Correction status:qualified
Teacher's comments:通过这个导航, 可以体会到了flex的强大与方便之处



1、应用 Flex 布局
display:flex弹性盒子有主轴、交叉轴概念 所有弹性项目都会沿主轴排列
示例代码
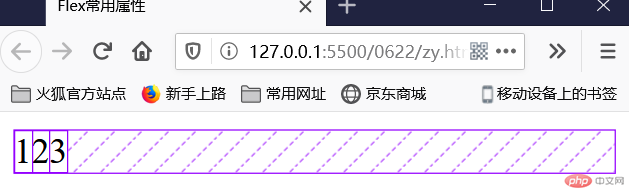
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Flex常用属性</title><style>.container {/* 当前容器应用flex布局 */display: flex;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

2、Flex 的单行容器
flex-wrap: nowrap;justify-content本质是设置剩余空间与项目的排列方式
示例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Flex常用属性</title><style>.container {/* 当前容器应用flex布局 */display: flex;/* 单行容器项目对齐排列方式 *//* 项目在容器的开头 剩余空间在容器结尾 */justify-content: flex-start;/* 项目在容器的结尾 剩余空间在容器开头 */justify-content: flex-end;/* 项目居中 剩余空间在容器两端平均分配 */justify-content: center;/* 剩余空间平均分布在项目与项目之间 */justify-content: space-between;/* 每个项目左右两边都带有一样大小的剩余空间 *//* 即剩余空间被平均分配成项目数量的1/2n倍 *//* 每个项目左右两边都带1/2n的剩余空间 *//* 项目之间的剩余空间大小叠加 */justify-content: space-around;/* 剩余空间平均分配在每个项目的两边 */justify-content: space-evenly;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

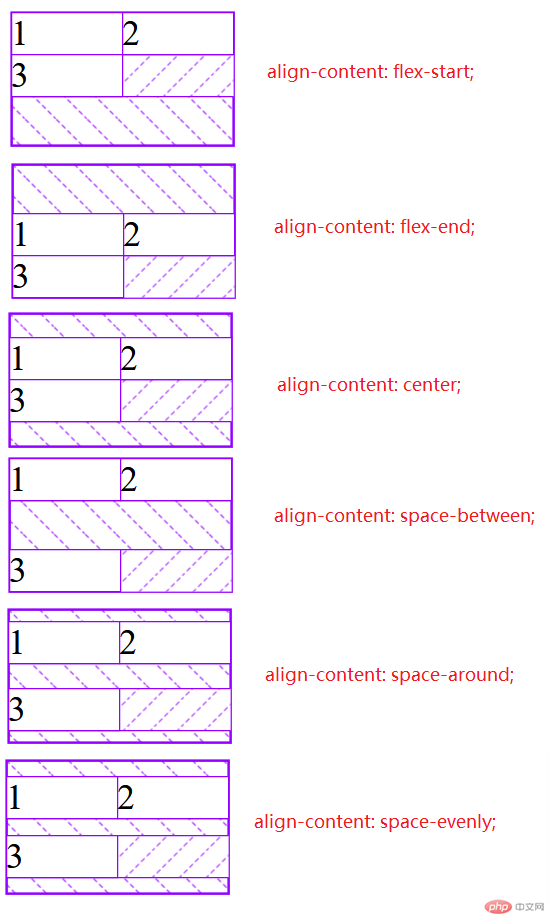
3、Flex 的多行容器
flex-wrap: wrap;align-content本质是设置剩余空间与项目的排列方式
示例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Flex常用属性</title><style>.container {/* 当前容器应用flex布局 */display: flex;/* 定义容器大小 */width: 100px;height: 60px;flex-wrap: wrap;/* 多行容器项目对齐排列方式 *//* 项目在容器的开头 剩余空间在容器结尾 */align-content: flex-start;/* 项目在容器的结尾 剩余空间在容器开头 */align-content: flex-end;/* 项目居中 剩余空间在容器两端平均分配 */align-content: center;/* 剩余空间平均分布在行与行之间 */align-content: space-between;/* 每行上下两边都带有一样大小的剩余空间 *//* 即剩余空间被平均分配成行数量的1/2n倍 *//* 每行上下两边都带1/2n的剩余空间 *//* 行之间的剩余空间大小叠加 */align-content: space-around;/* 剩余空间平均分配在每行的两边 */align-content: space-evenly;}.container > .item {/* 定义项目的大小 */width: 50px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

4、Flex 项目在交叉轴上排列方式
align-item控制排列方式默认是align-items: stretch;
示例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Flex常用属性</title><style>.container {/* 当前容器应用flex布局 */display: flex;/* 定义容器大小 */width: 100px;height: 60px;/* 项目被拉伸适应容器高度 */align-items: stretch;/* 项目在交叉轴方向上的开头排列 */align-items: flex-start;/* 项目在交叉轴方向的结尾排列 */align-items: flex-end;/* 项目在交叉轴方向的中间排列 */align-items: center;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

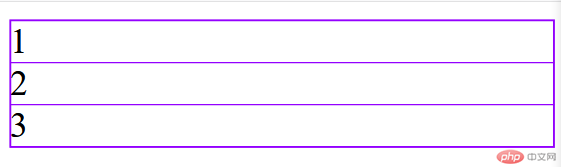
5、Flex 设置主轴为垂直方向
使用代码flex-direction: column;
示例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Flex常用属性</title><style>.container {/* 当前容器应用flex布局 */display: flex;/* 设置主轴为垂直方向(默认是水平方向) */flex-direction: column;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

6、Flex 控制项目显示顺序
order进行控制默认参数为 0
示例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Flex常用属性</title><style>.container {/* 当前容器应用flex布局 */display: flex;}.container > .item:first-of-type {/* 将第一个项目调整到第三个显示 */order: 3;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

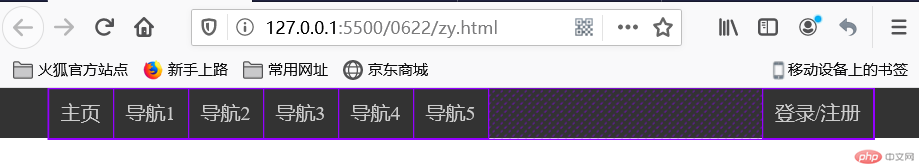
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Flex布局简单导航案例</title><style>/* 页面初始化 */* {padding: 0;margin: 0;box-sizing: border-box;}nav {/* 设置高度 */height: 40px;/* 设置导航栏背景颜色 */background-color: #333;/* 设置导航内边距 左右40px */padding: 0 40px;/* 导航栏使用flex布局 */display: flex;}nav > a {height: 40px;line-height: 40px;/* a标签去除下划线 */text-decoration: none;color: #ccc;padding: 0 10px;}nav > a:last-of-type {margin-left: auto;}nav > a:hover {color: white;background-color: seagreen;}</style></head><body><header><nav><a href="">主页</a><a href="">导航1</a><a href="">导航2</a><a href="">导航3</a><a href="">导航4</a><a href="">导航5</a><a href="">登录/注册</a></nav></header></body></html>