Correction status:qualified
Teacher's comments:flex没你想得那么复杂, 都是一些正常的思维模式



display:flex;span a);行内:全部在一排显示
块: 可以设置宽和高
-下图为网上找的图片,以加深对Flex布局的理解:

项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
| No | 属性 | 说明 |
|---|---|---|
| 1 | flex-direction | 定义主轴的方向(即项目的排列方向) |
| 2 | flex-wrap | 定义flex容器是单行或者多行 |
| 3 | flex-flow | flex-direction 和 flex-wrap 的复合属性(简写)。 |
| 4 | justify-content | 定义弹性盒子元素在主轴(横轴)方向上的对齐方式。 |
| 5 | align-items | 定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。 |
| 6 | align-content | 定义flex容器内有剩余空间时垂直对齐方式-(仅多行容器有效)。 |
1.flex-direction属性示例:
flex-direction: row; /*主轴为水平方向*/

flex-direction: column; /*主轴为垂直方向*/

2.flex-wrap属性示例:
flex-wrap:nowrap;/*单行排列*/

flex-wrap:wrap;/*多行排列*/

3.flex-flow属性示例:
flex-direction:column;/*主轴为垂直方向*/flex-wrap: wrap;/*多行排列*//* flex-flow = flex-direction + flex-wrap(简写) */flex-flow: column wrap;

4.justify-content属性示例:
justify-content:start; /*左对齐*/

justify-content:end; /*右对齐*/

justify-content:end; /*中间对齐*/

5.align-items属性示例:
align-items: flex-start; /*行内上对齐*/

align-items: flex-end; /*行内下对齐*/

align-items: centen; /*行内中对齐*/

6.align-content属性示例:(仅多行有效)
align-content:flex-start; /*多行上对齐*/

align-content:flex-end; /*多行下对齐*/

align-content:center; /*多行中对齐*/

| No | 属性 | 说明 |
|---|---|---|
| 1 | order | 定义flex子元素出现的顺序。 |
| 2 | flex-grow | 定义项目的放大比例(增长因子)。 |
| 3 | flex-shrink | 定义了项目的缩小比例(缩小因子)。 |
| 4 | flex-basis | 定义了 flex 元素在主轴方向上的初始大小。 |
| 5 | flex | 定义子元素如何分配空间(flex-grow、flex-shrink 和 flex-basis 属性的简写。) |
| 6 | align-self | 定义flex子项单独在侧轴(纵轴)方向上的对齐方式。 |
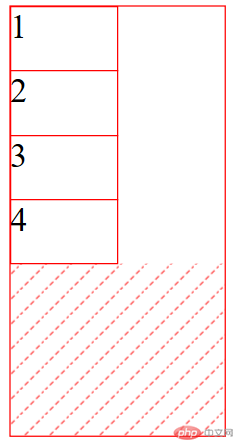
1.order属性示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>order属性</title><style>.container {width: 60px;display: flex;}/*将元素重新排序*/.item1 {order: 4;}.item2 {order: 3;}.item3 {order: 2;}.item4 {order: 1;}</style></head><body><div class="container"><div class="item1">1</div><div class="item2">2</div><div class="item3">3</div><div class="item4">4</div></div></body></html>

2.flex-grow属性示例:(增长因子)
flex-grow属性定义项目的放大比例。- HTML DOM结构如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex-grow属性</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
假定
container宽度:300px
flex-grow: 0;默认值(如果存在剩余空间,也不放大)
flex-grow: 1;(等分剩余空间)
flex-grow: 2;(放大第三个)
3.flex-shrink属性示例:(收缩因子)
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。假定
container宽度:300px,item宽度150px
flex-shrink: 1;默认值(当空间不足时,都将等比例缩小。)
item宽度150px,实际都等比例缩小了,实际宽度为:总宽度300/3=100px如果一个项目的
flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。(负值对该属性无效)
4.flex-basis属性:(基础属性)
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小它可以设为跟
width或height属性一样的值(比如350px),则项目将占据固定空间。flex-basis属性优先级大于设定的基础属性。
5.flex属性:
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写。
6.align-self属性:
align-self:flex-start; /*纵轴方向左对齐*/

align-self:flex-end; /*纵轴方向右对齐*/

align-self:centen; /*纵轴方向中对齐*/

通过两天的学习,刚开始对flex布局的理解仍然处于懵懂状态,通过自己回放视频,逐个不断调试,终于加深了flex容器的6个属性及项目的6个属性的理解。