Correction status:qualified
Teacher's comments:写得真规范, 记住了吗?兄弟



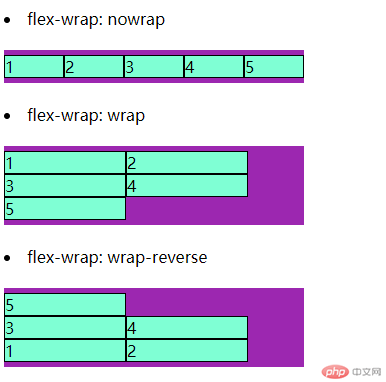
dispaly:flex : 将容器转换为弹性盒子。flex-wrap : 项目在一行排不下的情况下是否换行
nowrap:默认值,不换行。wrap:换行,第一行在主轴开始方向,依次往主轴结束方向布局。wrap-reverse:换行,第一行在主轴结束方向,依次往主轴开始方向布局。
效果图如下
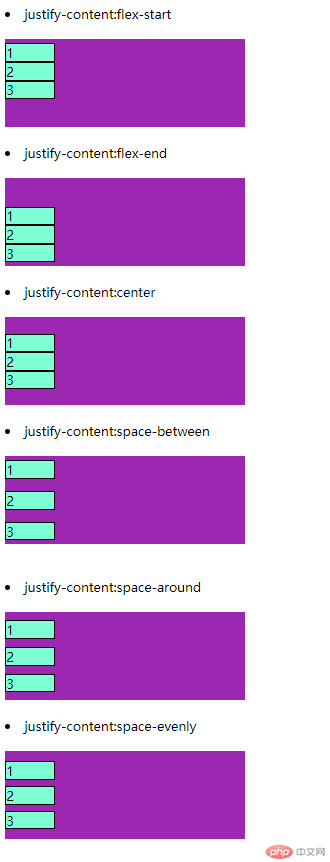
justify-content 控制项目在主轴上的对齐方式,即主轴方向有剩余空间时,主轴方向项目的排列方式
flex-start:默认值,主轴开始方向对齐。flex-end:主轴结束方向对齐。center:主轴居中对齐。space-between:两端对齐,项目之间间隔都相等。space-around:每个项目两侧的间隔相等。space-evenly: 每个元素之间和元素距离边距的距离都相等,即剩余空间平均分配。
效果图
当主轴设置为Y方向时flex-direction: column;,该属性的效果如下
align-items : 每行项目在侧轴方向的对齐方式
stretch:默认值,如果项目未设置高度或高度设为auto,将占据整个容器。flex-start:侧轴开始方向对齐。flex-end:侧轴结束方向对齐。center:侧轴居中方向对齐。baseline:项目第一行文字的基线对齐。

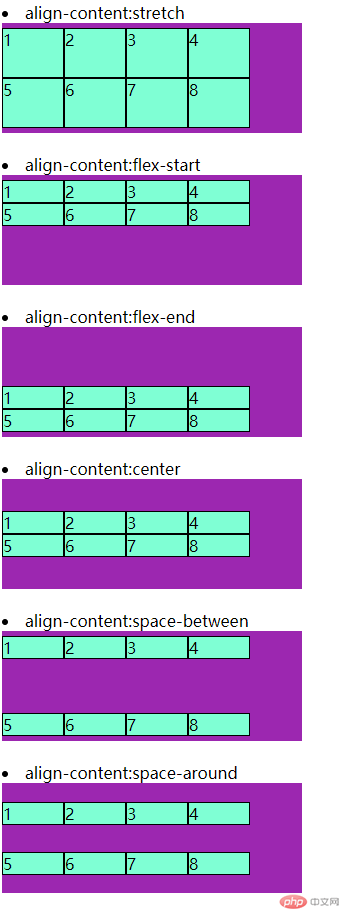
align-content : 多行容器中的项目对齐方式,即侧轴方向有剩余空间时,侧方向行的排列方式
stretch:默认值,占满整个侧轴。flex-start:侧轴开始方向对齐。flex-end:侧轴结束方向对齐。center:侧轴中心对齐。space-between:与侧轴两端对齐,每行轴线间隔平均。space-around:每根轴线两侧间隔相等。
效果图
flex-flow: 是flex-direction属性和flex-wrap属性的简写形式,默认值是row nowrap。