Correction status:qualified
Teacher's comments:flex的众多的属性, 后面的实战中会有体现的



1.基于浮动的二列布局
代码演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基于浮动的二列布局</title></head><style>/* 给予背景 */header,footer ,aside,main {background-color: rgb(207, 255, 205);}/* 设置主体内容区最小高度 */aside,main {min-height: 700px;}/* 设置侧边宽度,向左浮动 */aside {width: 200px;float: left;}/* 设置内容区宽度,向右浮动 */main {width: 790px;float: right;}/* 设置页脚页眉宽度 */header,footer {height: 50px;}/* 浮动布局,宽度设置1000 */.wrap {width: 1000px;/* 设置1像素边框及边框颜色 */border: 1px solid #000;/*设置overflow属性 解决高度塌陷 */overflow: hidden;/* 上下10像素,左右居中 */margin: 10px auto;</style><body><header>页眉</header><div class="wrap"><aside>侧边</aside><main>主体</main></div><footer>慧城科技 | 备案号:*********</footer></body></html>
浏览器显示效果:
2.基于绝对定位的二列布局
代码演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基于绝对定位实现二列布局</title></head><style>/* 设置块级元素的背景色 */header,aside,main,footer {background-color: aliceblue;}/* 设置页眉页脚的高度 */header,footer {height: 50px;;}/* text-align水平对齐居中方式 */footer {text-align: center;line-height:50px;}/* 设置主题区的最小高度 */aside,main {min-height: 700px;}.wrap {width: 1000px;border: 1px solid black;min-height: 700px;margin: 10px auto;/* 转为父级元素(定位父级) */position: relative;}aside {width: 200px;min-height: inherit;/* 绝对定位 */position: absolute;/* 可以省略 */top: 0;left: 0;}main {width: 790px;min-height: inherit;/* 绝对定位 */position: absolute;/* 可以省略 只留right就好*/bottom: 0;right: 0;}</style><body><header>页眉</header><div class="wrap"><aside>侧边栏</aside><main>主体内容区:绝对定位</main></div><footer>页脚|慧城科技©|备案号********</footer></body></html>
浏览器显示效果:
3.内容的多栏显示
示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>内容的多栏显示</title></head><style>/* 初始化 */* {padding: 0;margin: 0;/* 重新计算盒子的大小 */box-sizing: content-box;}/* 设置字体大小以及字体颜色 */:root {font-size: 18px;color: rgb(221, 217, 217);}/* 多栏布局 */div {/* 给文本添加一个1像素的边框 */border: 1px solid red;/* rem相对单位,相对于html文档中的字体大小 */padding: 1rem;/* 宽度:60个字体大小 */width: 60rem;/* 上下30px,左右自动居中 */margin: 30px auto;}div {/* 分列显示 */column-count: 3;/* column-rule-style: solid;(设置中间的分割线)column-rule-width: 1px;(分割线宽度为1px)column-rule-color: red; (分割线的颜色)*//* 简写 */column-rule: solid 1px red;}</style><body><div>新华社北京6月22日电中国-阿拉伯国家政党对话会特别会议22日以视频会议方式召开。中共中央总书记、国家主席习近平向会议致贺信。习近平表示,值此中国-阿拉伯国家政党对话会特别会议开幕之际,我代表中国共产党,并以我个人的名义,向会议的召开表示热烈的祝贺,向出席会议的阿拉伯国家政党领导人表示诚挚的问候。习近平指出,中阿友谊源远流长,历久弥新。中阿两大民族在古丝绸之路上出入相友,在共建“一带一路”中携手相伴,共同致力于实现国家富强、民族复兴梦想。面对突如其来的新冠肺炎疫情,中阿守望相助、共克时艰,谱写了共建中阿命运共同体的新篇章。患难见真情。经过携手抗疫的洗礼,中阿战略伙伴关系基础更加牢固,人民友谊更加深厚,合作前景更加光明。习近平强调,此次疫情再次表明,人类是休戚与共的命运共同体。中国共产党和中国政府始终坚持人民至上、生命至上,全力以赴救治生命,疫情防控取得重大战略成果;始终本着公开、透明、负责任态度,积极参与和推动国际抗疫合作,始终力所能及支持和帮助国际社会抗疫斗争。中方愿同包括广大阿拉伯国家在内的国际社会加强团结合作,支持世界卫生组织发挥领导作用,共同推动构建人类卫生健康共同体。习近平表示,中阿政党对话会是中国共产党与阿拉伯国家政党交流合作的重要平台。面对疫情带来的新形势新挑战,中国共产党愿同阿拉伯各国政党一道,发挥好中阿政党对话会的平台作用,继续加强战略沟通,深化疫情防控常态化形势下治国理政经验交流,相互尊重,互学互鉴,为构建新时代中阿命运共同体、实现中阿两大民族伟大复兴而不懈努力。预祝会议取得圆满成功。中国-阿拉伯国家政党对话会特别会议由中共中央对外联络部主办。会议为期3天,主题为“携手共建新时代中阿命运共同体”。毛里塔尼亚总统加祖瓦尼,巴勒斯坦法塔赫主席、总统阿巴斯,叙利亚复兴党总书记、总统巴沙尔,摩洛哥公正与发展党总书记、首相奥斯曼尼等6位阿拉伯国家领导人向会议致辞,阿拉伯国家60余位主要政党领导人参加。阿方领导人表示,完全赞同习近平总书记对阿中战略伙伴关系的积极评价;高度赞赏中国党和政府在抗疫斗争中始终坚持“人民至上”的执政理念,并秉持人类命运共同体理念,积极参与和推动国际抗疫合作;感谢中方一贯支持阿拉伯国家捍卫主权和独立,认为香港、新疆等事务是中国内政,反对外部势力干涉中国内政;愿同中国共产党一道,加强战略沟通和理念互鉴,携手共建新时代阿中命运共同体。</div></body></html>
浏览器显示效果:
4.多栏多列布局页面
代码示例:
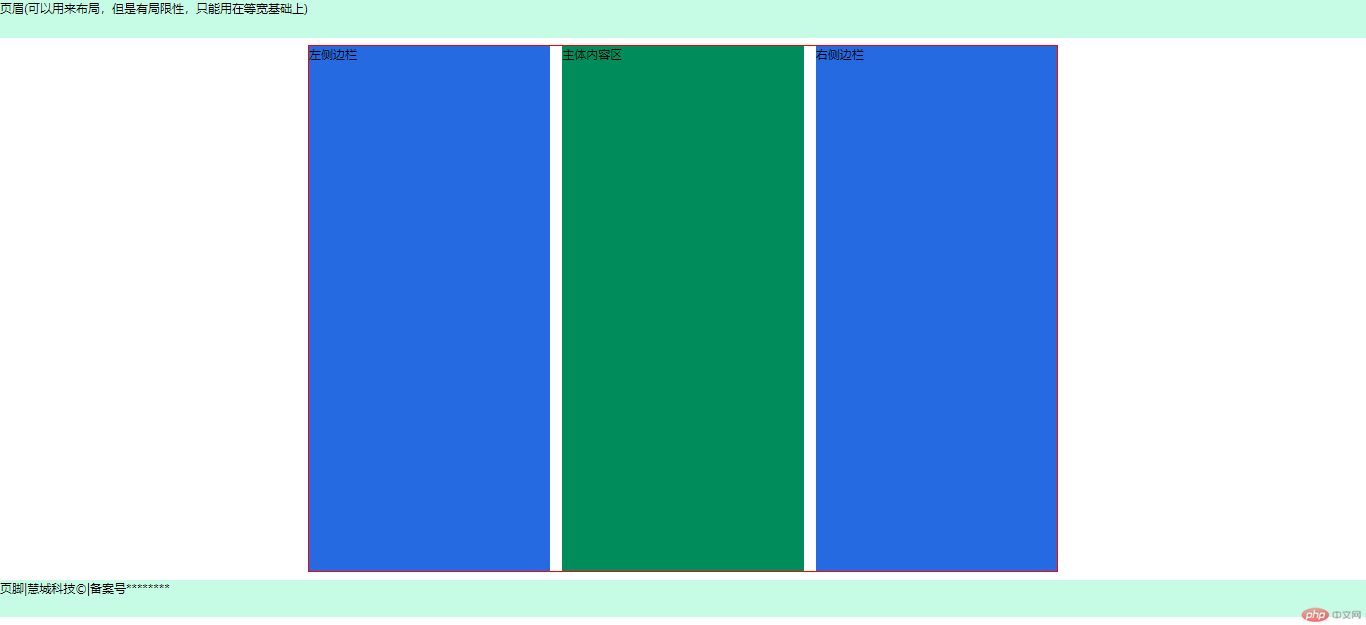
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多栏显示布局</title></head><style>/* 初始化 */*{margin: 0;padding: 0;box-sizing: border-box;}/* 给予页眉页脚部分设置高度以及背景颜色 */header,footer {height: 50px;background-color: rgb(210, 250, 228);}.container {/* 设置中间区域父容器的宽度, */width: 1000px;/* 上下外边距为10px,留点间隙,水平居中, */margin: 10px auto;/* 设置边框属性 */border: 1px solid red;/* 分列显示 */column-count: 3 ;}/* 给予边栏设置高度及背景颜色 */aside {height: 700px;background-color: royalblue;}/* 给予主体内容设置高度以及背景色 */main {height: 700px;background-color: seagreen;}</style><body><header>页眉(可以用来布局,但是有局限性,只能用在等宽基础上)</header><div class="container"><aside>左侧边栏</aside><main>主体内容区</main><aside>右侧边栏</aside></div><footer><footer>页脚|慧城科技©|备案号********</footer></footer></body></html>
注意:可以利用多栏显示来布局,但是拥有局限性,只能用在等宽的基础上
浏览器显示效果:
5.FlexBox弹性盒子布局快速预览
基本常识:
- 所有的弹性元素必须沿着主轴排列- 与主轴垂直交叉的轴被称为交叉轴或侧轴、列轴、辅助轴如下图所示:
代码演示:
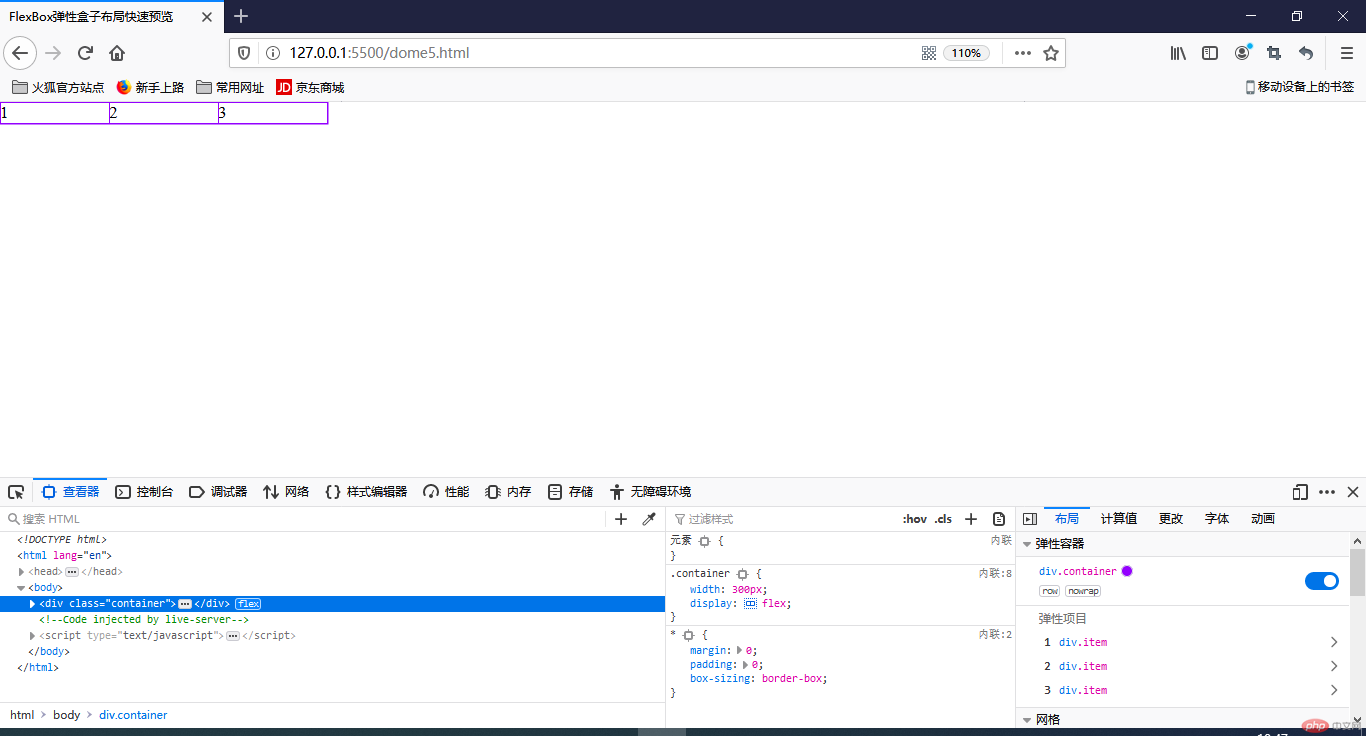
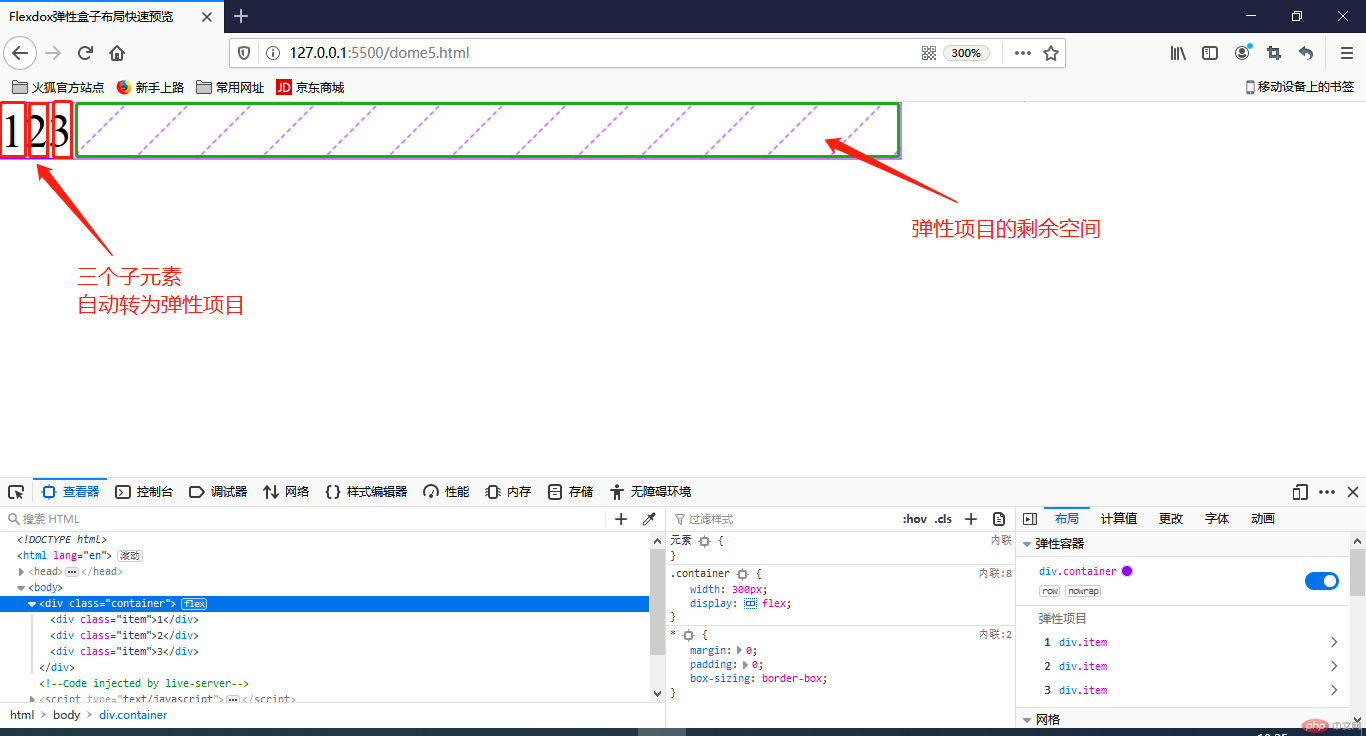
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>FlexBox弹性盒子布局快速预览</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}.container {width: 300px;/* 转为弹性盒子 */display: flex;}.container > .item{/* 一旦将父元素转为弹性容器,内部的“子元素”就会自动成为: 弹性项目 *//* 不管这个项目标签之前是什么类型,统统转为“行内块” *//* 行内:全部在一排显示 *//* 块: 可以设置宽和高 *//* 沾满整个弹性容器空间 */flex: auto;}</style><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
注意:如果这个容器中的内容要使用flexBox布局,第一步就是必须将这个容器转为弹性盒子: display:flex
浏览器显示样式:
未flex: auto;前浏览器样式:
6.FlexBox弹性盒多行容器
示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>FlexBox弹性盒子多行容器</title></head><style>/* 初始化 */*{margin: 0;padding: 0;box-sizing: border-box;}.container {width: 300px;/* 转为弹性盒子 */display: flex;}.container > .item{/* 项目宽度为60px */width: 60px;width: 100px;}/* 当前弹性盒里面有6个弹性项目当他们的宽度之和小于弹性盒总宽度时,会有剩余空间当他们的宽度之和等于弹性盒总宽度时,刚好填满当他们的宽度之和大于弹性盒总宽度时,将不能完全显示,因为弹性盒默认不换行 */.container {/* 换行显示 默认不换行nowrap为默认值*/flex-wrap: wrap;}</style><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div></div></body></html>
浏览器显示效果:
7.单行容器中的项目对齐方式
代码演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>单行容器中的项目对齐方式</title></head><style>/* 初始化 */*{margin: 0;padding: 0;box-sizing: border-box;}.container {/* 设置宽度为400像素 */width: 400px;/* 转为弹性盒子 */display: flex;/* justify-content: 控制所有项目在主轴上的对齐方式;本质是:设置容器中的剩余空间在所有 “项目之间”的分配方案 *//* 1. 容器剩余空间在所有项目“二边”的进行分配 ,匠所有项目视为一个整体*//* 左对齐 */justify-content: flex-start;/* 右对齐 */justify-content: flex-end;/* 居中对齐 */justify-content: center;/* 2.容器剩余空间在所有项目之间进行分配 ,将项目视为一个个独立的个体*/justify-content: space-between;/* 将剩余空间在项目中平均分配 */justify-content: space-around;justify-content: space-evenly;}.container > .item {width: 50px;}</style><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>
效果展示:
justify-content: flex-start; :左对齐效果
justify-content: flex-end; :右对齐效果
justify-content: center; :居中对齐效果
justify-content: space-between; : 平均对齐
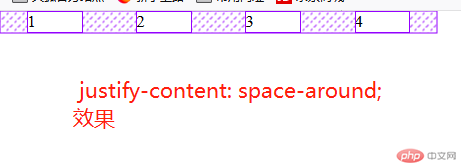
justify-content: space-around; :分散分布
justify-content: space-evenly; :平均分配
8.多行容器中的项目对齐方式
代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多行容器中的项目对齐方式</title></head><style>/* 初始化 */*{margin: 0;padding: 0;box-sizing: border-box;}.container {/* 设置宽度为400像素 */width: 400px;/* 转为弹性盒子 */display: flex;/* 多行容器 */flex-wrap: wrap;/* 设置行高 */height: 100px;/* align-content: 设置多行容器中的项目排列; *//* 1. 容器剩余空间在所有项目“二边”的如何分配 ,将全部项目视为一个整体*/align-content: stretch;align-content: flex-start;align-content: flex-end;align-content: center;/* 2. 容器剩余空间在所有项目“之间”的如何分配 ,将项目视为一个个独立的个体*/align-content: space-between;align-content: space-around;align-content: space-evenly;}.container > .item {width: 60px;}</style><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div></div></body></html>
大概思路与单行对齐大同小异
浏览器样式:
9.主轴为垂直方向时的项目排列
代码演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>主轴为垂直方向时的项目排列</title></head><style>.container {width: 300px;height: 100px;/* 转为弹性盒子 */display: flex;/* 主轴方向:row 默认为行 */flex-direction: row;/* column 将主轴设置为列 */flex-direction: column;/* 项目二边分配 */justify-content: flex-start;justify-content: flex-end;justify-content: center;/* 项目之间分配 */justify-content: space-between;justify-content: space-around;justify-content: space-evenly;}</style><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>
浏览器显示效果:
这里只展示了 space-evenly 平均分配的效果图,其余效果可自行根据代码去查看
10.项目在交叉轴上的排列
备注:默认项目在交叉轴上是自动伸缩的
代码演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>项目在交叉轴上的排列</title></head><style>.container {width: 300px;height: 100px;/* 弹性盒子 */display: flex;/* 项目在交叉轴上默认是自动伸缩的 */align-items: stretch;/* 上对齐 */align-items: flex-start;/* 下对齐 */align-items: flex-end;/* 居中 */align-items: center;}.container > .item {width: 60px;}</style><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
浏览器效果显示:
11.主轴方向与项目排列的简写
代码演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>主轴方向与项目排列的简写</title></head><style>.container {width: 600px;height: 200px;display: flex;/* 以下是默认值可以不用写出来 *//* flex-direction: row;*//*flex-wrap: nowrap; *//* flex-flow: row nowrap; *//* 可以直接简写成: */flex-flow: column wrap;}.container > .item {width: 60px;height: 100px;}</style><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div></div></body></html>
浏览器显示效果:
12.flex容器属性实战: 快速制作一个主导航
代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex容器属性实战: 快速制作一个主导航</title></head><style>/* 初式化 */*{padding: 0;margin: 0;box-sizing: border-box;}a {/* 取消字体下面的下划线 */text-decoration: none;/* 设置字体颜色 */color: rgb(243, 241, 240);}nav{height: 40px;/* 设置背景色 */background-color: black;padding: 0 20px;/* 转为弹性盒子 */display: flex;}nav a {height: inherit;line-height: 40px;padding: 0 15px;}/* 添加鼠标移入样式,变亮 */nav a:hover {background-color: seagreen;color: white;}/* 将登录/注册放到最右边 */nav a:last-of-type {margin-left: auto;}</style><body><header><nav><a href="">首页</a><a href="">公司简介</a><a href="">项目名称</a><a href="">公司荣誉</a><a href="">视频下载</a><a href="">联系我们</a><a href="">登录/注册</a></nav></header></body></html>
浏览器效果图:
13.项目属性: order控制项目顺序
代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>项目属性: order控制项目顺序</title></head><style>.container {width: 300px;display: flex;}.container > .item {width: 60px;}.container > .item:first-of-type {/* order: 默认是顺序为0 *//* 给的值越大越往后排 */order: 3;}.container > .item:last-of-type {/* order: 默认是0 */order: 5;}</style><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
浏览器显示效果:
14.order小案例,调整元素顺序,比如小相册
代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>order小案例,调整元素顺序,比如小相册</title><style>.container {width: 300px;display: flex;flex-direction: column;}.container > .item {border: 1px solid #000;padding: 10px;display: flex;position: relative;}.container > .item > div {display: flex;}</style></head><body><div class="container"><div class="item">images-1.jpg<div><button onclick="up(this)">Up</button><button onclick="down(this)">Down</button></div></div><div class="item">images-2.jpg<div><button onclick="up(this)">Up</button><button onclick="down(this)">Down</button></div></div><div class="item">images-3.jpg<div><button onclick="up(this)">Up</button><button onclick="down(this)">Down</button></div></div></div><script>let up = (ele) => (ele.offsetParent.style.order -= 1);let down = (ele) => (ele.offsetParent.style.order += 1);</script></body></html>
浏览器样式: