Correction status:qualified
Teacher's comments:下次将当天作业全部写完再提交



| 值 | 描述 |
|---|---|
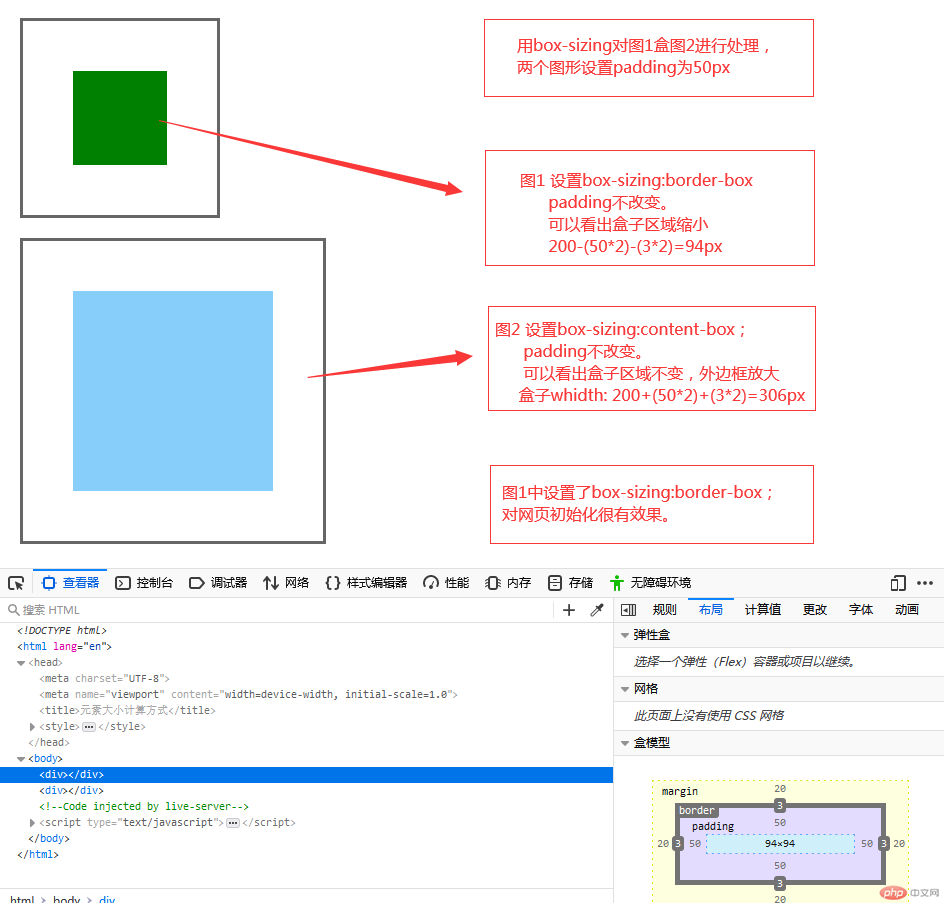
| content-box | 宽度和高度分别应用到元素的内容框。 |
| border-box | 为元素设定的宽度和高度决定了元素的边框盒。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
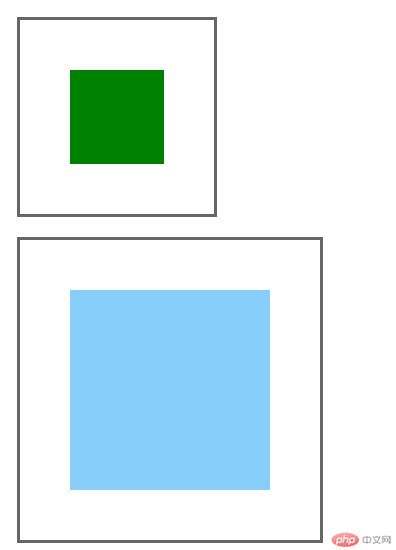
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>元素大小计算方式</title><style>/* 样式初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}div{width: 200px;height: 200px;margin: 20px;border: 3px solid #666;}div:first-of-type{background-color: green;background-clip: content-box;padding: 50px;box-sizing: border-box;}div:last-of-type{background-color: lightskyblue;background-clip: content-box;padding: 50px;box-sizing: content-box;}</style></head><body><div></div><div></div></body></html>