Correction status:qualified
Teacher's comments:完成的很棒, 以后作业就这么写就行, 如果加上作业总结就完美了, 值得推荐给大家看一下



定义二列布局
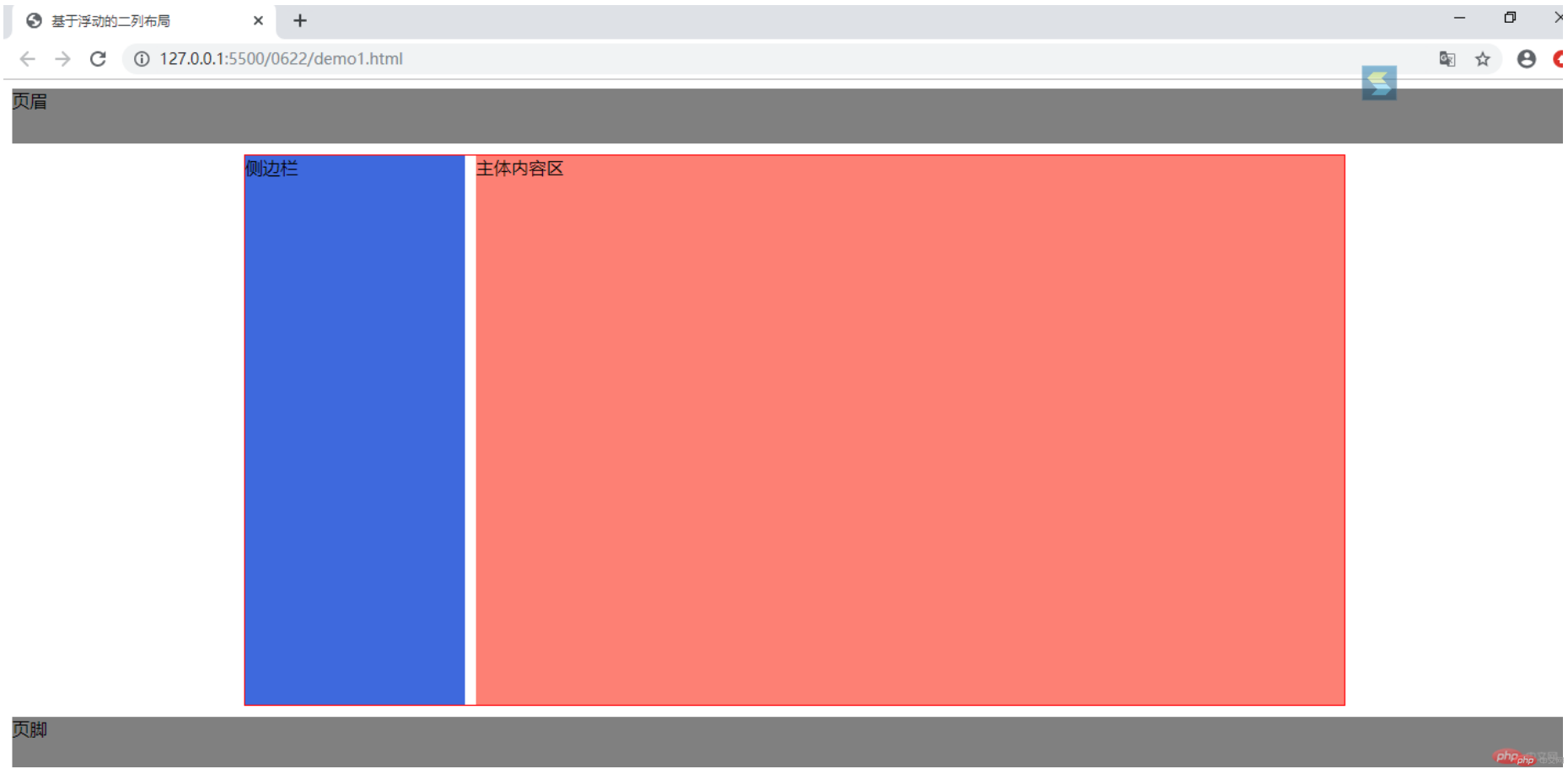
<header>页眉</header><div class="wrap"><aside>左侧栏</aside><main>主体内容区</main></div><footer>页脚</footer>
浮动
aside,main {min-height: 500px;}.wrap {width: 1000px;border: 1px solid red;/*防止踢陷*/overflow: hidden;margin: 10px auto;}aside {width: 200px;/*左浮动*/float: left;background-color: royalblue;}main {width: 790px;/*右浮动*/float: right;background-color: salmon;}
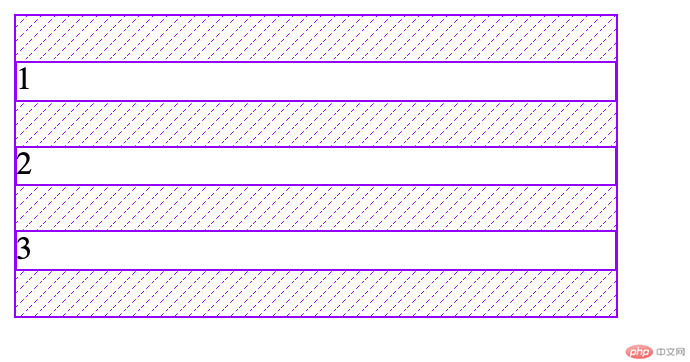
<style>aside,main {min-height: 700px;}.wrap {width: 1000px;min-height: 700px;margin: 10px auto;/* 定位父级 */position: relative;}aside {width: 200px;background-color: springgreen;/*定位*/position: absolute;/*继承父级的高度*/min-height: inherit;}main {width: 790px;background-color: lightcoral;/*定位*/position: absolute;min-height: inherit;right: 0;}</style>

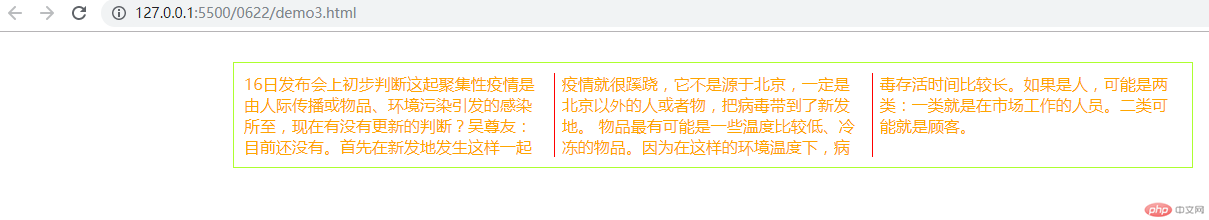
<div>16日发布会上初步判断这起聚集性疫情是由人际传播或物品、环境污染引发的感染所至,现在有没有更新的判断?吴尊友:目前还没有。首先在新发地发生这样一起疫情就很蹊跷,它不是源于北京,一定是北京以外的人或者物,把病毒带到了新发地。物品最有可能是一些温度比较低、冷冻的物品。因为在这样的环境温度下,病毒存活时间比较长。如果是人,可能是两类:一类就是在市场工作的人员。二类可能就是顾客。</div>
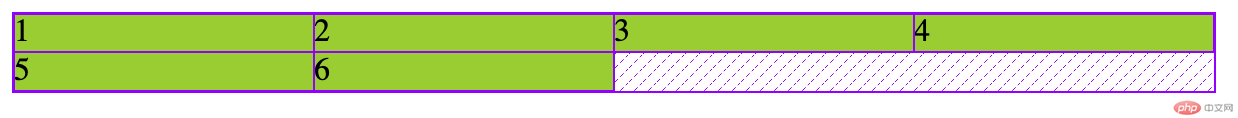
/* 分列显示 */column-count: 3;/* column-width: 10rem; *//* column-rule-style: solid; *//* column-rule-width: 1px; *//*简写*/column-rule: 1px solid red;

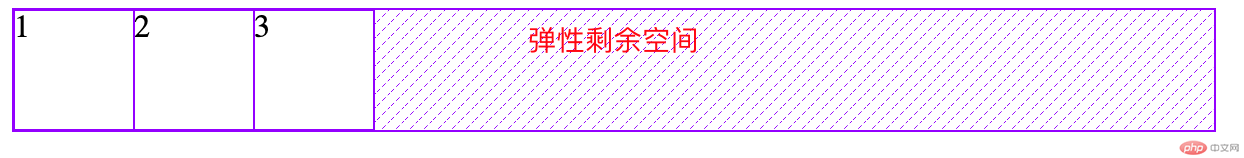
<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div>
实现弹性布局
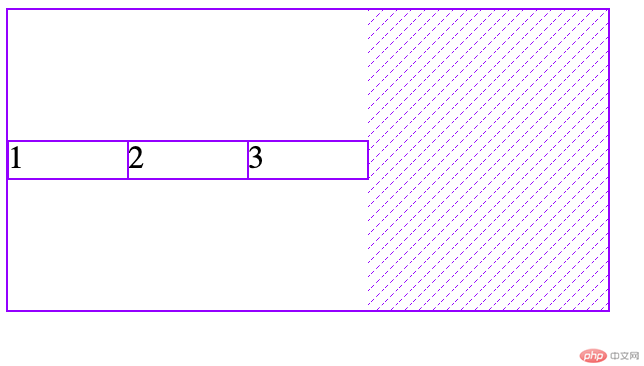
<style>.container {width: 600px;/* 转为弹性盒 *//* Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。 */display: flex;}/* 一旦将父元素转为弹性容器,内部的“子元素”就会转为:弹性项目, *//* 不管这个项目标签之前是什么类型,统统转为行内块 *//* 行内:全部在一排显示 *//* 块:可以设置高和宽 */.container > .item {/*auto自动缩放,*//* flex: auto; */width: 60px;height: 60px;}</style>

<style>.container {width: 600px;/* 转为弹性盒 *//* Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。 */display: flex;}/* 一旦将父元素转为弹性容器,内部的“子元素”就会转为:弹性项目, *//* 不管这个项目标签之前是什么类型,统统转为行内块 *//* 行内:全部在一排显示 *//* 块:可以设置高和宽 */.container > .item {/*auto自动缩放,*//* flex: auto; */width: 100px;width: 120px;width: 150px;}.container {flex-wrap: nowrap;/* 换行显示 */flex-wrap: wrap;}</style>

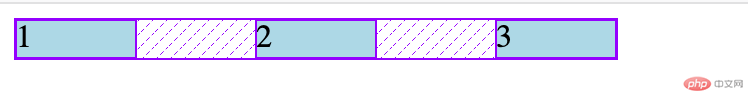
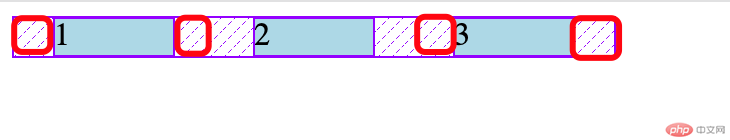
.container {width: 300px;display: flex;/* justify-content:属性定义了项目在主轴上的对齐方式。 *//* 本质是设置容器中的剩余空间在所有项目之间的分配方案 *//* 左对齐 */justify-content: flex-start;/* 右对齐 */justify-content: flex-end;/* 居中对齐 */justify-content: center;/* 两端对齐 */justify-content: space-between;/* 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍 */justify-content: space-around;/* 平均分配 */justify-content: space-evenly;}.container > .item {width: 60px;}



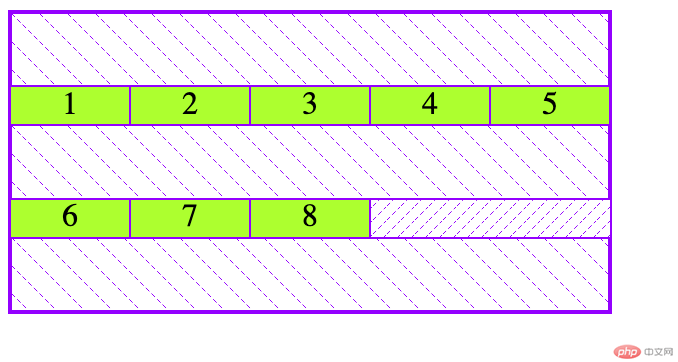
.container {width: 300px;display: flex;/* 多行容器 */flex-wrap: wrap;height: 150px;/* align-content属性定义了多根轴线的对齐方式 *//* 默认值,轴线占满整个交叉轴 */align-content: stretch;/* 与交叉轴的中点对齐 */align-content: center;/* 与交叉轴的中点对齐 */align-content: flex-end;/* 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍 */align-content: space-around;/* 与交叉轴两端对齐,轴线之间的间隔平均分布 */align-content: space-between;/* 平均分配 */align-content: space-evenly;}.container > .item {width: 60px;background-color: greenyellow;text-align: center;}

/* 主轴方向:默认为行 *//* flex-direction: row; */flex-direction: column;/* 项目二边分配 */justify-content: flex-start;justify-content: flex-end;justify-content: center;/* 项目之间分配 */justify-content: space-between;justify-content: space-around;justify-content: space-evenly;

/* 交叉轴上 */align-items: stretch;align-items: flex-end;align-items: flex-start;align-items: center;

/* 默认值可以不用写 *//* flex-direction: row; *//* flex-wrap: nowrap; *//* flex-flow: row nowrap; */flex-flow: column wrap;
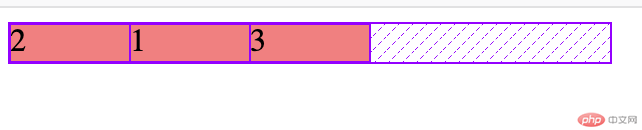
.container > .item:first-of-type {/* <!-- 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0 --> */order: 0;order: 3;}.container > .item:last-of-type {order: 5;}

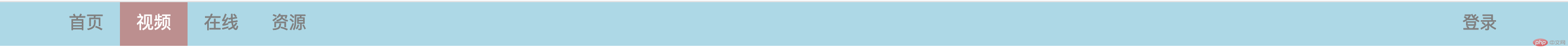
<header><nav><a href="">首页</a><a href="">视频</a><a href="">在线</a><a href="">资源</a><a href="">登录</a></nav></header>
/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;color: grey;}nav {height: 40px;background-color: lightblue;padding: 0 50px;/* 使用弹性盒 */display: flex;}nav a {height: inherit;line-height: 40px;padding: 0 15px;}/* 鼠标经过的样式 */nav a:hover {background-color: rosybrown;color: white;}/* 右显示 */nav a:last-of-type {margin-left: auto;}