










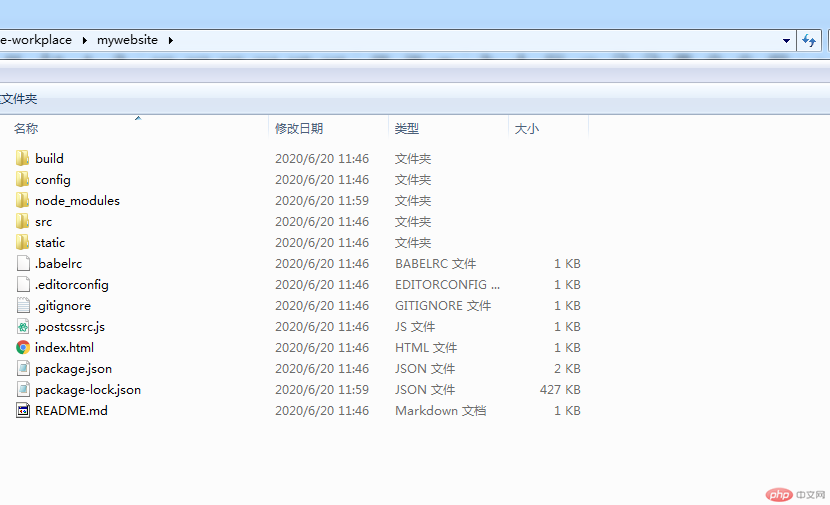
config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
node_modules:npm 加载的项目依赖模块
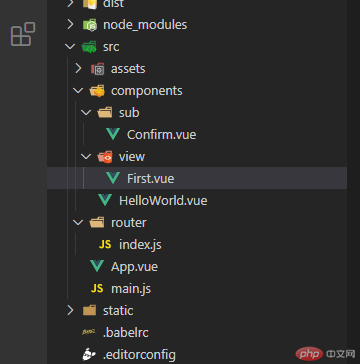
src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
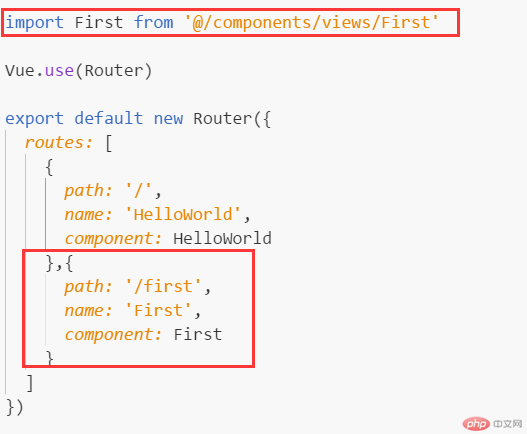
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
static:静态资源目录,如图片、字体等。不会被webpack构建
index.html:首页入口文件,可以添加一些 meta 信息等
package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
README.md:项目的说明文档,markdown 格式
.xxxx文件:这些是一些配置文件,包括语法配置,git配置等







讲讲父子组件
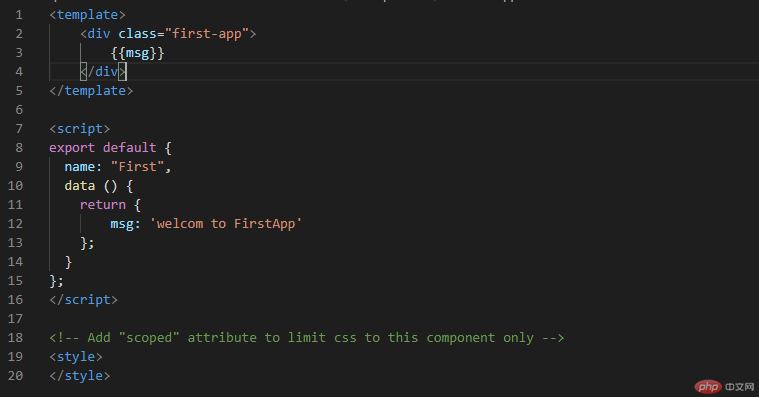
在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个Confirm.vue组件
在父组件中引入子组件
1)引入:import Confirm from ‘../sub/Confirm’
2)注册:在<script></script>标签内的 name代码块后面加上 components: {Confirm}
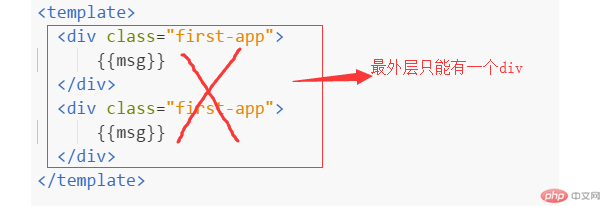
3)使用:在<template></template>内加上<confirm></confirm>
完整代码:
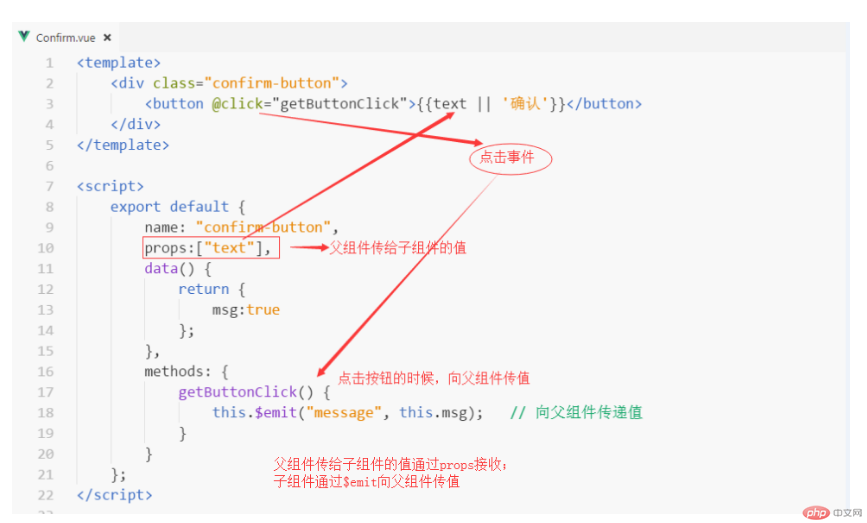
父子组件通信
子组件:
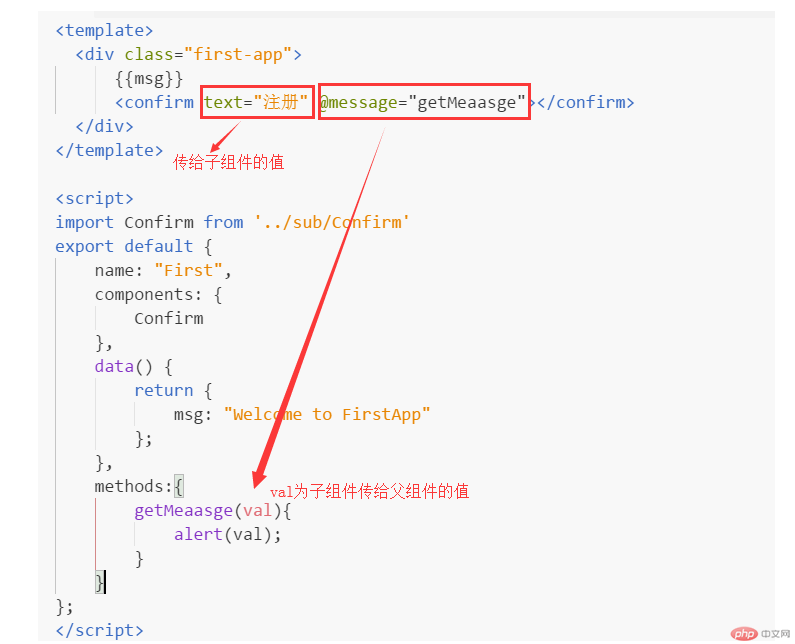
父组件:
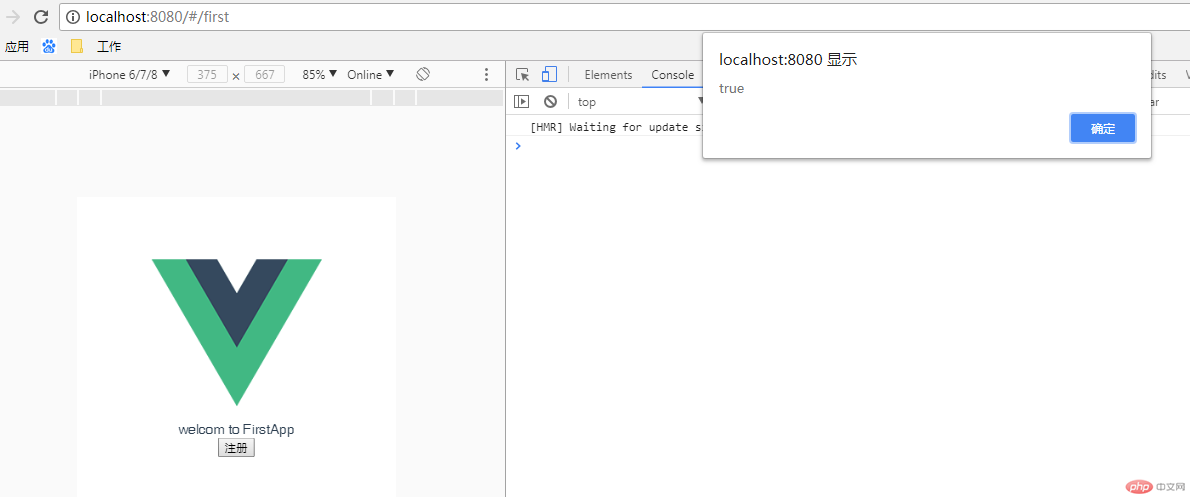
运行效果:
使用路由搭建单页应用
按照以上方法,新建一个Second.vue组件
路由跳转:<router-link to="/second">去第二个页面</router-link>