Correction status:qualified
Teacher's comments:完成的不错,继续加油



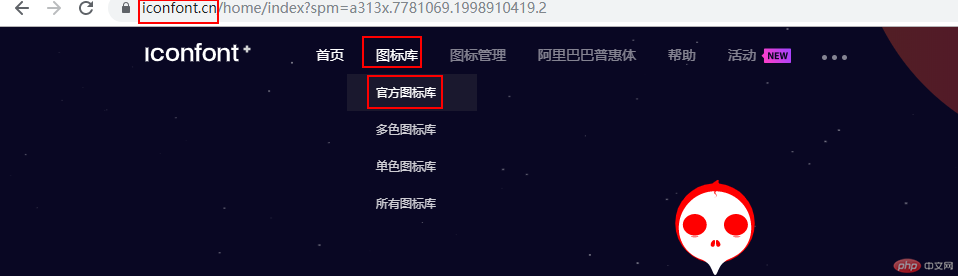
登录https://www.iconfont.cn ,通过github或者微博,如果没有账户,可以在线申请注册
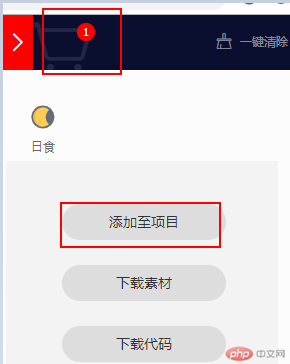
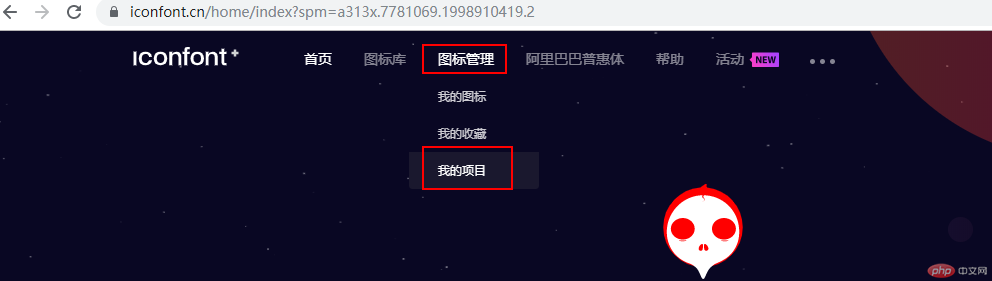
在【图标库】 栏目里,找到你喜欢想要的图标,把它添加入库



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!--第一步:引入字体图标的类样式 href一定是你所在的位置--><link rel="stylesheet" href="font/iconfont.css"><title>阿里字体图标的使用方法1</title><style>/* 加点样式 */.test{font-size: 36px;color: orange;}</style></head><body><!-- 第二步:获取图标名 --><div><span class="iconfont icon-icon-test test"></span></div></body></html>
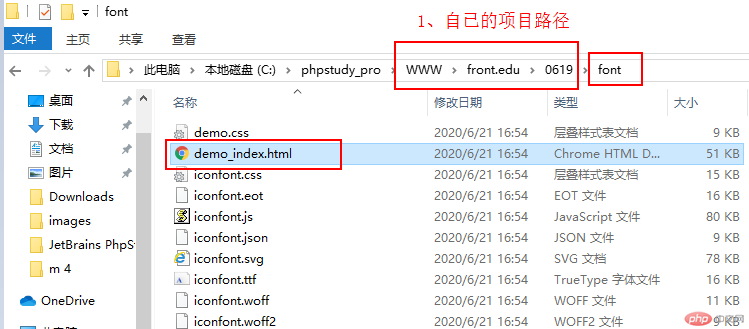
@font-face {/* URL修改成自已的目录 */font-family: 'iconfont';src: url('font/iconfont.eot');src: url('font/iconfont.eot?#iefix') format('embedded-opentype'),url('font/iconfont.woff2') format('woff2'),url('font/iconfont.woff') format('woff'),url('font/iconfont.ttf') format('truetype'),url('font/iconfont.svg#iconfont') format('svg');}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>阿里字体图标的使用方法2</title><!-- 拷贝项目下面生成的 @font-face --><link rel="stylesheet" href="font-face.css"><style>/* :定义使用 iconfont 的样式 */.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;color: orange;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}</style></head><body><div><span class="iconfont"></span></div></body></html>