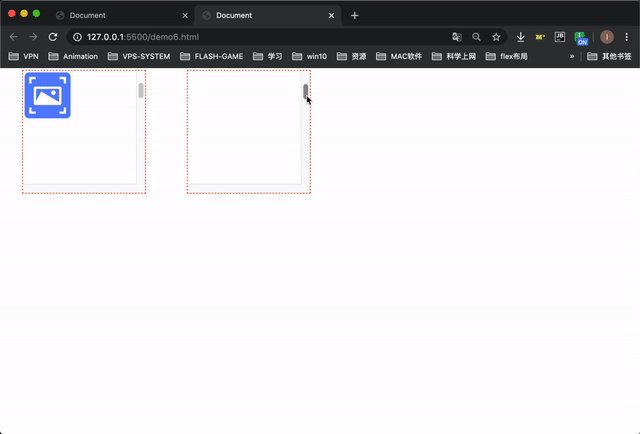
使用fixed属性值时,图片脱离原有的位置,可以使用定位。
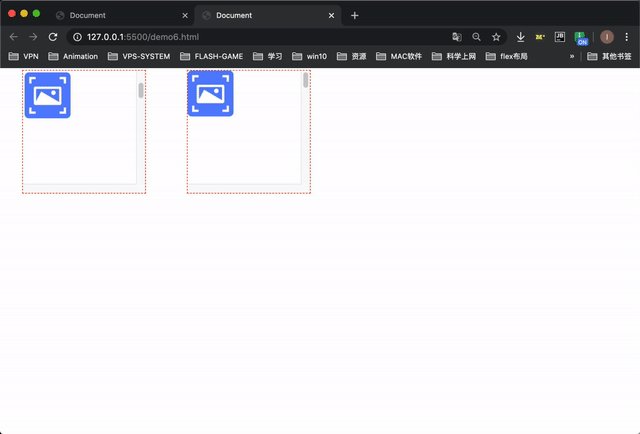
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>body > * {float: left;border: 1px dashed red;margin: 0 100px;}.box1,.box2 {width: 600px;height: 600px;overflow: scroll;}.box3,.box4 {width: 256px;height: 600%;background-repeat: no-repeat;background-image: url("1.jpeg");}.box3 {/* 固定背景 */background-attachment: fixed;/* 定位背景位置 */background-position: 120px 20px;}.box4 {/* 背景不固定默认值*/background-attachment: scroll;}</style><body><div class="box1"><div class="box3"></div></div><div class="box2"><div class="box4"></div></div></body></html>

background:颜色 图片 重复 固定 定位;
同时拥有颜色和图片时, 图片会覆盖颜色
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>div {width: 500px;height: 500px;border: 1px dashed red;/* 属性简写 */background: #ccc url("1.jpeg") no-repeat scroll 100px 20px;}</style><body><div></div></body></html>

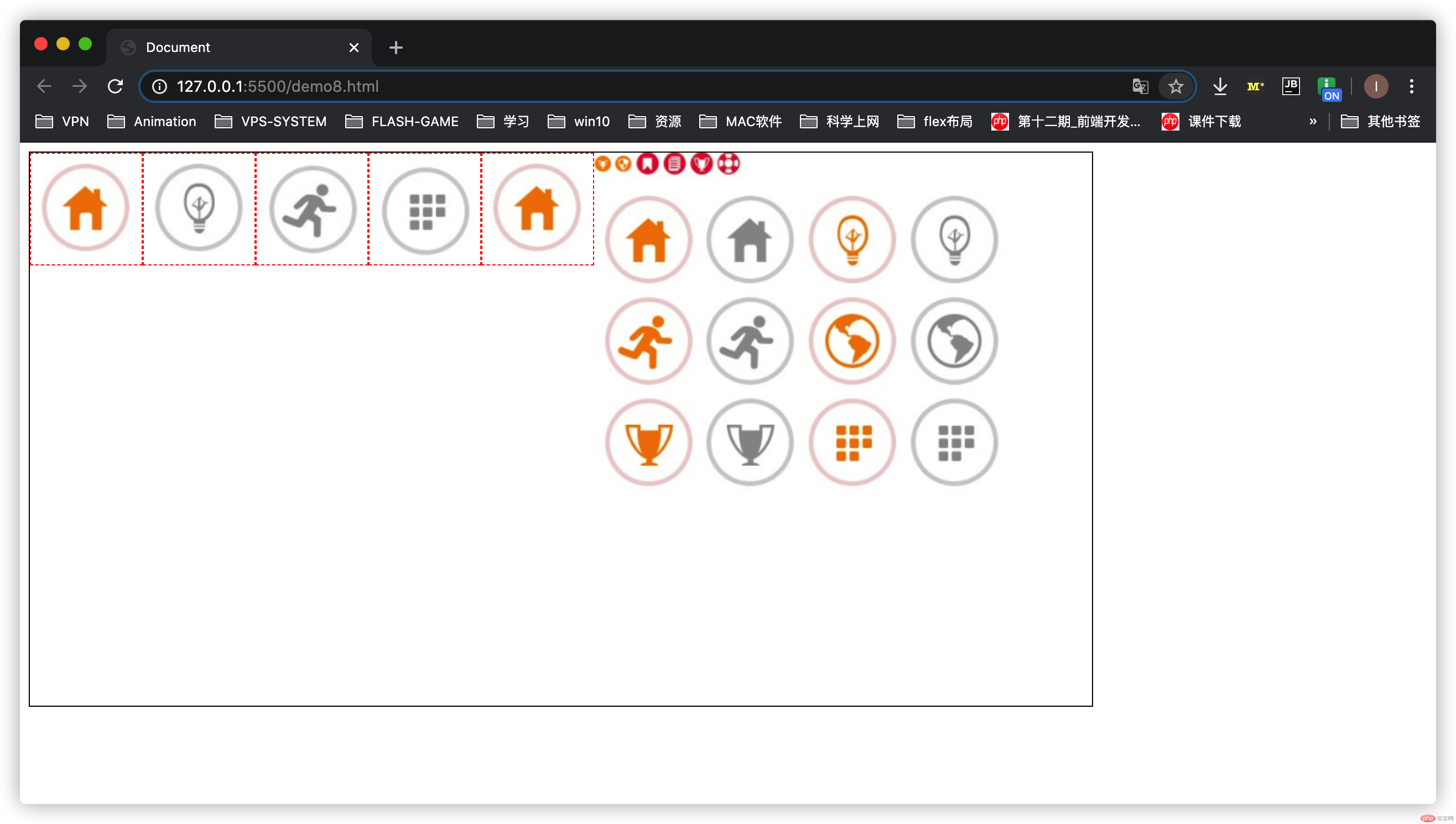
什么是精灵图:
css精灵(CSS sprites),是一种网页图片应用处理技术。主要是指将网页中需要的零星的小图片集成到一个大的图片中
应用的原因:
精灵图的使用: css精灵图需要配合背景的图片和背景定位
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box {width: 960px;height: 500px;border: 1px solid black;clear: both;}.box > *:not(img) {width: 100px;height: 100px;border: 1px dashed red;float: left;}.box1 {/* 导入图片 */background-image: url("1.png");/* 定位背景获取精灵图上需要的部分图片 */background-position: 0px -30px;}.box2 {/* 导入图片 */background-image: url("1.png");/* 定位背景获取精灵图上需要的部分图片 */background-position: 100px -30px;}.box3 {/* 导入图片 */background-image: url("1.png");/* 定位背景获取精灵图上需要的部分图片 */background-position: -90px -120px;}.box4 {/* 导入图片 */background-image: url("1.png");/* 定位背景获取精灵图上需要的部分图片 */background-position: -275px -210px;}.box5 {/* 导入图片 */background-image: url("1.png");/* 定位背景获取精灵图上需要的部分图片 */background-position: 0px -30px;}</style></head><body><div class="box"><div class="box1"></div><div class="box2"></div><div class="box3"></div><div class="box4"></div><div class="box5"></div><img src="1.png" alt="" /></div></body></html>

众所周知,单位字体的文件大小小于图片的大小,考虑精灵图处理的是一张张图片,有人就有了一个奇思妙想—把图片转换成字体(实际上字体本来就是那么设计下来的。)
转换成字体后,可以使用特殊的代码来显示出指定的图片。
字体图标比精灵图有一个非常明显的好处,因为他是字体,所以它能够改变字体颜色,能改变字体大小(并且不会失真)。
例子:
仅演示字体图标的使用
1.获取字体图标
iconfont(下面演示使用)
IconShock·····
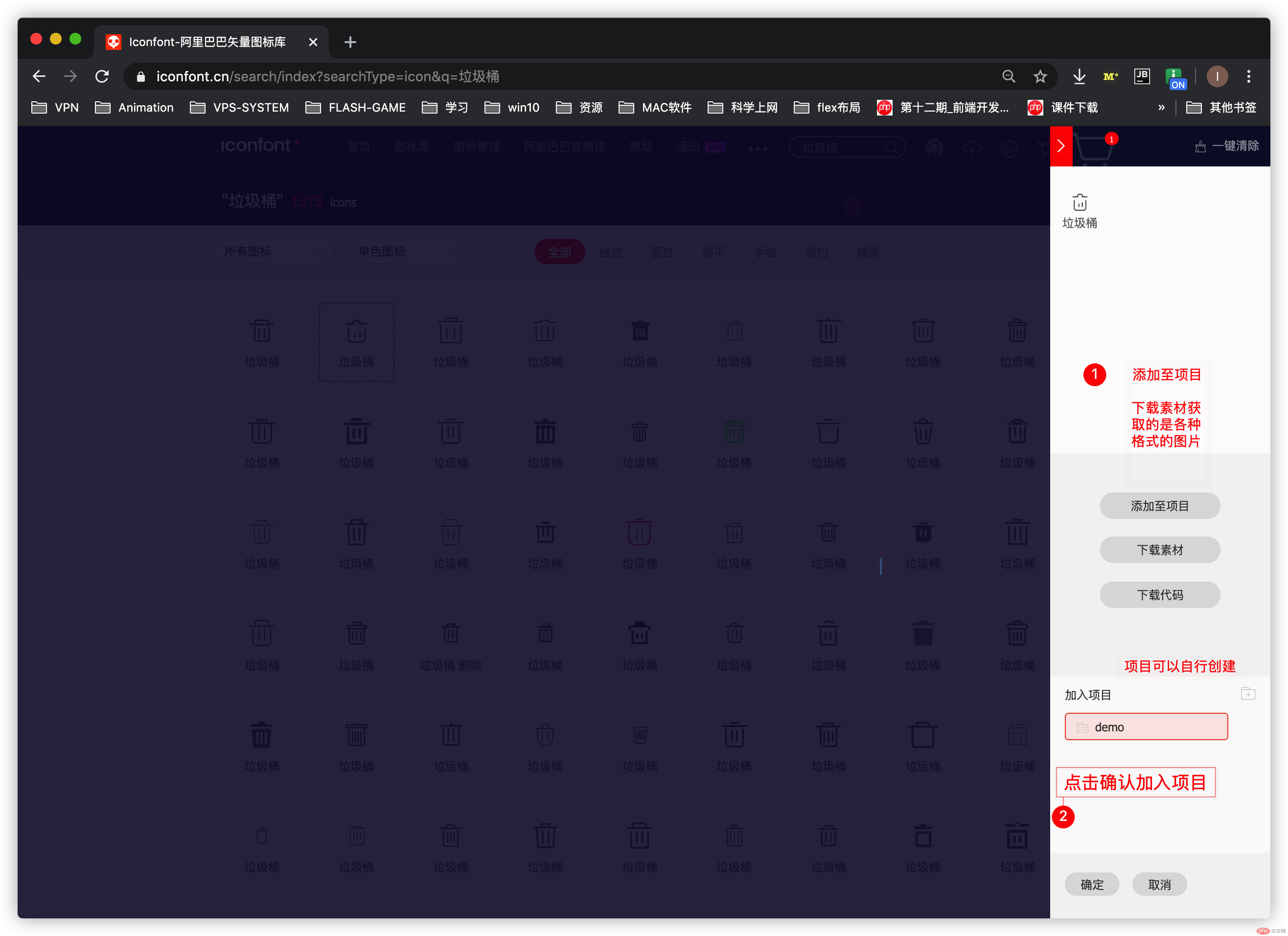
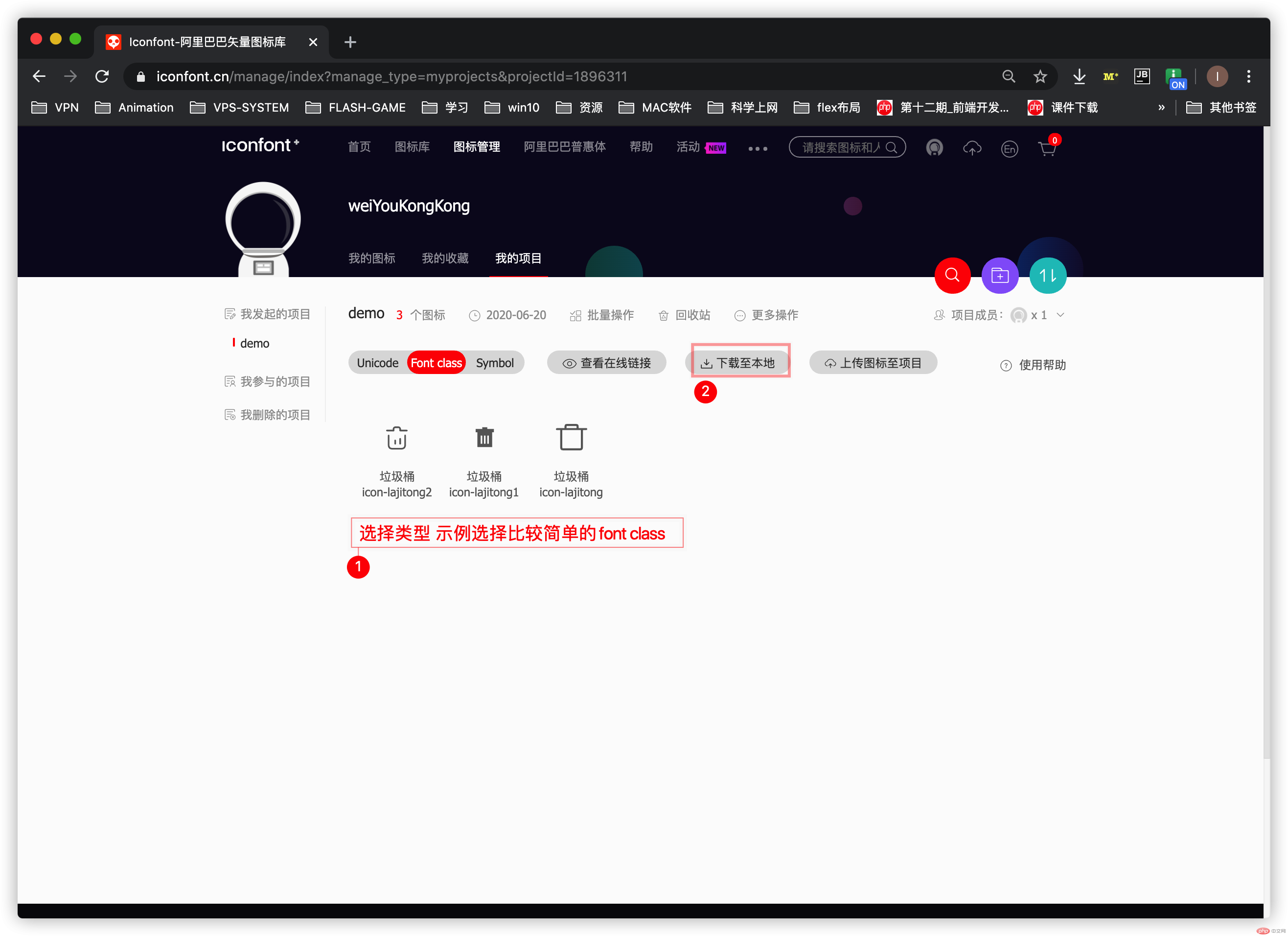
多图演示获取步骤:





将下载的压缩包解压获取文件夹,并将压缩包下的所有文件移动到项目(也可将文件夹拖至项目,保证项目的目录层次)
字体引用
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">

第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
