Correction status:qualified
Teacher's comments:总体来讲写的很不错,继续加油!



1.元素浮动后从文档流中脱离出来(意思是它会释放出它原来占据的空间);
2元素浮动后,它后面元素会自动填充到它原来的位置;
3浮动元素只会影响到它后面的元素布局,对前面没有影响。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动元素的高度塌陷与解决办法</title><style>.container{border:3px dashed red;}.item{width: 150px;height: 150px;}.item:first-of-type{background-color:lightgreen;}.item:nth-last-of-type(2){background-color:lightcoral;}.item:last-of-type{background-color:lightblue;}/* 给3个item都浮动会发现父元素包不住子元素了 */.item{float:left;}/* 解决办法:1给.container一个高度,这是很不好的,不要这么用.container{height:150px;</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
这样做其实父元素内部是空的,不建议这么做;
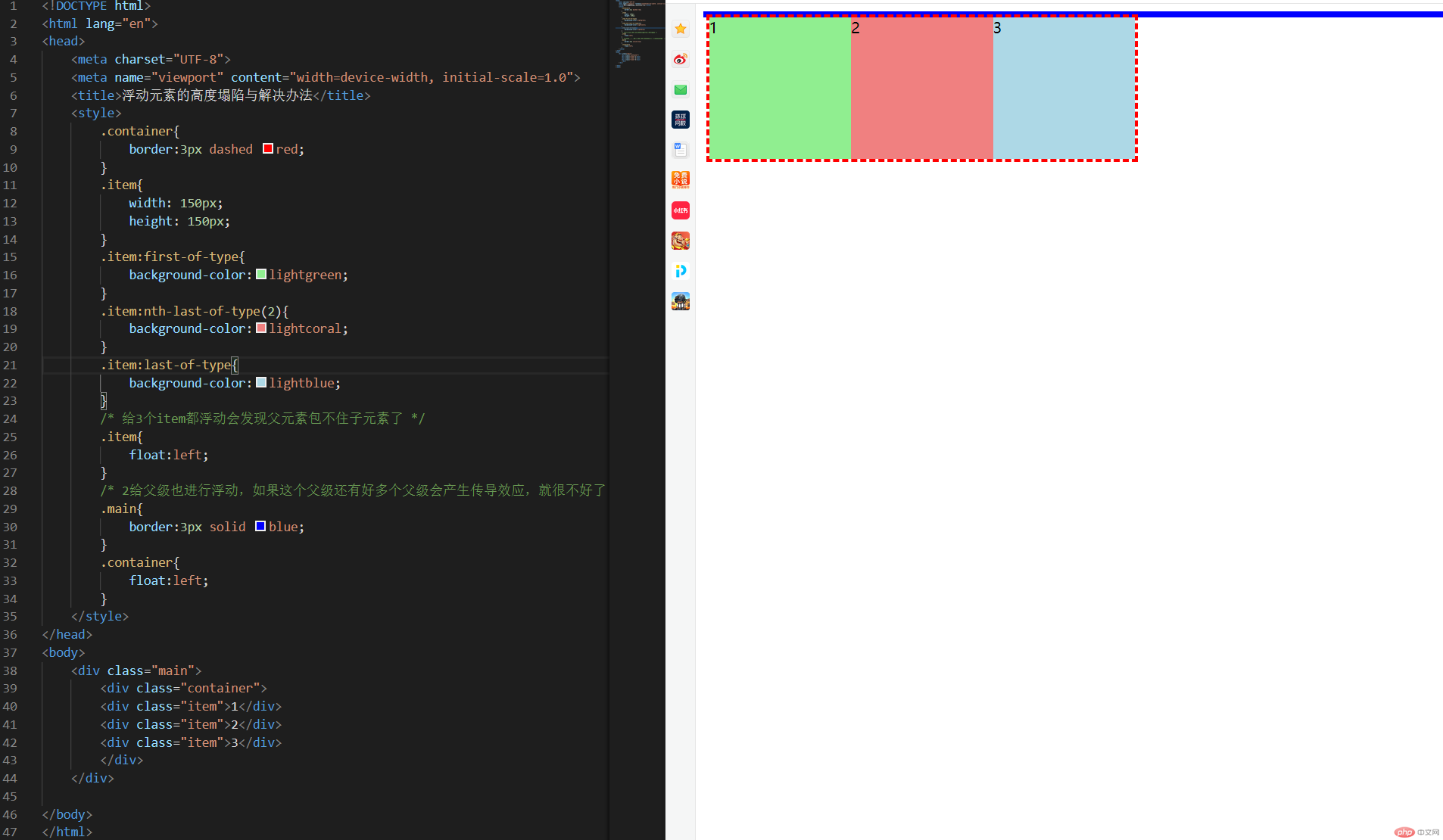
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动元素的高度塌陷与解决办法</title><style>.container{border:3px dashed red;}.item{width: 150px;height: 150px;}.item:first-of-type{background-color:lightgreen;}.item:nth-last-of-type(2){background-color:lightcoral;}.item:last-of-type{background-color:lightblue;}/* 给3个item都浮动会发现父元素包不住子元素了 */.item{float:left;}/* 2给父级也进行浮动,如果这个父级还有好多个父级会产生传导效应,就很不好了 */.container{float:left;}</style></head><body><div class="main"><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></div></body></html>
结果:
会发现如果这个父元素还有它的父元素,那么它的父元素高度将会崩塌,如果有很多个父元素就更麻烦了,所以这也是不好的;
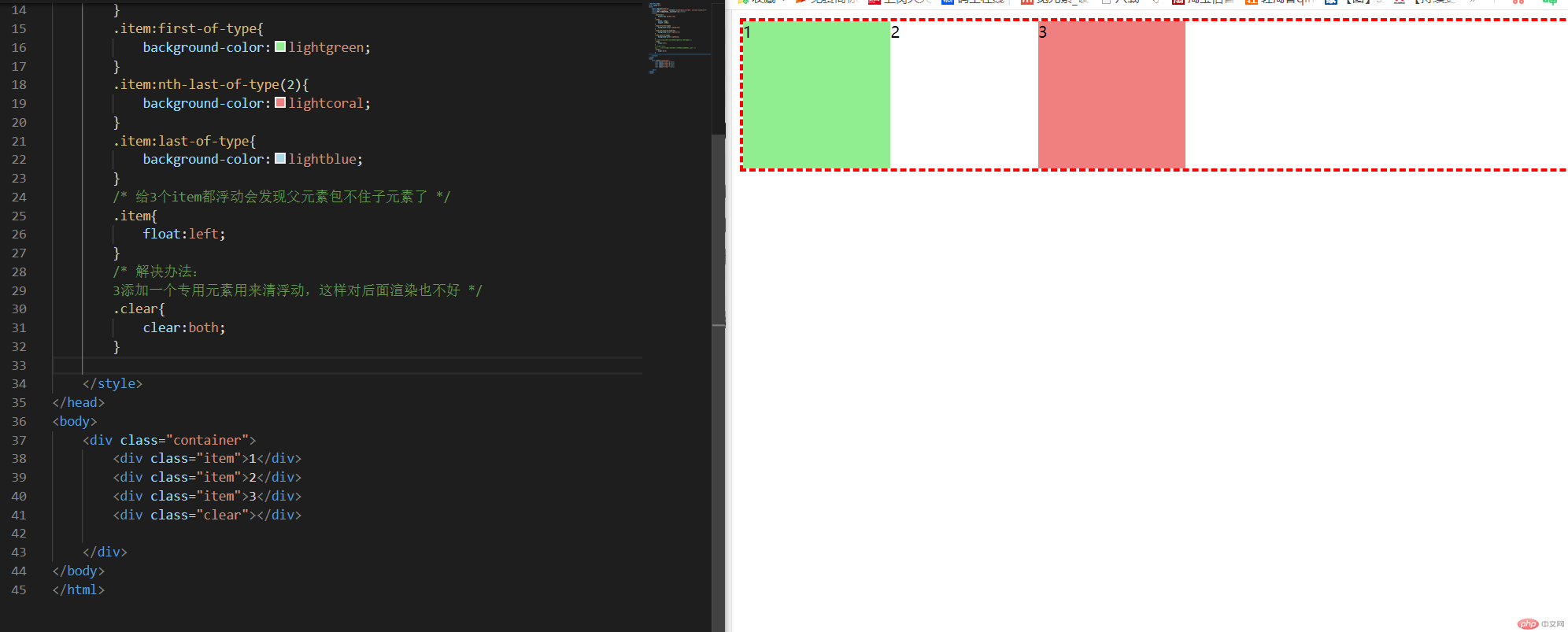
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动元素的高度塌陷与解决办法</title><style>.container{border:3px dashed red;}.item{width: 150px;height: 150px;}.item:first-of-type{background-color:lightgreen;}.item:nth-last-of-type(2){background-color:lightcoral;}.item:last-of-type{background-color:lightblue;}/* 给3个item都浮动会发现父元素包不住子元素了 */.item{float:left;}/* 解决办法:3添加一个专用元素用来清浮动,这样对后面渲染也不好 */.clear{clear:both;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="clear"></div></div></body></html>
结果:
可以看到代码乱掉了,要修正需要添加不少代码,对后期渲染很不友好;
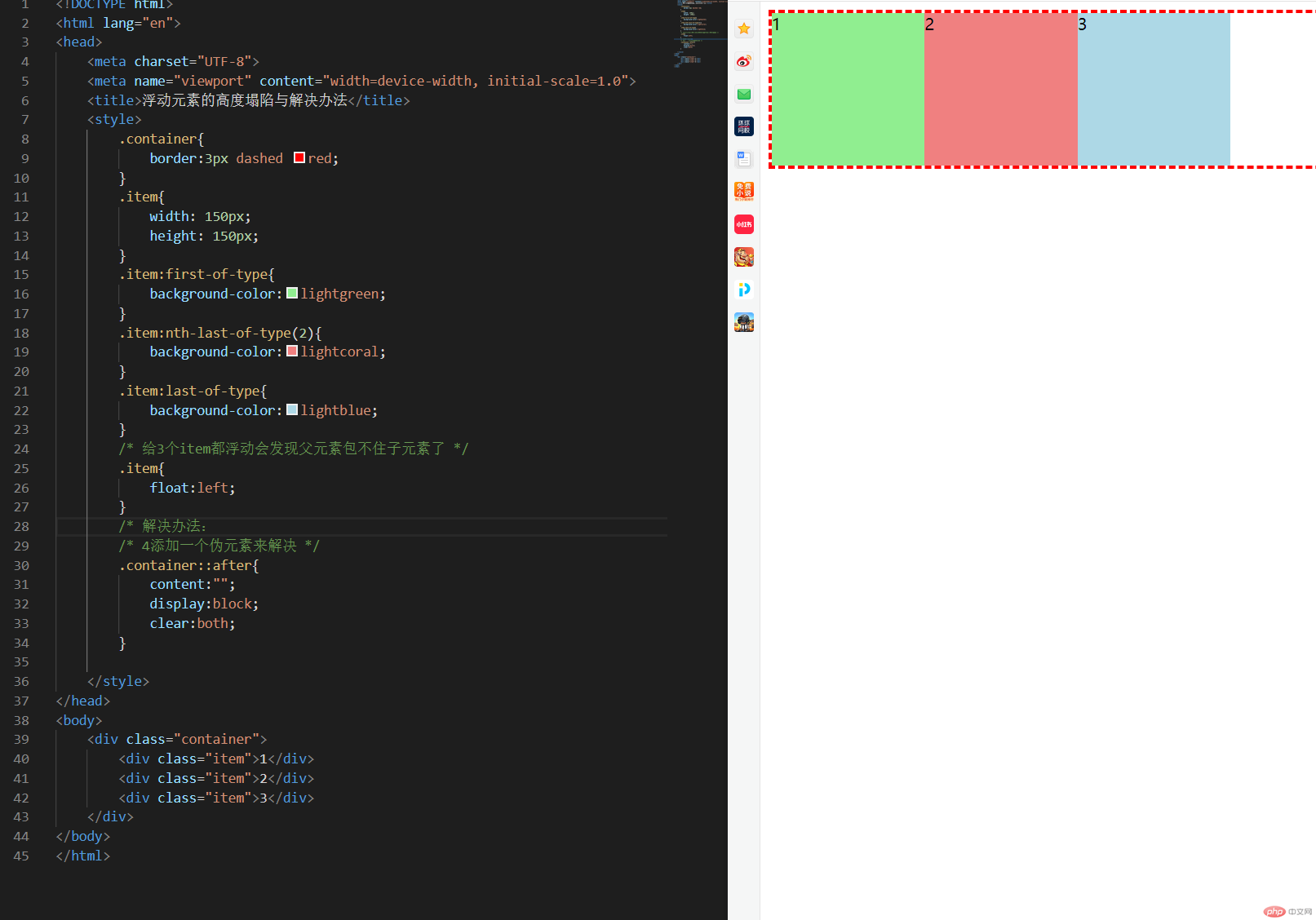
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动元素的高度塌陷与解决办法</title><style>.container{border:3px dashed red;}.item{width: 150px;height: 150px;}.item:first-of-type{background-color:lightgreen;}.item:nth-last-of-type(2){background-color:lightcoral;}.item:last-of-type{background-color:lightblue;}/* 给3个item都浮动会发现父元素包不住子元素了 */.item{float:left;}/* 解决办法:/* 4添加一个伪元素来解决 */.container::after{content:"";display:block;clear:both;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
结果
看着是可行的,但是和方法1是差不多的;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动元素的高度塌陷与解决办法</title><style>.container{border:3px dashed red;}.item{width: 150px;height: 150px;}.item:first-of-type{background-color:lightgreen;}.item:nth-last-of-type(2){background-color:lightcoral;}.item:last-of-type{background-color:lightblue;}/* 给3个item都浮动会发现父元素包不住子元素了 */.item{float:left;}/* 解决办法:/* 5最简单的解决办法 用到BFC块级格式化上下文*/.container{/* 可行1 */overflow:auto;/* 可行2 */overflow:hidden;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
结果
可以看到这是最简单的方法。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>三列布局-绝对定位实现</title><style>/* 初始化 */*{margin:0;padding:0;box-sizing:border-box;}li{list-style:none;}a{text-decoration:none;color:#666;}/* 页头页脚基本样式 */.header, .floot{height:40px;background-color:lightblue;}/* 页头页脚内容区基本样式 */.content{width:960px;margin:auto;}/* 页头里的li的样式 */.content ul li{float:left;padding:0 15px;/* line-height:行间距离,就是行高 */line-height:40px;}.content ul li:hover{background-color:coral;}/* 页脚 */.content p{/* text-align水平对齐方式 */text-align:center;line-height:40px;}/* 内容区用定位做 */.container{width:960px;margin:10px auto;/* 最小高度,以后写页面尽量用这样的方式去写,这样页面能撑开不会显得丑 */min-height:600px;/* 转为父级定位 */position:relative;}.container>.left{width:200px;background-color:wheat;min-height:600px;position:absolute;top:0;left:0;}.container > .main{width:540px;background-color:lightgreen;min-height:600px;position:absolute;top:0;left:210px;}.container>.right{width:200px;background-color:wheat;min-height:600px;position:absolute;top:0;right:0;}</style></head><body><!-- 页眉 --><div class="header"><div class="content"><ul><li><a href="">首页</a></li><li><a href="">618主会场</a></li><li><a href="">联系客服</a></li></ul></div></div><!-- 主体 --><div class="container"><div class="left">左侧</div><div class="main">内容</div><div class="right">右侧</div></div><!-- 页脚 --><div class="floot"><div class="content"><p>php中文网©|备案号:苏ICP备*******</p></div></div></body></html>
效果图: