Correction status:qualified
Teacher's comments:这些都是理论知识 , 后面我们还有大量的实战要用到它们的



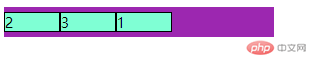
order : 定义项目的排列顺序,数值越小排列越靠前,默认为0效果图
.container > .item:first-of-type {order: 3;}
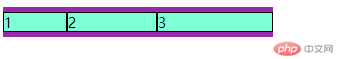
flex-grow : 定义项目的放大比例,默认为0(如果存在剩余空间也不放大)。如果所有项目的flex-grow属性都为1,则他们将等分剩余空间,若各项目的flex-grow的值不相同,则按比例分配剩余空间。
css代码.container {width: 300px;display: flex;padding: 5px 0;background: #9C27B0;}.container > .item {background: #7FFFD4;border: 1px solid #000;width: 40px;flex: auto;}.container > .item:first-of-type {flex-grow: 1;}.container > .item:nth-of-type(2){flex-grow: 2;}.container > .item:last-of-type{flex-grow: 3;}html代码<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div>
效果图
flex-shrink : 定义了项目的缩小比例,默认值为1(如果空间不足该项目将等比例缩小)。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。空间不足时,如果各项目的flex-shrink的值不相同,则按比例缩小。
css代码.container {width: 300px;display: flex;padding: 5px 0;background: #9C27B0;}.container > .item {background: #7FFFD4;border: 1px solid #000;width: 200px;flex: auto;}.container > .item:first-of-type {flex-shrink: 1;}.container > .item:nth-of-type(2){flex-shrink: 2;}.container > .item:last-of-type{flex-shrink: 3;}html代码<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div>
效果图
flex-basis : 定义了项目在主轴有剩余空间的时候,分配项目占据的主轴空间,优先级 width < flex-basis < min-widthflex : flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性为非必选项。align-self : 该属性允许单个项目与其他项目不一样的侧轴对齐方式