Correction status:qualified
Teacher's comments:总结是亮点



| 序号 | 属性 | 定义 |
|---|---|---|
| 1 | margin |
外边距 |
| 2 | padding |
内边距 |
| 3 | border |
边框 |
| 4 | top |
内外边距边框属性,表示上边距 |
| 5 | left |
内外边距边框属性,表示左边距 |
| 6 | bottom |
内外边距边框属性,表示下边距 |
| 7 | right |
内外边距边框属性,表示表示右边距 |
| 8 | box-sizing |
重新计算边框大小 |
盒模型演示:
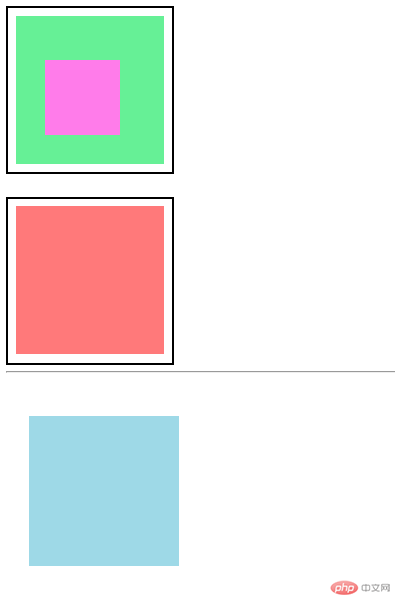
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒/框模型</title><style>.box{/* 宽、高是内容区 */width:200px;height:200px;}.box.one{padding:10px;border:2px solid #000;background-color:lightgreen;background-clip:content-box;margin-bottom:20px;}.box.two{padding:10px;border:2px solid #000;background-color:lightcoral;/* background-clip规定背景的绘制区域 */background-clip:content-box;margin-top:30px;}.box.parent{background-color:lightblue;/* 相对定位是相对自己原来的位置进行移动,这个元素在文档流的原位置不释放 relative*/position:relative;left:30px;top:50px;}.son{width:100px;height:100px;background-color:violet;/* 绝对定位会找到这个元素有定位的上级,按照上级的位置进行移动 absolute*/position:absolute;/* 固定定位,忽略所有的定位父级,只针对body进行定位移动 fixed*/position:fixed;left:60px;top:80px;}</style></head><body><!-- 块级元素默认垂直排序 --><div class="box one"></div><div class="box two"></div><hr /><div class="box parent"><div class="son"></div></div></body></html>
注意:一旦一个元素被添加了position属性,且值非static,那么它就是定位属性。
效果展示:
box-sizing 属性允许你以某种方式定义某些元素,以适应指定区域,说白了就是重新计算盒大小
| 属性值 | 说明 |
|---|---|
content-box |
默认值,以内容区为准 |
border-box |
指定宽度和高度(最小/最大属性)确定元素边框。也就是说,对元素指定宽度和高度包括了 padding 和 border 。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
inherit |
指定 box-sizing 属性的值,应该从父元素继承 |
示例:
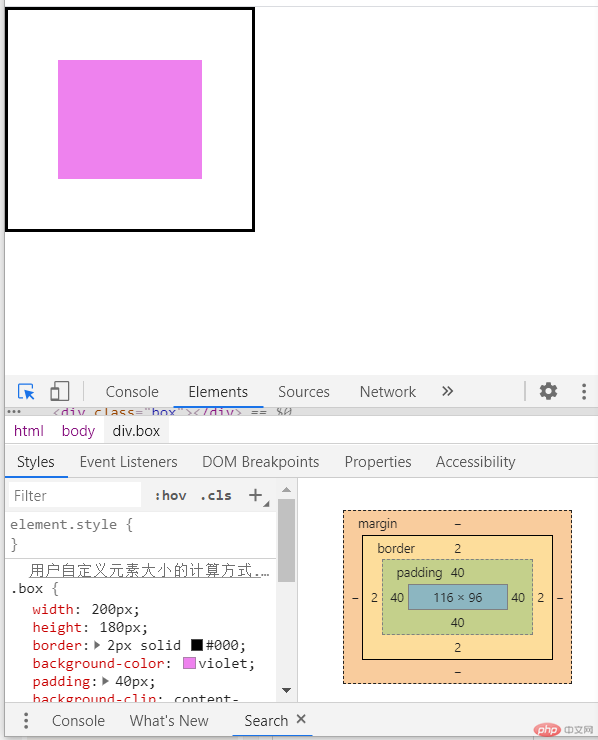
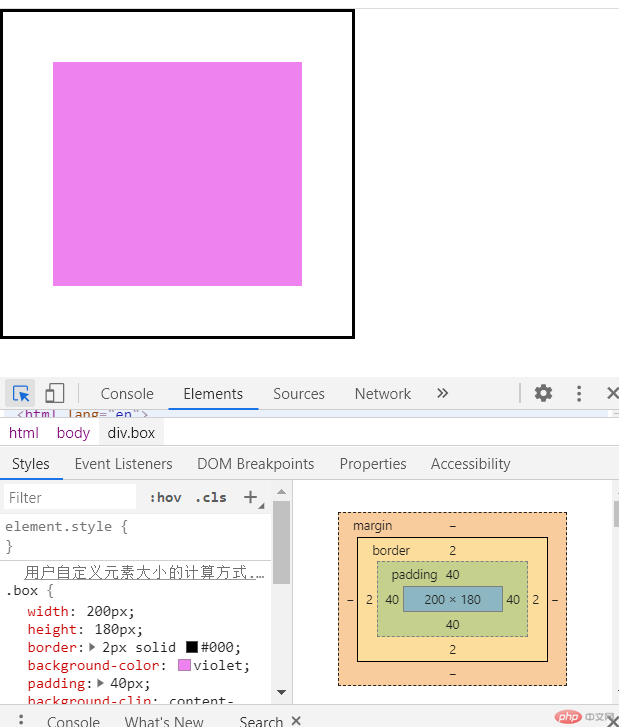
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户自定义元素大小的计算方式</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.box {width: 200px;height: 180px;border: 2px solid #000;background-color: violet;padding: 40px;background-clip: content-box;/* box-sizing: 重新计算盒大小 *//* content-box: 默认值,以内容区为准 *//* box-sizing: content-box; */box-sizing: border-box;}</style></head><body><div class="box"></div><!-- width: content-width + padding-left/right + border-left/rightheight: 206 --></body></html>
当box-sizing:border-box时;效果预览:
当`box-sizing:content-box时;效果预览:
综上可知:盒子实际 width= content-width + padding-left/right + border-left/right ;
具体步骤看代码注释:
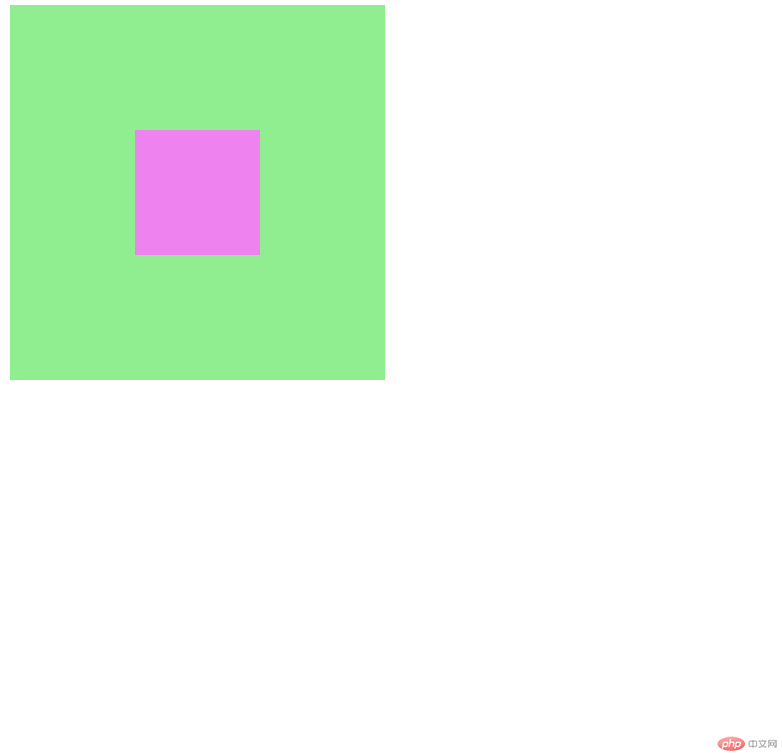
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>margin:auto: 块元素元素的垂直居中</title><style>.container {width: 300px;height: 300px;background-color: lightgreen;/* 弹性布局 *//* display: flex;justify-content: center;align-items: center; *//* 转为定位元素 */position: relative;}.container .item {width: 100px;height: 100px;background-color: violet;/* 水平居中 *//* text-align: center; *//* 让浏览器自动计算左右外边距 *//* margin-left: auto;margin-right: auto; *//* 垂直居中,默认margin-top/bottom: 0 *//* margin-top: auto;margin-bottom: auto; *//* 通过绝对定位来实现垂直居中 */position: absolute;/* 让当前元素绝对定位的上下文充满整个父级容器 *//* 左上角开始 */top: 0;left: 0;/* 右下角结束 */right: 0;bottom: 0;/* 水平垂直居中 (简介代码)*/margin: auto;}</style></head><body><div class="container"><div class="item"></div></div></body></html>
效果展示: