Correction status:qualified
Teacher's comments:建议使用代码块+效果图的展现方式,这样不仅代码清晰,还方便他人引用










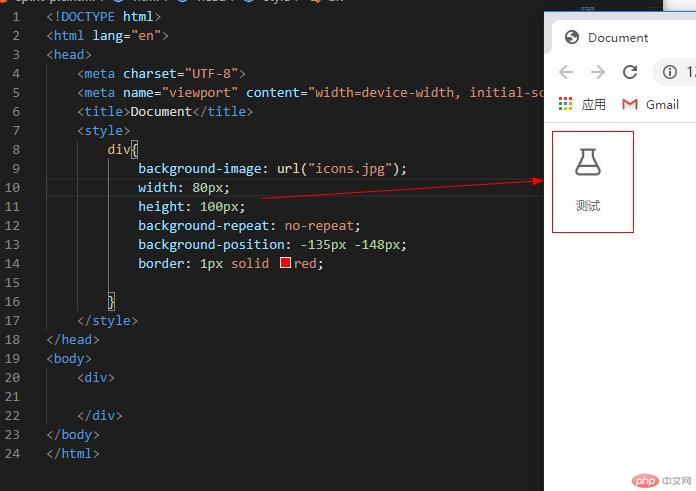
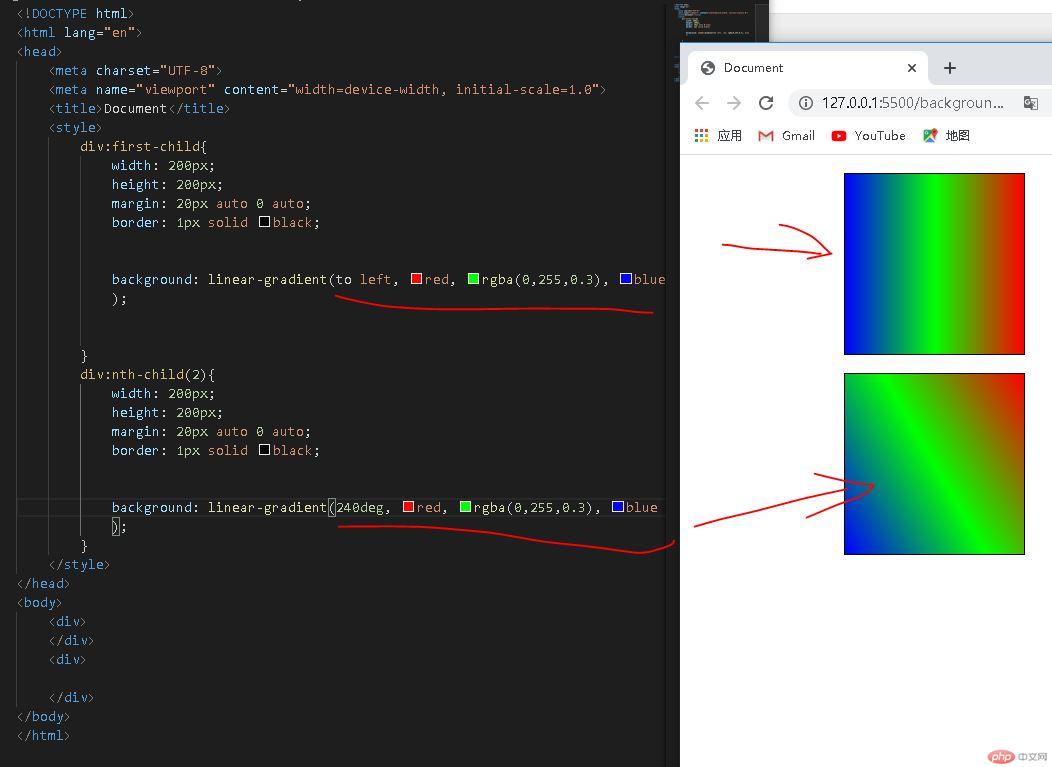
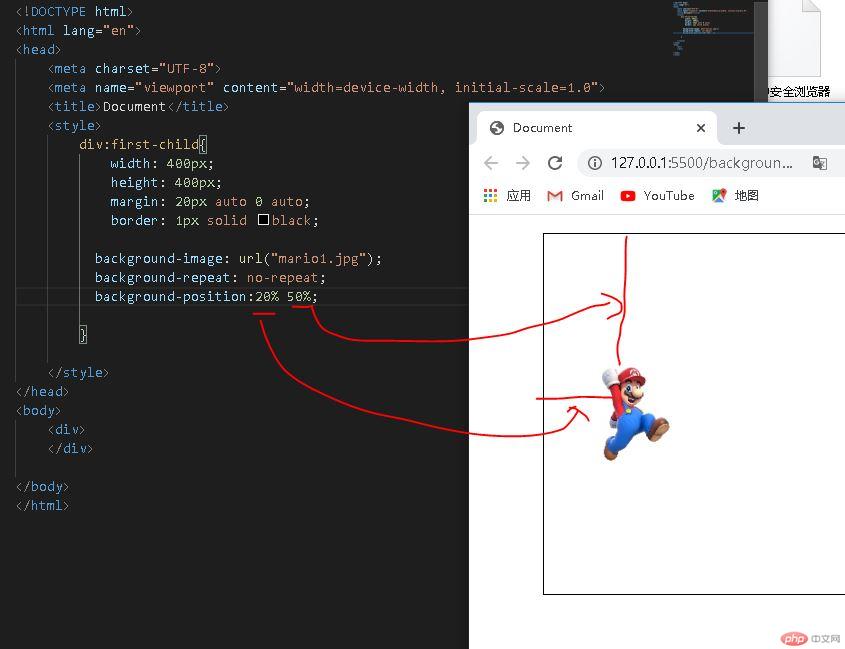
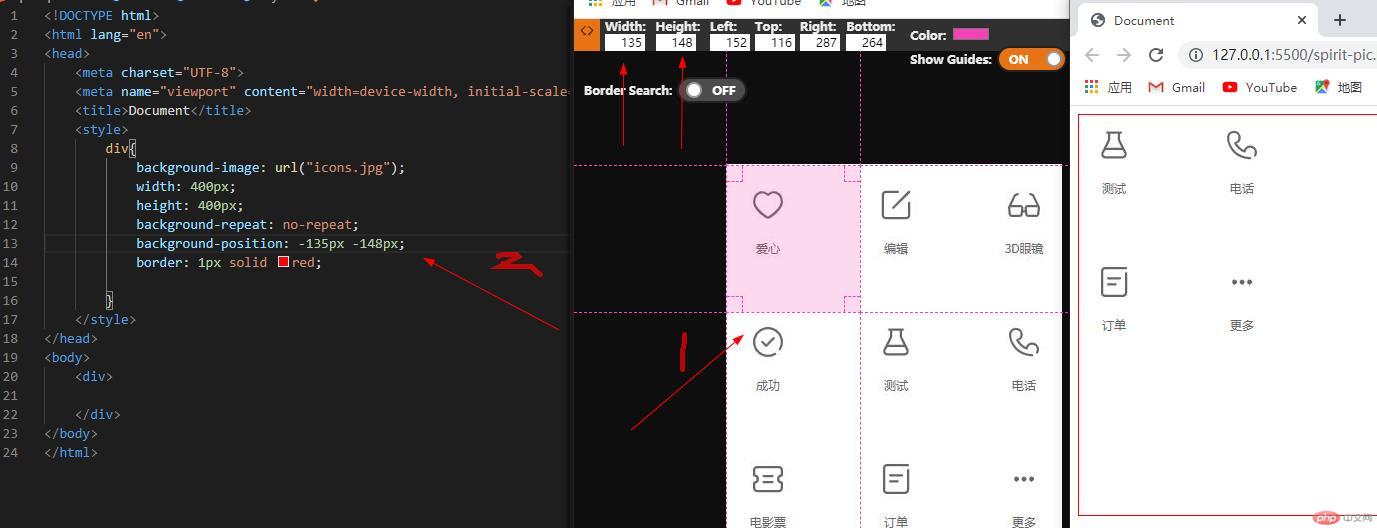
背景图片定位
background-position
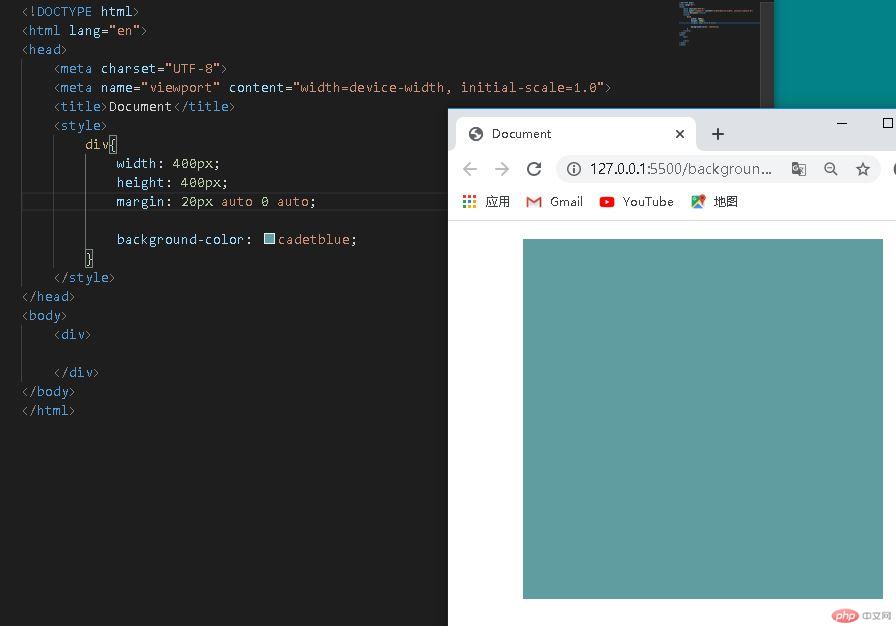
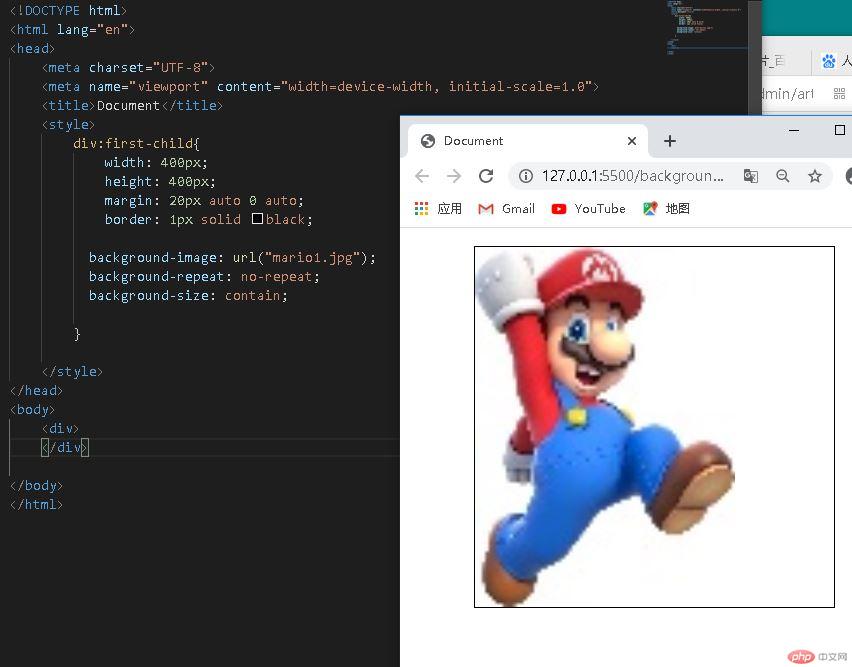
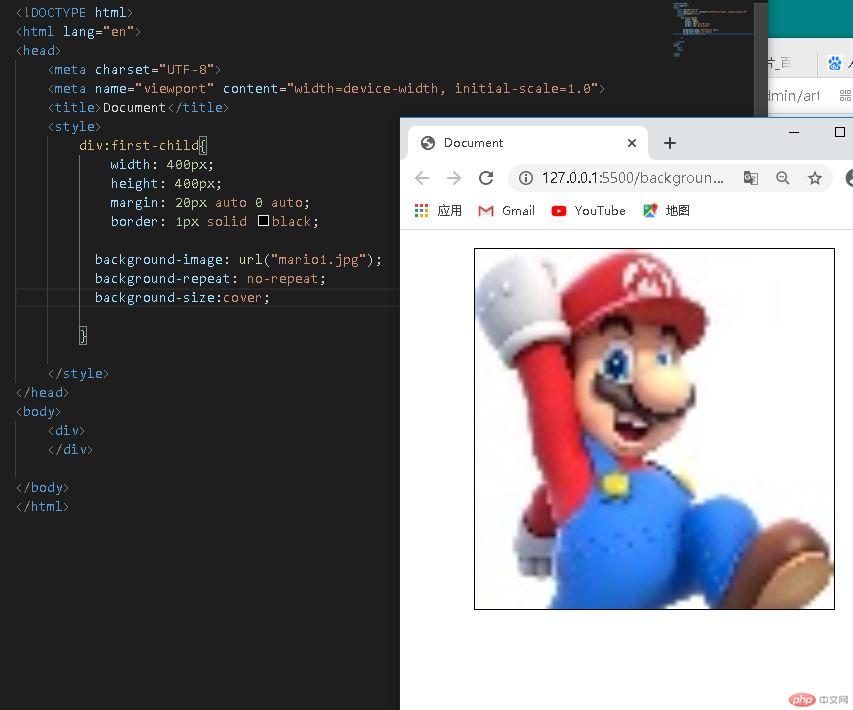
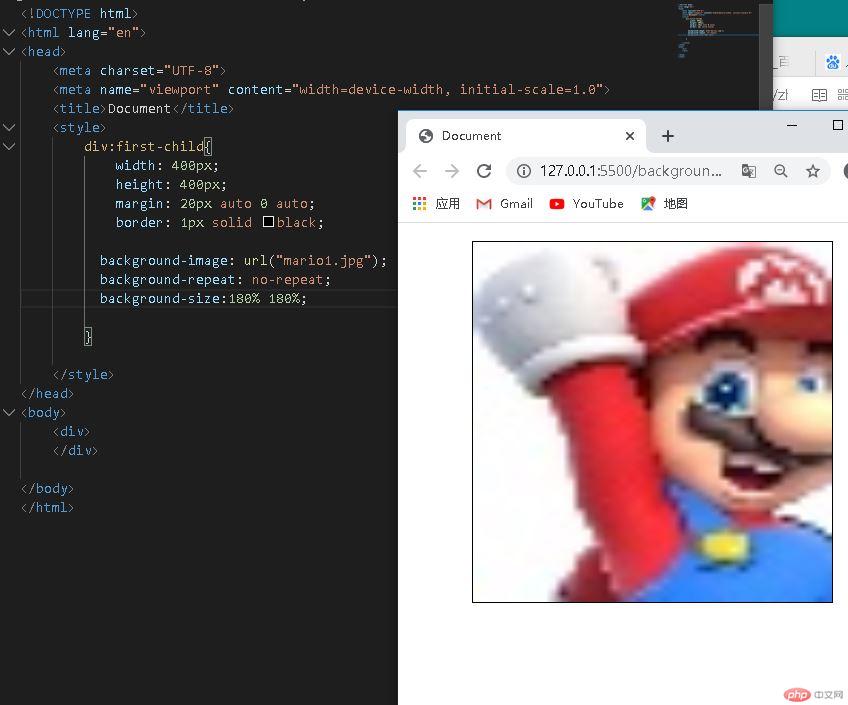
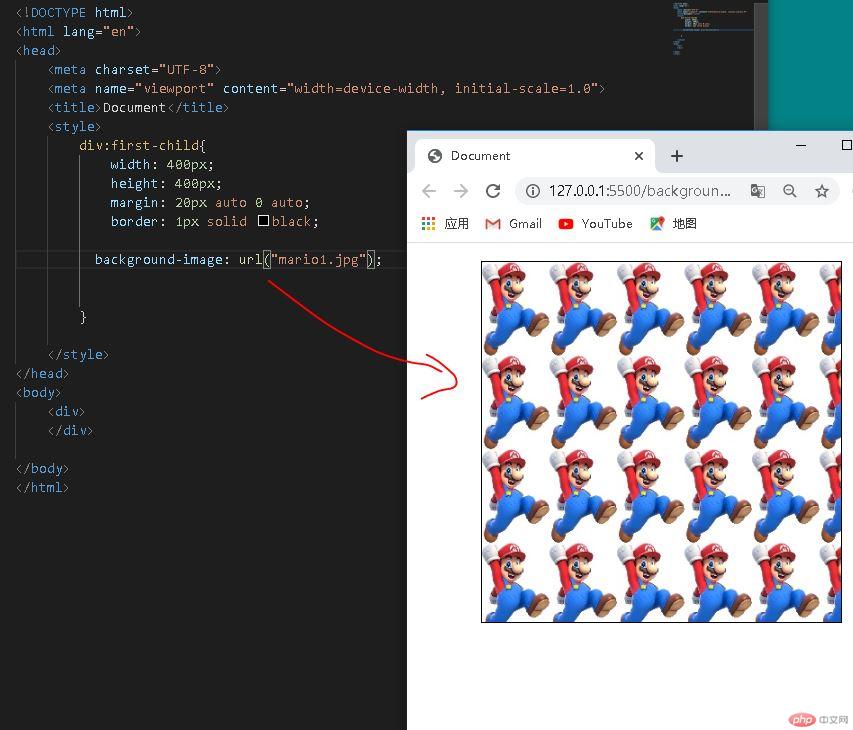
背景图片重复
未设置background-repeat:no-repeat前
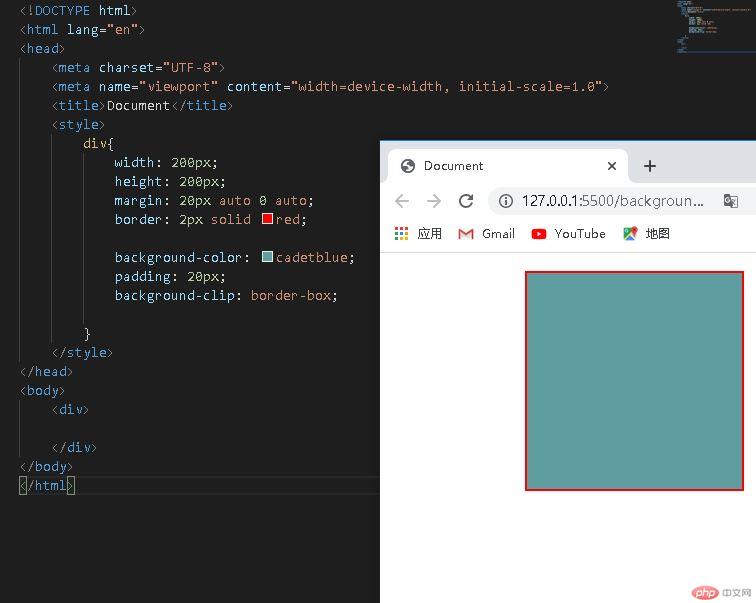
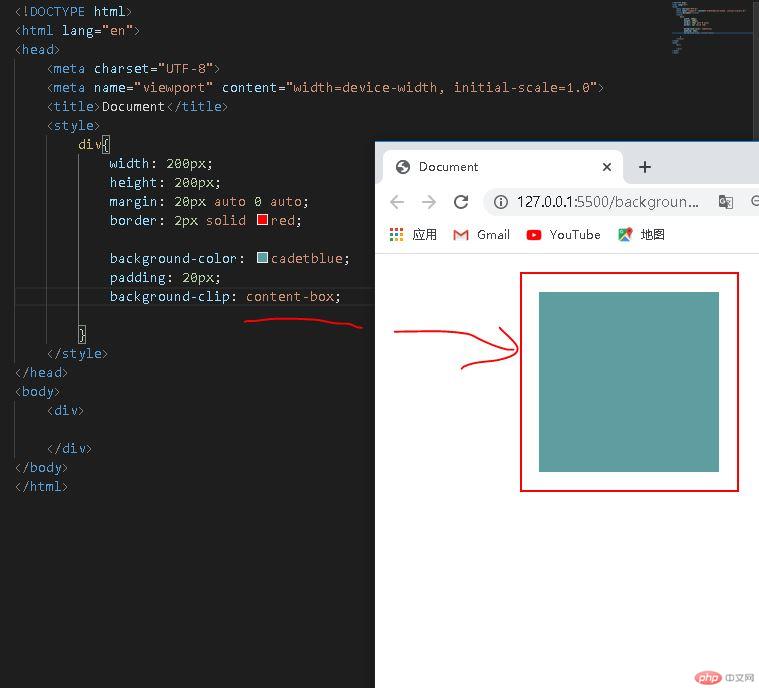
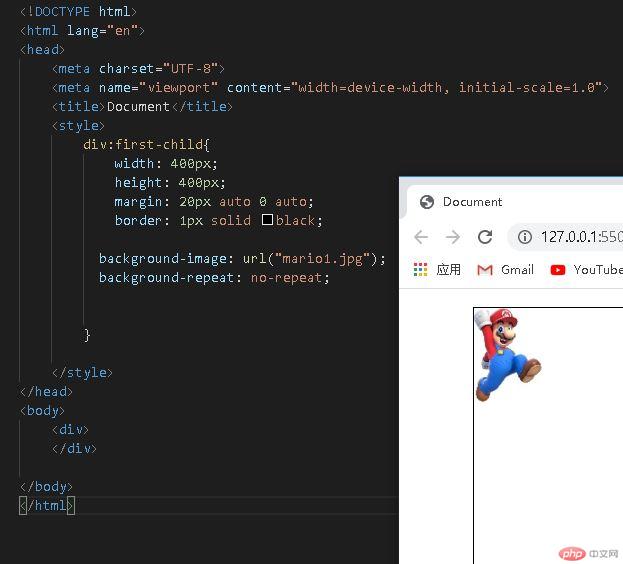
设置后





原理:以图片的左上角顶点为远点,通过设置块的大小和对背景图片的重新定位实现(负向偏移)。
谷歌添加Igg扩展插件,在应用商店添加page ruler redux插件
测量图片的width1、height1以及距离左上角顶点的width2、height2.
设置背景的负向偏移量:
background-positon:-width(px) -heigth(px);
调整块的大小
width:width1(px);
height:height(px);