Correction status:qualified
Teacher's comments:盒模型有w3c标准和ie标准, 这回是胜出, 因它的的更合理



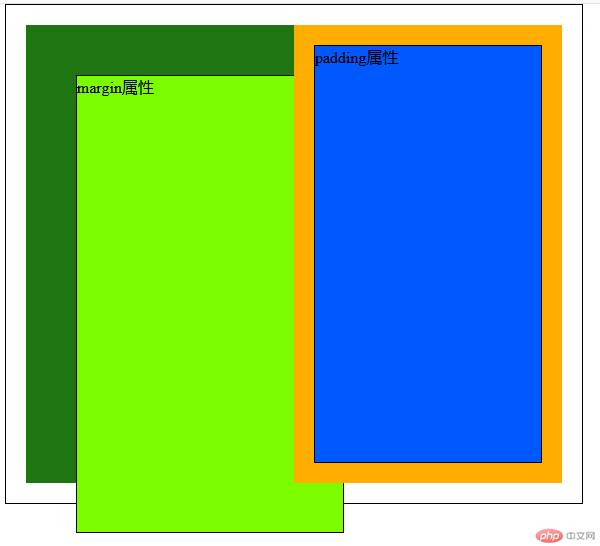
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型实例</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}.box{margin: 0 auto ; /*设置box的位置,顶部0,左边盒右边自动 */border: 1px solid #000;width: 60%;height: 500px;padding: 20px;}.box1{background-color: rgb(30, 117, 18);width: 50%;height:100%;float: left;}.box2{background-color: rgb(255, 174, 0);width: 50%;height:100%;float: left;padding: 20px;}.box_1{width: 100%;height: 100%;margin: 50px;background-color: lawngreen;border: 1px solid #000;}.box_2{width: 100%;height: 100%;background-color: rgb(0, 89, 255);border: 1px solid #000;}</style><body><div class="box"><div class="box1"><div class="box_1">margin属性</div></div><div class="box2"><div class="box_2">padding属性</div></div></div></body></html>