Correction status:qualified
Teacher's comments:作业还有其它内容, 下次写完再提交



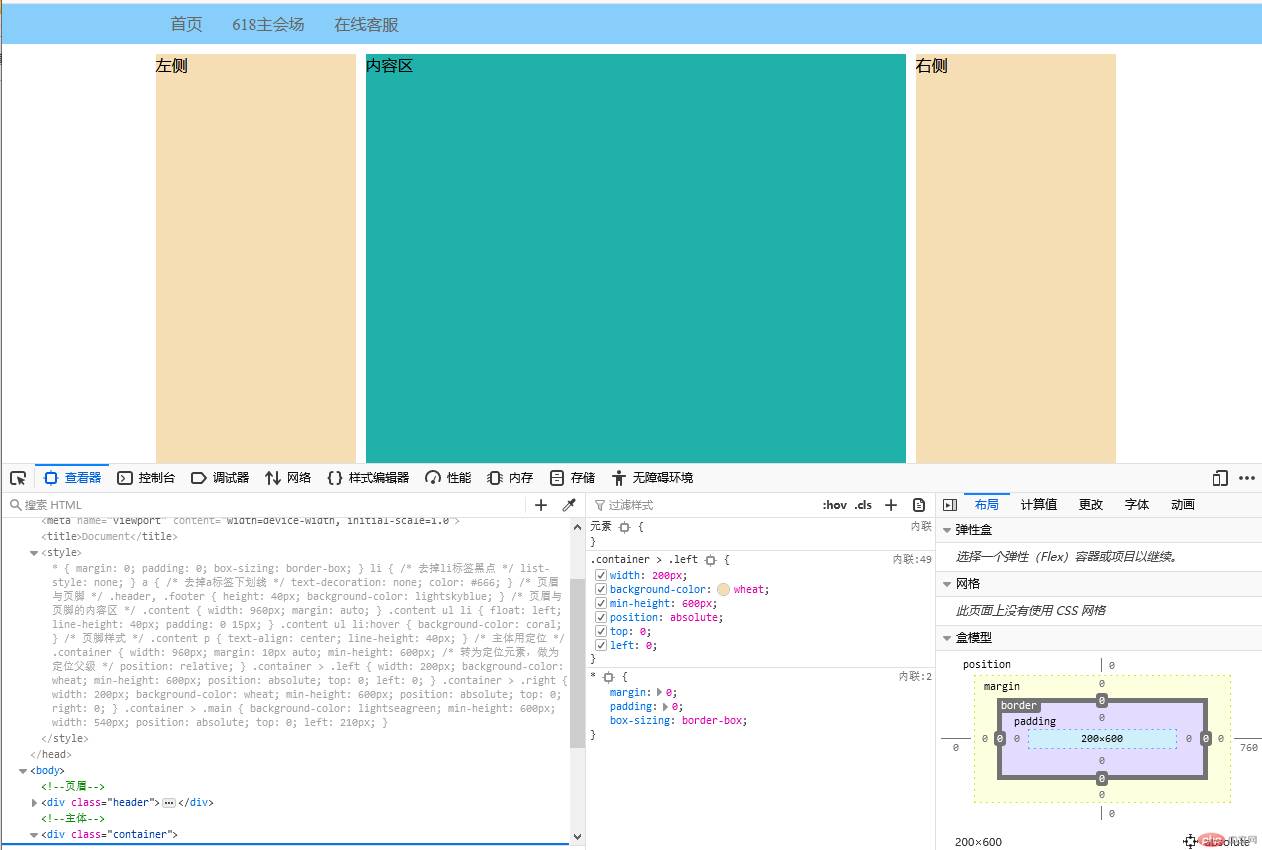
<!-- 页眉 --><div class="header"><!-- 内容区:水平居中 --><div class="content"><ul><li><a href="">首页</a></li><li><a href="">618主会场</a></li><li><a href="">在线客服</a></li></ul></div></div><!-- 主体 --><div class="container"><div class="left">左侧</div><div class="main">内容区</div><div class="right">右侧</div></div><!-- 页脚 --><div class="footer"><div class="content"><p>某有限公司© | 备案号:晋icp *************</p></div></div>
* {margin: 0;padding: 0;box-sizing: border-box;}li {/* 去掉li标签黑点 */list-style: none;}a {/* 去掉a标签下划线 */text-decoration: none;color: #666;}/* 页眉与页脚 */.header,.footer {height: 40px;background-color: lightskyblue;}/* 页眉与页脚的内容区 */.content {width: 960px;margin: auto;}.content ul li {float: left;line-height: 40px;padding: 0 15px;}.content ul li:hover {background-color: coral;}/* 页脚样式 */.content p {text-align: center;line-height: 40px;}/* 主体用定位 */.container {width: 960px;margin: 10px auto;min-height: 600px;/* 转为定位元素,做为定位父级 */position: relative;}.container > .left {width: 200px;background-color: wheat;min-height: 600px;position: absolute;top: 0;left: 0;}.container > .right {width: 200px;background-color: wheat;min-height: 600px;position: absolute;top: 0;right: 0;}.container > .main {background-color: lightseagreen;min-height: 600px;width: 540px;position: absolute;top: 0;left: 210px;}

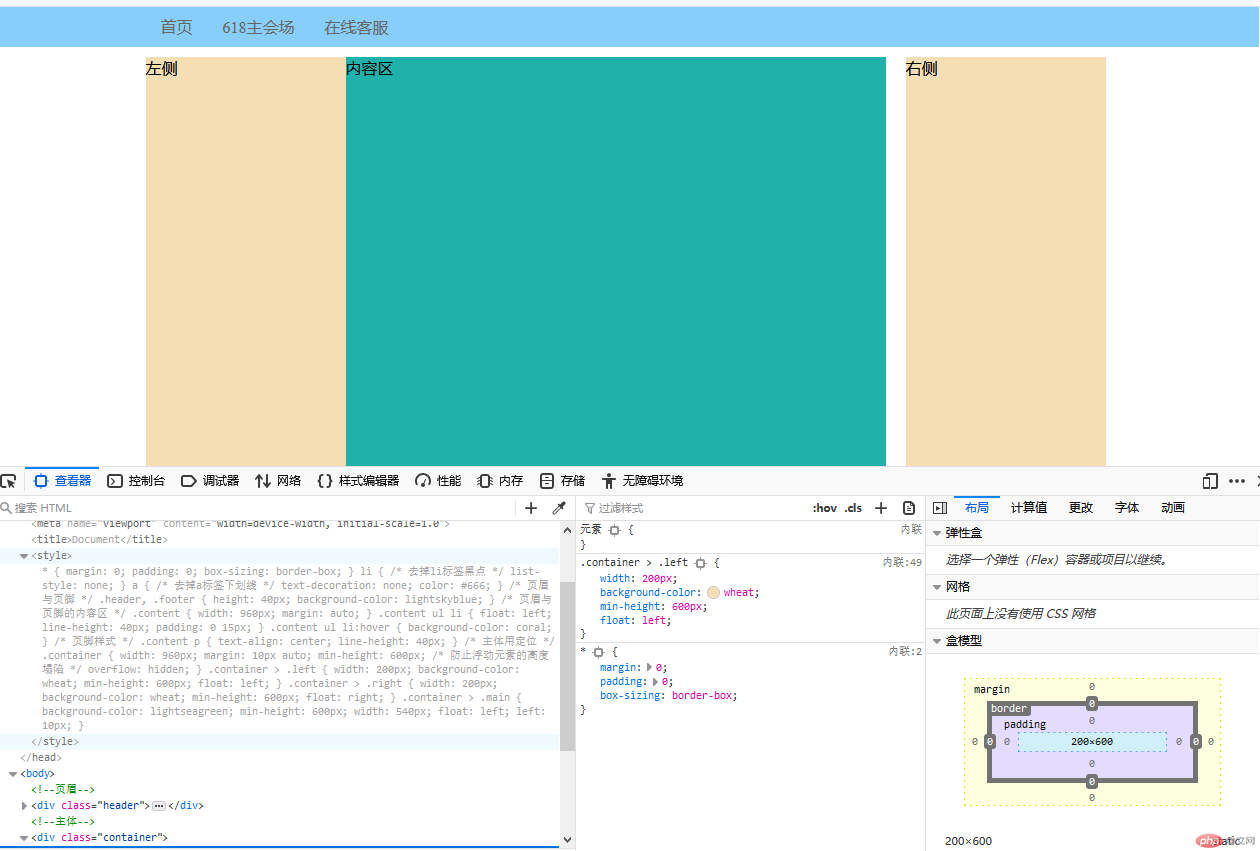
<!-- 页眉 --><div class="header"><!-- 内容区:水平居中 --><div class="content"><ul><li><a href="">首页</a></li><li><a href="">618主会场</a></li><li><a href="">在线客服</a></li></ul></div></div><!-- 主体 --><div class="container"><div class="left">左侧</div><div class="main">内容区</div><div class="right">右侧</div></div><!-- 页脚 --><div class="footer"><div class="content"><p>某有限公司© | 备案号:晋icp *************</p></div></div>
* {margin: 0;padding: 0;box-sizing: border-box;}li {/* 去掉li标签黑点 */list-style: none;}a {/* 去掉a标签下划线 */text-decoration: none;color: #666;}/* 页眉与页脚 */.header,.footer {height: 40px;background-color: lightskyblue;}/* 页眉与页脚的内容区 */.content {width: 960px;margin: auto;}.content ul li {float: left;line-height: 40px;padding: 0 15px;}.content ul li:hover {background-color: coral;}/* 页脚样式 */.content p {text-align: center;line-height: 40px;}/* 主体用定位 */.container {width: 960px;margin: 10px auto;min-height: 600px;/* 防止浮动元素的高度塌陷 */overflow: hidden;}.container > .left {width: 200px;background-color: wheat;min-height: 600px;float: left;}.container > .right {width: 200px;background-color: wheat;min-height: 600px;float: right;}.container > .main {background-color: lightseagreen;min-height: 600px;width: 540px;float: left;left: 10px;}