Correction status:qualified
Teacher's comments:写的很不错!继续加油!




padding:简写属性在一个声明当中所有内边距属性(auto/length/%)
Padding-top:上内边距
Padding-right:右内边距
Padding-bottom:下内边距
Padding-left:左内边距
padding里面同时写入两个值,前面的代表上下,后面的代表左右,写入四个值是上右下左
margin:外边距(auto居中/length像素值/%基于父元素宽度百分比)该属性可以有1-4个值。
border:边框。
Border-style:设置元素边框样式
Border-width:为元素所有边框设置宽度(thin细、medium默认、thick加粗、length)
Border-color:设置边框颜色
border:简写属性。用于把针对属性设置在一个声明中
**内边距代码*
<style type="text/css">*{padding: 0px;}span{border: 1px solid blue;background-color: chartreuse;padding: 10px;padding-top: 20px;padding-right: 60px;padding-bottom: 5px;padding-left: 100px;}</style></head><body><br><span>php中文网</span></body>
例图:
外边距代码:
<style type="text/css">*{padding: 0px;margin: 0px;}/* div边框、背景色、宽高度 */div{border: 1px solid blue;width: 500px;height: 500px;background-color: chartreuse;}/* p标签边框、外边距 */p{border: 2px solid red;background-color: royalblue;margin: 20px;margin-top: 100px;margin-right: 50px;margin-bottom: 500px;margin-left: 60px;}</style></head><body><div><p>php中文网</p></div></body>
例图:
元素内容宽度可以用box-sizing进行调整,默认为内容宽度(content-box)
box-sizing: 适用于所有能设置 width 和 height 的所有元素
box-sizing: 通常只适用于块级, 也适合置换元素和行内块元素(因为都可以设置宽高)
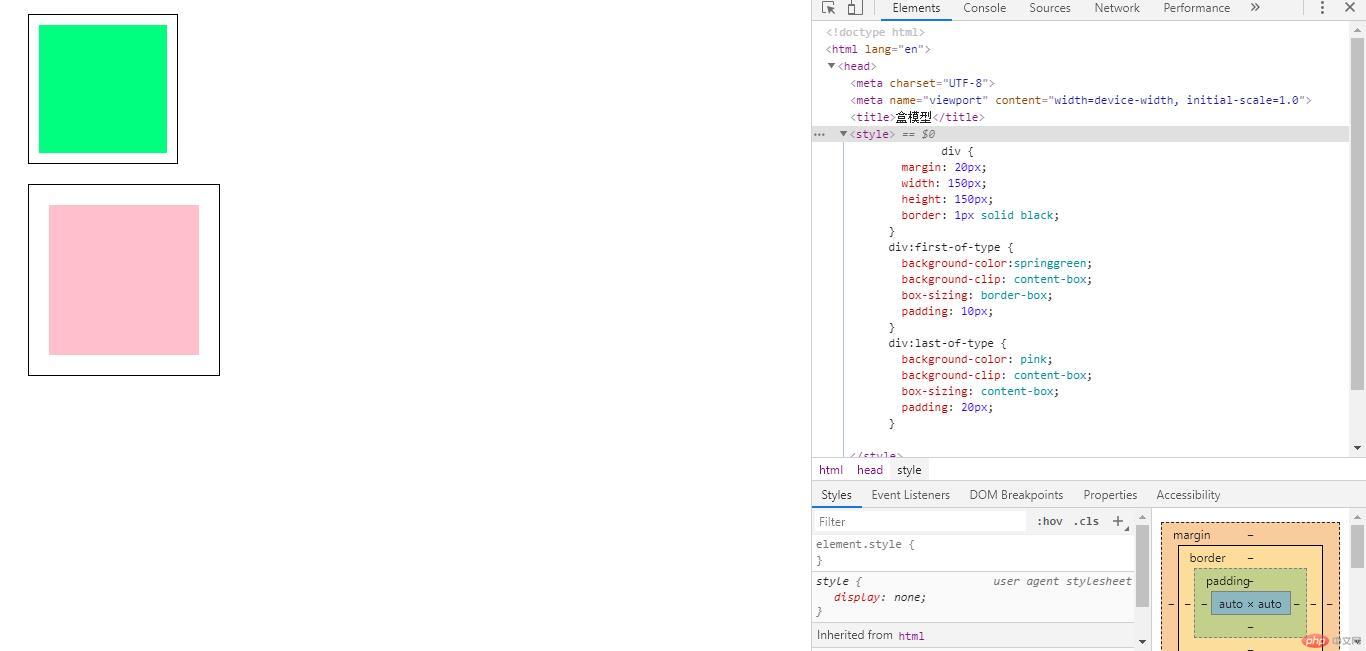
<style>div {margin: 20px;width: 150px;height: 150px;border: 1px solid black;}div:first-of-type {background-color:springgreen;background-clip: content-box;box-sizing: border-box;padding: 10px;}div:last-of-type {background-color: pink;background-clip: content-box;box-sizing: content-box;padding: 20px;}</style></head><body><div></div><div></div>
例图:
<style type="text/css">*{padding: 0px;margin: 0px;}/* div边框、背景色、宽高度 */div{border: 1px solid blue;width: 500px;height: 500px;background-color: chartreuse;/* 相对定位 */position: relative;}/* p标签边框、外边距 */p{border: 2px solid red;background-color: royalblue;width: 100px;height: 100px;/* 绝对定位 */position: absolute;left: 0;top: 0;right: 0;bottom: 0;margin: auto;}</style></head><body><div><p>php中文网</p></div></body>
例图: