Correction status:qualified
Teacher's comments:写的很好!也很认真!继续保持!



/* border-box 背景被裁剪到边框盒。 *//* padding-box 背景被裁剪到内边距框。 *//* content-box 背景被裁剪到内容框。 */
定位 position
实际测试案例
<!DOCTYPE html><html><head><meta charset="utf-8" /><style>.box {/* 元素的宽度 */width: 200px;/* 元素的高度 */height: 200px;}.box-1 {/* 内边距 */padding: 10px;/* 背景色 */background-color: cadetblue;/* 边框 */border: 1px solid #000;/* 规定背景的绘制区域: *//* border-box 背景被裁剪到边框盒。 *//* padding-box 背景被裁剪到内边距框。 *//* content-box 背景被裁剪到内容框。 */background-clip: content-box;/* 设置下外边距 */margin-bottom: 10px;}.box-2 {/* 内边距 */padding: 10px;/* 背景色 */background-color: chartreuse;/* 边框 */border: 1px solid #000;/* 规定背景的绘制区域: *//* border-box 背景被裁剪到边框盒。 *//* padding-box 背景被裁剪到内边距框。 *//* content-box 背景被裁剪到内容框。 */background-clip: content-box;margin-bottom: 10px;}.boxx {width: 200px;height: 200px;background-color: rgb(218, 8, 8);/* 相对定位 */position: relative;}.box3 {height: 100px;width: 100px;background: cornflowerblue;/* 绝对定位 */position: absolute;top: 20px;left: 15px;}.guding {width: 110px;height: 110px;background-color: fuchsia;/* 固定定位 */position: fixed;top: 50px;left: 500px;}</style><title>06.盒模型常用属性</title></head><body><div class="box box-1"></div><div class="box box-2"></div><hr /><div class="boxx"><div class="box3"></div></div><hr /><div class="guding"></div></body></html>

默认情况下,元素的宽度与高度计算方式如下:
width(宽) + padding(内边距) + border(边框) = 元素实际宽度
height(高) + padding(内边距) + border(边框) = 元素实际高度
在盒子内无内容时,这么计算是没有问题的,但是当盒子内的padding值改变时,盒子的大小也跟着改变了。
示例如下:
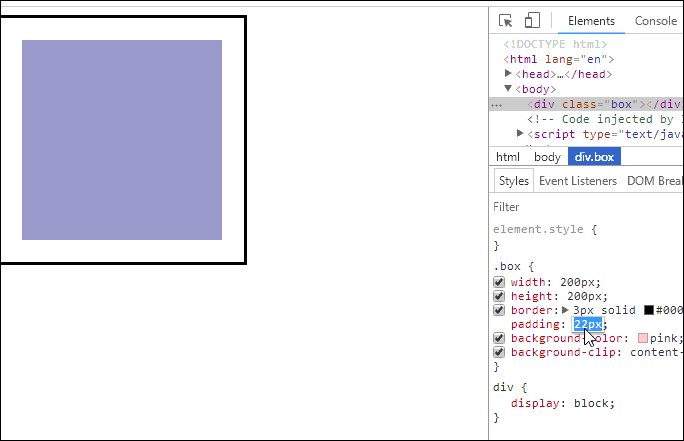
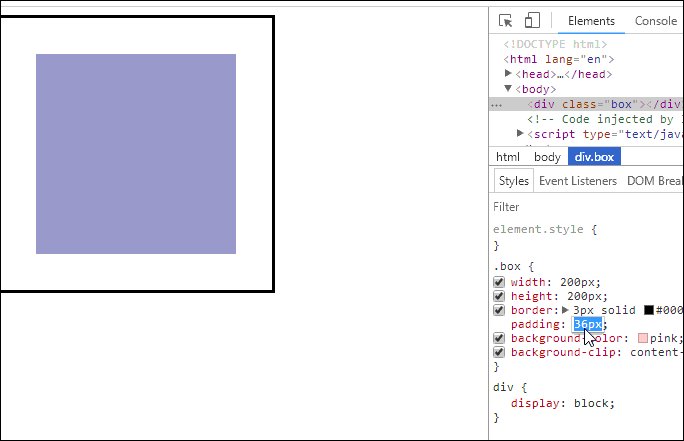
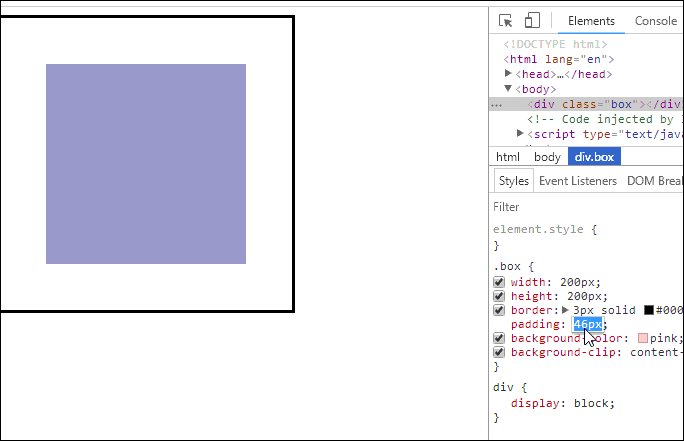
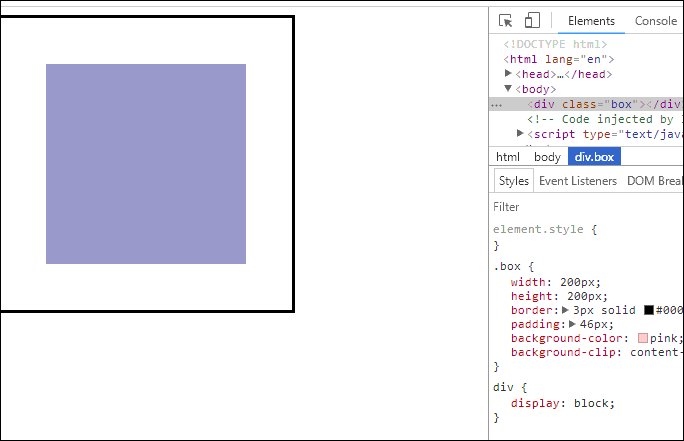
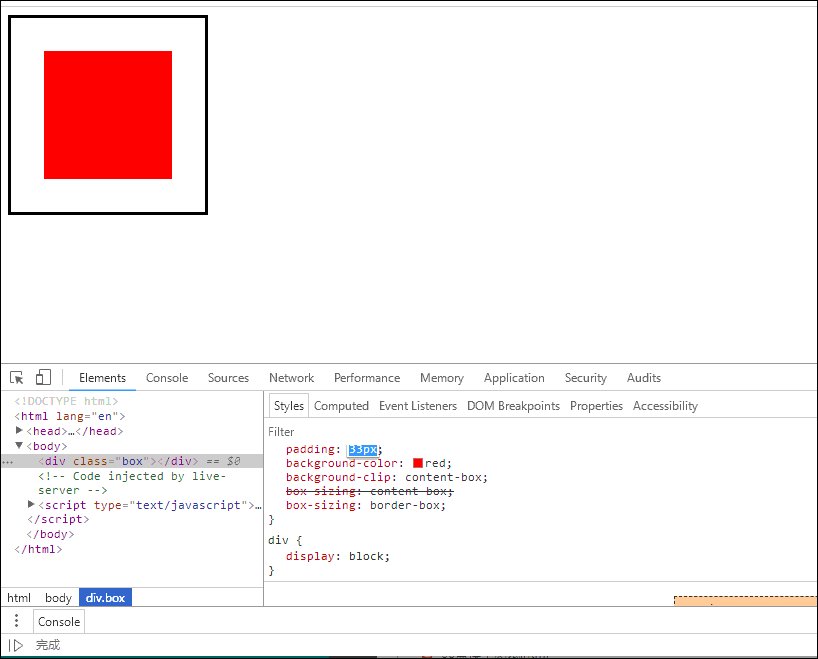
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户自定义元素大小的计算方式</title><style>.box {width: 200px;height: 200px;border: 3px solid #000;padding: 10px;background-color: pink;background-clip: content-box;}</style></head><body><div class="box"></div></body></html>

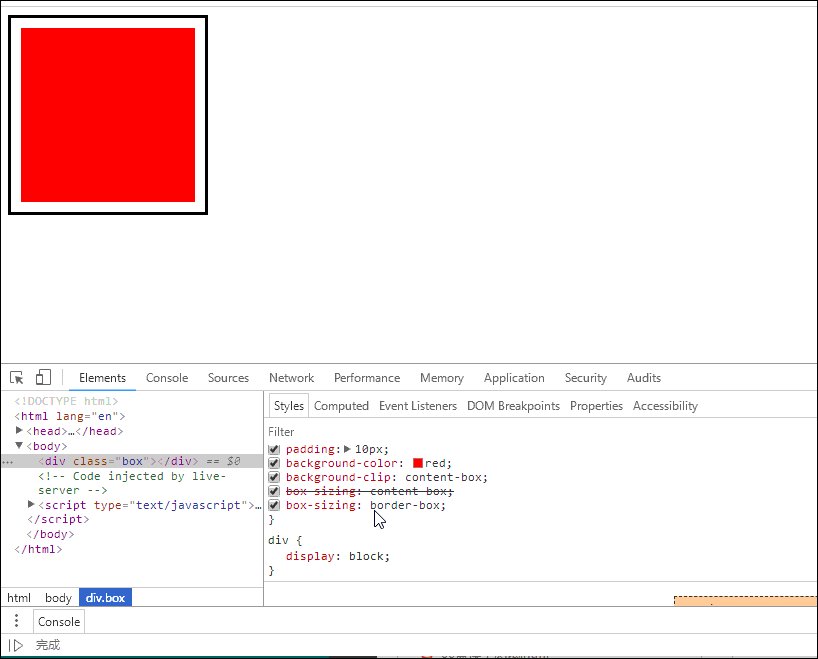
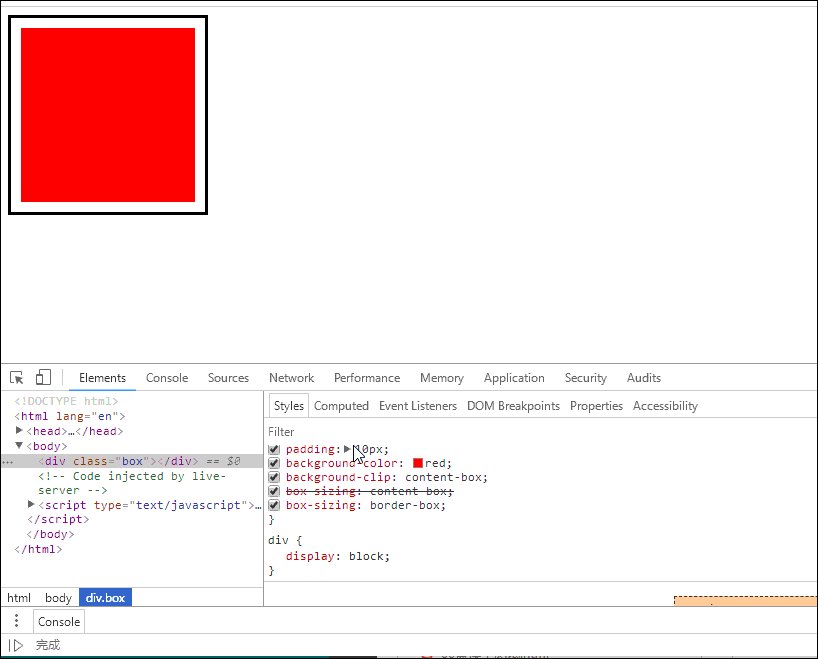
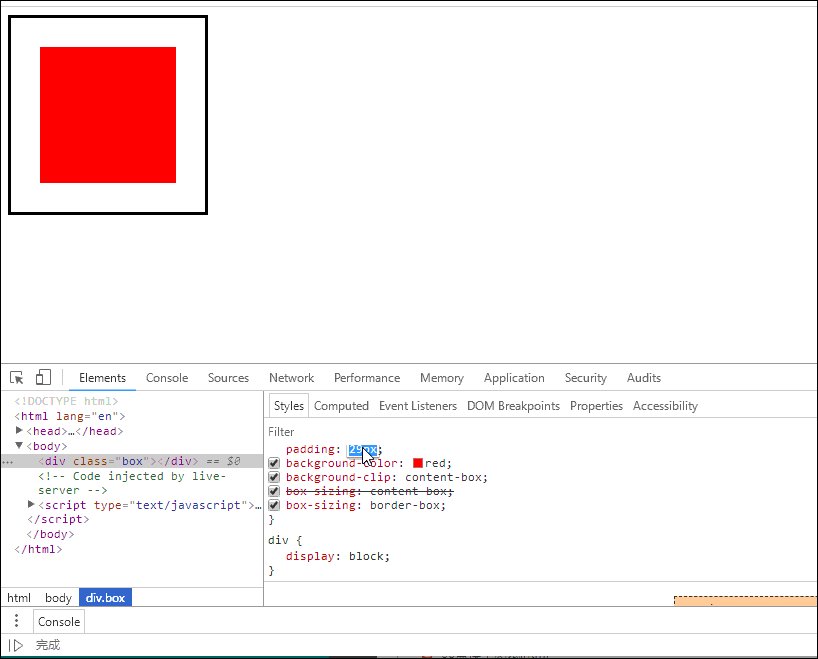
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户自定义元素大小的计算方式</title><style>.box {width: 200px;height: 200px;border: 3px solid #000;padding: 10px;background-color: red;/* 属性规定背景的绘制区域为盒子部内部 */background-clip: content-box;/* 重新计算盒大小,宽和高只用在内容区部分 */box-sizing: content-box;/* 将边框包含在内容区的宽和高 */box-sizing: border-box;}</style></head><body><div class="box"></div></body></html>

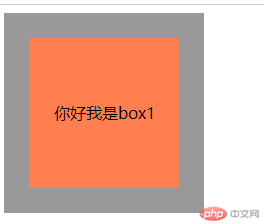
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>盒子水平居中于垂直居中</title><style>.box {width: 200px;height: 200px;background-color: #999;/* 设置相对定位属性 */position: relative;}.box .box1 {width: 150px;height: 150px;background-color: coral;/* 水平居中 */margin: auto;/* 设置绝对定位属性 */position: absolute;/* 左上上角开始 */top: 0;left: 0;/* 右下角结束 */right: 0;bottom: 0;/* 设置文字水平居中 */text-align: center;/* 设置文字在盒子中的垂直居中-等于盒子的高度*/line-height: 150px;}</style></head><body><div class="box"><div class="box1">你好我是box1</div></div></body></html>

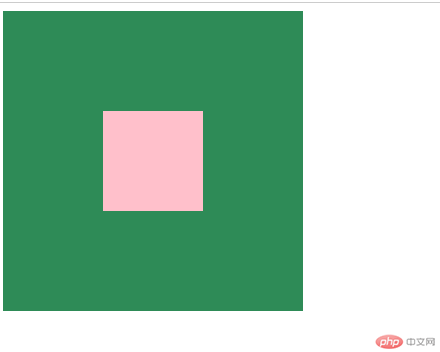
块级元素的水平对齐通常使用margin:auto;让浏览器自动计算左右外边距来实现水平居中。
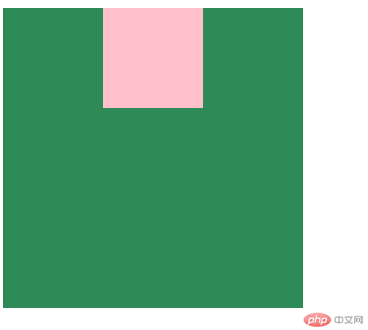
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><style>.box {height: 300px;width: 300px;background-color: seagreen;}.box1 {height: 100px;width: 100px;background-color: pink;margin: auto;}</style><title>块级元素的水平对齐</title></head><body><div class="box"><div class="box1"></div></div></body></html>

垂直居中对齐,要实现垂直居中,我们可以通过定位来实现。通过设置父级容器的top、bottom、left、right值为0
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><style>.box {height: 300px;width: 300px;background-color: seagreen;position: relative;}.box1 {height: 100px;width: 100px;background-color: pink;margin: auto;position: absolute;left: 0;top: 0;right: 0;bottom: 0;}</style><title>块级元素的垂直对齐</title></head><body><div class="box"><div class="box1"></div></div></body></html>